考试周基本结束了,昨天重温了一下XHTML,这里做下总结。
首先,一个HTML网页必须要有一个DTD开头,DTD是文档类型定义,用于定义文档的根元素是谁 , 子标记有哪些 , 字标记的属性有哪些,
主要有下面三种类型:
严格定义(Strict)
<!DOCTYPE html PUBLIC "-//WBC//DTD XHTML 1.0
Strict//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml-strict.dtd">
过渡类型(Trasitonal)
<!DOCTYPE html PUBLIC "-//WBC//DTD XHTML 1.0
Trasitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml-trasitoinal.dtd">
框架集(Frameset)
<!DOCTYPE html PUBLIC "-//WBC//DTD XHTML 1.0
Frameset//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml-frameset.dtd">
其中过渡类型使用最多
接下来还有一行xmlns,它的作用类似于C++里面的定义标准命名空间。
<html xmlns=" http://www.w3.org/1999/xhtml">
接下来便是一些基本的HTML框架标签
<html>
<head>
<title></title>
<meta htttp-quiv="content-type" content="text/html;charset=utf-8"/> <!-- meta标记用来定义字符集 -->
</head>
<body>
</body>
</html>
下面是文本标签
加粗:<b>内容</b><strong>内容</strong>
倾斜:<em>内容</em><i>内容</i>
下划线:<u></u>
删除线:<s></s><strike></strike>
上标:<sup></sup>
下标:<sub></sub>
代码标记:<code></code>
字体标记:<font></font><font size="">(size的范围是1~7)
<font color="red">(或"#Oxfff" "rgb(0,0,0)")
<font face="华文行楷">
<p>段落标记</p> 属性:<p ailgn="center|left|right">
换行:<br/>
标题:<h1 align="center"></h1>
图片:<img src="路径" alt="注释"/>(src alt是必有属性)
属性:边框 border 宽 width 高 heigh
列表:
1、无序列表
<ul type="disc|square|circle">
<li>内容</li>
<li>内容</li>
</ul>
2、有序列表
<ol type="1|a|i|I" start="10|1">
<li>内容</li>
<li>内容</li>
</ol>
3、定义列表
<dl>
<dd>内容</dd>
<dt>对上面内容的定义</dt>
</dl>
表格:
<table width="800" border="100" bgcolor="" background="" cellpadding="内边距" cellspacing="外边距" align="">
<tr> 行
<th></th> 表头
<td></td> td属性:colspan=""合并列 rowspan="" 合并行
<td></td>
</tr>
</table>
水平分割线:
<hr width size color align/>
实体:
< : &It
> : >
' : &apos(IE6不支持) '
" : "
& : &
空格 :  
商标 : ®
版权 : ©
HTML比较重要的一个标签<a></a>便是超链接,
<a href="目标文档的路径"></a>
target属性:
_selt 在自身窗口中打开
_blank 在新窗口打开
_parent 在父窗口打开
_top 在顶层窗口打开
在指定框架打开
超链接可以链接到:
静态网页、动态网页、下载的压缩文件、发送邮件、
javaScript
例:<a href="javaScript:alert(哈哈测试一下)">点击我弹出内容</a></p>
空链接
<a href="#"></a> <a href="javaScript:void(0)></a>
锚点
定义锚点:<a name="锚点名称"></a>
链接到锚点: <a href="#锚点名称"></a>
<a href="目标文件的URL#锚点名称"></a>
例:
<p><a href="#p1">如何添加好友</a></p>
<p>如何添加好友<a name="p1"></a></p>
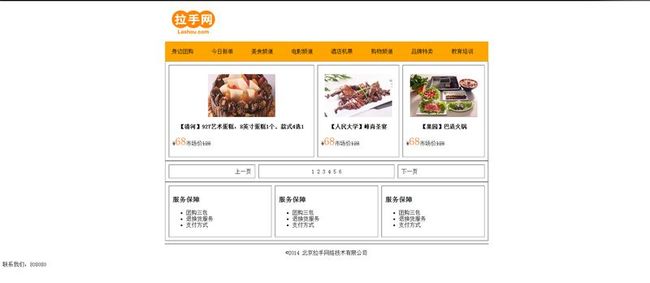
ok!最后再来一发自己写的网页:
<!DOCTYPE html PUBLIC"//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml/DTD/xhtml-trasitional.dtd"> <html xmlns=" http://www.w3.org/1999/xhtml"> <head> <title>拉手网</title> <meta http-quiv="content-type" content="text/html;charset=utf-8" /> </head> <body> <!-- 网站logo部分开始 --> <table width="950" border="0" align="center" cellpadding="10" cellspacing="10"> <tr> <td><img src="lashouimg/logo.png" arl=""/></td> </tr> </table> <!-- 网页导航内容开始 --> <table width="950" border="0" align="center" cellpadding="10" cellspacing="10" bgcolor="orange"> <tr> <td>身边团购</td> <td>今日新单</td> <td>美食频道</td> <td>电影频道</td> <td>酒店机票</td> <td>购物频道</td> <td>品牌特卖</td> <td>教育培训</td> </tr> </table> <!-- 网页主体部分开始 --> <table width="950" border="1" align="center" cellpadding="10" cellspacing="10" bgcolor="white"> <tr> <!-- 第1个单元格 --> <td align="center"> <p><img src="lashouimg/1.jpg" arl="" /></p> <p><b>【清河】927艺术蛋糕:8英寸蛋糕1个,款式4选1</b></p> <p align="left">¥<font size="6" color="ff7300" >68</font>市场价<s>128</s></p> </td> <!-- 第2个单元格 --> <td align="center"> <p><img src="lashouimg/2.jpg" arl="" /></p> <p><b>【人民大学】峰尚圣宴</b></p> <p align="left">¥<font size="6" color="ff7300" >68</font>市场价<s>128</s></p> </td> <!-- 第3个单元格 --> <td align="center"> <p><img src="lashouimg/3.jpg" arl="" /></p> <p><b>【果园】巴适火锅</b></p> <p align="left">¥<font size="6" color="ff7300" >68</font>市场价<s>128</s></p> </td> </tr> <!-- 网页主体内容结束 --> <!--分页显示区域--> <table width="950" align="center" cellpadding="10" cellspacing="10" border="1"> <tr> <td align="right">上一页</td> <td align="center">1 2 3 4 5 6</td> <td>下一页</td> </tr> </table> <!--服务保障开始--> <table width="950" align="center" cellpadding="10" cellspacing="10" border="1"> <tr> <td> <h3>服务保障</h3> <ul type="disc"> <li>团购三包</li> <li>退换货服务</li> <li>支付方式</li> </ul> </td> <td> <h3>服务保障</h3> <ul type="disc"> <li>团购三包</li> <li>退换货服务</li> <li>支付方式</li> </ul> </td> <td> <h3>服务保障</h3> <ul type="disc"> <li>团购三包</li> <li>退换货服务</li> <li>支付方式</li> </ul> </td> </tr> </table> <hr width="950" align="center" color="gray" size="2"> <!-- 网页尾部 --> <p align="center" >©2014 北京拉手网络技术有限公司</p> <p>联系我们:808080</p> </body> </html>
ok~到底结束~~~~~~~~~~~~