Jquery1.7.1----2.轮换图片展览
Jquery1.7.1实例教程
——作者:Angel
目录
我们知道QQ有一项功能,就是可以开启留言审核功能:就是当有人是在你的空间留言的时候,你能够设置是否在你的空间发布留言。类似这样的一些东西应该怎么处理呢? 19
说明:
》该材料主要是用实例讲解jquery的使用,但讲解的过程当中会有少部分的理论知识,要是有朋友需要理论学习的可以在百度上进行查找学习,谢谢合作。
》该资料版权归作者所有,可以进行转载互相学习。
》开发工具MyEclipse8.5,Dreamwaver cs4
》操作系统win7/xp
》服务器Apach-tomcat 6.0.18
<!--EndFragment-->
2.1 问题的提出
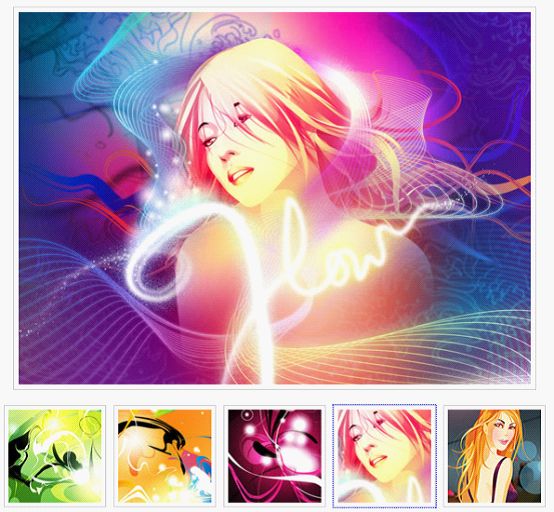
最终效果图:
演示地址:http://www.webdesignerwall.com/demo/jquery/img-replacement.html
现在我们要做一个网站来展览我们的产品,那么我们要如何做呢?接下来让我们一起来看美眉怎么变魔术的吧(呵呵,当然不是一边就把衣服变没了,想歪了)。
其实我们要做的一件事情就是类似相册的展览这样的功能。所以我们需要有图片(图片可以在演示网址进行下载,这个就不用me 多说了);其次要将我们的图片引入到网页中 ,用<img />标签,我们希望在每个图片中能够有类似相框的东西给圈起来,所以我们需要加入css代码;最后我们希望相片能够进行轮换,所以我们需要加入js代码进行事件的控制。
这个功能用纯js代码也是可以实现的,也是简单之极,当然我们现在是想提高我们jquery水平,所以我们还是用jquery来做。
假设条件无:
一般页面编写的顺序都是 html代码,css代码,js代码(css,js之间不是一定的),当然习惯问题。
① 页面代码
页面代码主要是显示大图已经大图对应的缩略图,当然一开始只能显示一张大图了,源码如下:
<!-- **********显示大图的位置************-->
<p><img id="largeImg" src="images/img2-lg.jpg" /></p>
<!--** 所有的缩略图****-->
<p class="show">
<a href="images/img2-lg.jpg" title="Image 2"><img src="images/img2-thumb.jpg" /></a>
<a href="images/img3-lg.jpg" title="Image 3"><img src="images/img3-thumb.jpg" /></a>
<a href="images/img4-lg.jpg" title="Image 4"><img src="images/img4-thumb.jpg" /></a>
<a href="images/img5-lg.jpg" title="Image 5"><img src="images/img5-thumb.jpg" /></a>
<a href="images/img6-lg.jpg" title="Image 6"><img src="images/img6-thumb.jpg" /></a>
</p>
② csss 代码
在浏览器浏览下我们的作品,你会发现长的不是那么好看(虽然原本就不好看,呵呵,大家别太大声呀,自得其乐就可以了呀),所以我们希望美化下。我们知道美眉一般出门吧,都喜欢在脸上擦点粉粉(至于具体的擦什么,就不得而知了,呵呵,本人可没有那个嗜好呀,别想歪了),然后在外面套上漂亮的衣裳(当然不能光溜溜的就出去了,害羞吗,呵呵,开个玩笑。在此说明下:没有像拿谁开玩笑,本意是想让大家在开心中进行成长,如有侵犯谁的利益了,联系我,一定道歉,并且修改文章),出门去被人欣赏去,回头率高达百分百(哇塞,刚才那个美眉就好漂亮啊,在回头看一眼,啧啧,不错不错。啊,好疼呀,撞电线杆上了,还有狗狗的尿呀,恶心死了,赶快用手擦擦闪人)。
美眉喜欢漂亮,图片当然也希望让自己更吸引人了,所以我们要给图片加上边框,至于具体怎么一个设计法,那就看大家的本领了。我设计的就勉强能让小猫小狗看看,见人就难了。
具体源码如下:
<style>
body{
text-align:center;/*居中内容*/
}
/* 给 大图 加上边框,宽和高度 内边距*/
img#largeImg{
border: solid 1px #ccc;
width: 550px;
height: 400px;
padding: 5px;
}
/* 给 img 加上边框,宽和高度 内边距*/
p.show img {
border: solid 1px #ccc;
width: 100px;
height: 100px;
padding: 4px;
}
</style>
③ js代码
当然同样同样需要引入jquery.js 库。
具体的js代码如下:
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<script>
$(document).ready(function(){
$("p.show a").click(function(){
var largeImage = ($(this).attr("href"));//获得当前对象href属性的值
$("img#largeImg").attr({src:largeImage});
return false;// 这句代码一定要加上,不然点击超链接就会进行跳转了。
});
});
</script>
说明:
》在这个例子用了 jquery 获取属性的值:
($(this).attr("href"));//获得当前对象href属性的值
和 绑定属性的值:
$("img#largeImg").attr({src:largeImage});
》代码解说:
return false;// 这句代码一定要加上,不然点击超链接就会进行跳转了。
为什么这个程序需要加上这个语句呢,主要是为了防止 超链接进行跳转。什么意思呢?别着急,请听我慢慢说来。
假设有代码:
<a href="images/img6-lg.jpg" title="Image 6"><img src="images/img6-thumb.jpg" /></a>
这是一个带有图片的超链接,当点击超链接时,会触发onClick()事件,也就是我们写的那个代码里。当程序得到onclick()方法的返回值为false的时候,就不能进行跳转了。所以一般我们不进行设置返回值得话都是默认返回true的,也就能够进行跳转了。
》所有源码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>轮换图片展览</title>
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<script>
$(document).ready(function(){
$("p.show a").click(function(){
var largeImage = ($(this).attr("href"));//获得当前对象href属性的值
$("img#largeImg").attr({src:largeImage});
return false;// 这句代码一定要加上,不然点击超链接就会进行跳转了。
});
});
</script>
<style>
body{
text-align:center;/*居中内容*/
}
/* 给 大图 加上边框,宽和高度 内边距*/
img#largeImg{
border: solid 1px #ccc;
width: 550px;
height: 400px;
padding: 5px;
}
/* 给 img 加上边框,宽和高度 内边距*/
p.show img {
border: solid 1px #ccc;
width: 100px;
height: 100px;
padding: 4px;
}
</style>
</head>
<body>
<!-- **********显示大图的位置************-->
<p><img id="largeImg" src="images/img2-lg.jpg" /></p>
<!--** 所有的缩略图****-->
<p class="show">
<a href="images/img2-lg.jpg" title="Image 2"><img src="images/img2-thumb.jpg" /></a>
<a href="images/img3-lg.jpg" title="Image 3"><img src="images/img3-thumb.jpg" /></a>
<a href="images/img4-lg.jpg" title="Image 4"><img src="images/img4-thumb.jpg" /></a>
<a href="images/img5-lg.jpg" title="Image 5"><img src="images/img5-thumb.jpg" /></a>
<a href="images/img6-lg.jpg" title="Image 6"><img src="images/img6-thumb.jpg" /></a>
</p>
</body>
</html>
回家吃饭,跟老婆聊聊天去了。你们在学习中也别忘了享受呀。
得得达达,我闪了.
<!--EndFragment-->