jquery-1.7.1 ---3. 模仿WordPress后台评论管理面板
Jquery1.7.1实例教程
——作者:Angel
目录
我们知道QQ有一项功能,就是可以开启留言审核功能:就是当有人是在你的空间留言的时候,你能够设置是否在你的空间发布留言。类似这样的一些东西应该怎么处理呢? 19
说明:
》该材料主要是用实例讲解jquery的使用,但讲解的过程当中会有少部分的理论知识,要是有朋友需要理论学习的可以在百度上进行查找学习,谢谢合作。
》该资料版权归作者所有,可以进行转载互相学习。
》开发工具MyEclipse8.5,Dreamwaver cs4
》操作系统win7/xp
》服务器Apach-tomcat 6.0.18
演示地址:http://www.webdesignerwall.com/demo/jquery/wordpress-comments.html
我们知道QQ有一项功能,就是可以开启留言审核功能:就是当有人是在你的空间留言的时候,你能够设置是否在你的空间发布留言。类似这样的一些东西应该怎么处理呢?
3.2. 问题的分析
其实这是博客系统后台评论管理的一部分:删除评论、审核通过、未通过、垃圾邮件等等。
我们现在主要做的是前台部分的设计。前台主要是由几个div构成,在div里又用其他的标签进行控制。
假设无。
①页面的制作
页面是由div、h3、a、p几个标签构成,代码如下:
<div class="box1">
<h3>小林说:</h3>
<p>
出门在外真的很不容易,磕磕碰碰是常屁,<br />
事事不尽人意,天天到处挨气,天气也怪异,<br />
不是天上打地,就是地下放气,生容易,<br />
活容易,生活真的真的不太容易。既然事事如此怪异,<br />
我们为何要自己没事找气,<br />
开开心心活出自己的天地,到老也乐意......<br />
</p>
<p>
<a href="#" class="deleteButton">删除</a>
<a href="#" class="unapproveButton">审核未通过</a>
<a href="#" class="spamButton">垃圾邮件</a>
</p>
</div>
<div class="box1 box2">
<h3>小林说:</h3>
<p>
出门在外真的很不容易,磕磕碰碰是常屁,<br />
事事不尽人意,天天到处挨气,天气也怪异,<br />
不是天上打地,就是地下放气,生容易,<br />
活容易,生活真的真的不太容易。既然事事如此怪异,<br />
我们为何要自己没事找气,<br />
开开心心活出自己的天地,到老也乐意......<br />
</p>
<p>
<a href="#" class="deleteButton">删除</a>
<a href="#" class="unapproveButton">审核通过</a>
<a href="#" class="spamButton">垃圾邮件</a>
</p>
</div>
<div class="box1">
<h3>小林说:</h3>
<p>
出门在外真的很不容易,磕磕碰碰是常屁,<br />
事事不尽人意,天天到处挨气,天气也怪异,<br />
不是天上打地,就是地下放气,生容易,<br />
活容易,生活真的真的不太容易。既然事事如此怪异,<br />
我们为何要自己没事找气,<br />
开开心心活出自己的天地,到老也乐意......<br />
</p>
<p>
<a href="#" class="deleteButton">删除</a>
<a href="#" class="unapproveButton">审核未通过</a>
<a href="#" class="spamButton">垃圾邮件</a>
</p>
</div>
<div class="box1 box2">
<h3>小林说:</h3>
<p>
出门在外真的很不容易,磕磕碰碰是常屁,<br />
事事不尽人意,天天到处挨气,天气也怪异,<br />
不是天上打地,就是地下放气,生容易,<br />
活容易,生活真的真的不太容易。既然事事如此怪异,<br />
我们为何要自己没事找气,<br />
开开心心活出自己的天地,到老也乐意......<br />
</p>
<p>
<a href="#" class="deleteButton">删除</a>
<a href="#" class="unapproveButton">审核通过</a>
<a href="#" class="spamButton">垃圾邮件</a>
</p>
</div>
②css代码
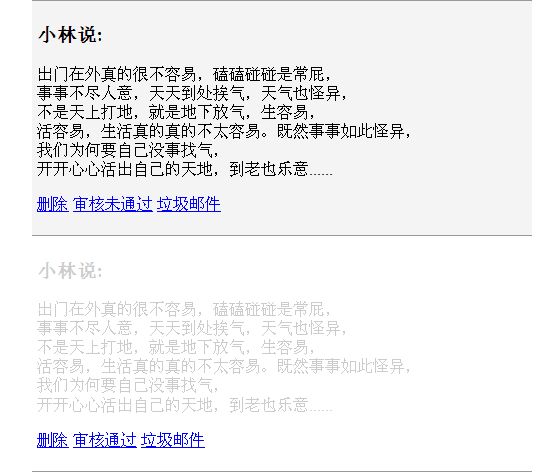
在浏览器中进行预览,我们会发现,显示非常的呆板,所以我们需要用css去控制,当然不控制也行,因为这毕竟不是我们今天学习的重点。 代码如下:
<style type="text/css">
body{/* 设置页面居中 */
width:500px;
margin:auto;
}
/*每一个div共有的设置*/
div.box1{
border-top:1px solid #999;
padding:5px;
/*====虽然默认是白色,但是这个不能不设置的,不然会报fx.start is underfind=========*/
background:#FFF;
}
/* div 偶数行的颜色,jquery给设置进去 */
div.alt{
background:#F5F4F4;
}
div.box2{
color:#CCC;
}
</style>
③ js代码
导入jquery.js库,这肯定是必须的,还有由于我们在js代码中用到了 backgrounColor 这个属性值的设置,jquery为了能够处理这些颜色值,有对应的一个插件jquery.color.js 。这个可以在网上进行下载,在此提供一个下载地址:http://oss.netshadow.at/repositories/entry/mastershaper/htdocs/jquery/plugins/jquery.color.js?rev=f607960fda4d17f6afe10072d9e2bb0b3719c475
其中代码如下:
<script type="text/javascript">
$(document).ready(function(){
/*
1. 给偶数行加上颜色
2. 给按钮添加事件:
当点击 "删除" 按钮的时候,
(1)提示删除该评论,(2)颜色快速变成红色,(3)然后慢慢的消失.
当点击 "审核未通过的时候",
(1),(),()
当点击"垃圾邮件的时候",处理情况和点击删除一样的,只是具体的对应处理不一样而已,当然在此不过多去关心这些。
*/
//1. 给偶数行加上颜色
$("div.box1:even").addClass("alt");
//2. 给按钮添加事件
//------删除按钮
$("a.deleteButton").click(function(){
alert("评论将被删除!");
$(this).parents(".box1").animate({backgroundColor:"#f00"},"fast")
.animate({opacity:"hide"},"slow");
return false;
});
//------审核未通过
$("a.unapproveButton").click(function(){
if($(this).html()=="审核未通过"){
$(this).parents(".box1").animate({backgroundColor:"#FF0"},"fast")
.animate({backgroundColor:"#fff"},"slow");
$(this).html("审核通过");
$(this).parents(".box1").removeClass("box2");
}else {
$(this).parents(".box1").animate({backgroundColor:"#0F0;"},"fast")
.animate({backgroundColor:"#fff"},"slow");
$(this).html("审核未通过");
$(this).parents(".box1").addClass("box2");
}
return false;
});
//------垃圾邮件
$("a.spamButton").click(function(){
$(this).parents(".box1").animate({backgroundColor:"#f00"},"fast")
.animate({opacity:"hide"},"slow");
return false;
});
});
</script>
说明:
》在这个例子主要用了 .animate()这个方法,在jquery的API上可以查到它的作用:原文如下:
用于创建自定义动画的函数。
这个函数的关键在于指定动画形式及结果样式属性对象。这个对象中每个属性都表示一个可以变化的样式属性(如“height”、“top”或“opacity”)。
注意:所有指定的属性必须用骆驼形式,比如用marginLeft代替margin-left.
而每个属性的值表示这个样式属性到多少时动画结束。如果是一个数值,样式属性就会从当前的值渐变到指定的值。如果使用的是“hide”、“show”或“toggle”这样的字符串值,则会为该属性调用默认的动画形式。
在API中还有对应的简单例子,大家可以自己复制下来运行下,看看效果。
》全部源码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>模仿WordPress后台评论管理面板</title>
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="jquery.color.js"></script>
<script type="text/javascript">
$(document).ready(function(){
/*
1. 给偶数行加上颜色
2. 给按钮添加事件:
当点击 "删除" 按钮的时候,
(1)提示删除该评论,(2)颜色快速变成红色,(3)然后慢慢的消失.
当点击 "审核未通过的时候",
(1),(),()
当点击"垃圾邮件的时候",处理情况和点击删除一样的,只是具体的对应处理不一样而已,当然在此不过多去关心这些。
*/
//1. 给偶数行加上颜色
$("div.box1:even").addClass("alt");
//2. 给按钮添加事件
//------删除按钮
$("a.deleteButton").click(function(){
alert("评论将被删除!");
$(this).parents(".box1").animate({backgroundColor:"#f00"},"fast")
.animate({opacity:"hide"},"slow");
return false;
});
//------审核未通过
$("a.unapproveButton").click(function(){
if($(this).html()=="审核未通过"){
$(this).parents(".box1").animate({backgroundColor:"#FF0"},"fast")
.animate({backgroundColor:"#fff"},"slow");
$(this).html("审核通过");
$(this).parents(".box1").removeClass("box2");
}else {
$(this).parents(".box1").animate({backgroundColor:"#0F0;"},"fast")
.animate({backgroundColor:"#fff"},"slow");
$(this).html("审核未通过");
$(this).parents(".box1").addClass("box2");
}
return false;
});
//------垃圾邮件
$("a.spamButton").click(function(){
$(this).parents(".box1").animate({backgroundColor:"#f00"},"fast")
.animate({opacity:"hide"},"slow");
return false;
});
});
</script>
<style type="text/css">
body{/* 设置页面居中 */
width:500px;
margin:auto;
}
/*每一个div共有的设置*/
div.box1{
border-top:1px solid #999;
padding:5px;
/*====虽然默认是白色,但是这个不能不设置的,不然会报fx.start is underfind=========*/
background:#FFF;
}
/* div 偶数行的颜色,jquery给设置进去 */
div.alt{
background:#F5F4F4;
}
div.box2{
color:#CCC;
}
</style>
</head>
<body>
<div class="box1">
<h3>小林说:</h3>
<p>
出门在外真的很不容易,磕磕碰碰是常屁,<br />
事事不尽人意,天天到处挨气,天气也怪异,<br />
不是天上打地,就是地下放气,生容易,<br />
活容易,生活真的真的不太容易。既然事事如此怪异,<br />
我们为何要自己没事找气,<br />
开开心心活出自己的天地,到老也乐意......<br />
</p>
<p>
<a href="#" class="deleteButton">删除</a>
<a href="#" class="unapproveButton">审核未通过</a>
<a href="#" class="spamButton">垃圾邮件</a>
</p>
</div>
<div class="box1 box2">
<h3>小林说:</h3>
<p>
出门在外真的很不容易,磕磕碰碰是常屁,<br />
事事不尽人意,天天到处挨气,天气也怪异,<br />
不是天上打地,就是地下放气,生容易,<br />
活容易,生活真的真的不太容易。既然事事如此怪异,<br />
我们为何要自己没事找气,<br />
开开心心活出自己的天地,到老也乐意......<br />
</p>
<p>
<a href="#" class="deleteButton">删除</a>
<a href="#" class="unapproveButton">审核通过</a>
<a href="#" class="spamButton">垃圾邮件</a>
</p>
</div>
<div class="box1">
<h3>小林说:</h3>
<p>
出门在外真的很不容易,磕磕碰碰是常屁,<br />
事事不尽人意,天天到处挨气,天气也怪异,<br />
不是天上打地,就是地下放气,生容易,<br />
活容易,生活真的真的不太容易。既然事事如此怪异,<br />
我们为何要自己没事找气,<br />
开开心心活出自己的天地,到老也乐意......<br />
</p>
<p>
<a href="#" class="deleteButton">删除</a>
<a href="#" class="unapproveButton">审核未通过</a>
<a href="#" class="spamButton">垃圾邮件</a>
</p>
</div>
<div class="box1 box2">
<h3>小林说:</h3>
<p>
出门在外真的很不容易,磕磕碰碰是常屁,<br />
事事不尽人意,天天到处挨气,天气也怪异,<br />
不是天上打地,就是地下放气,生容易,<br />
活容易,生活真的真的不太容易。既然事事如此怪异,<br />
我们为何要自己没事找气,<br />
开开心心活出自己的天地,到老也乐意......<br />
</p>
<p>
<a href="#" class="deleteButton">删除</a>
<a href="#" class="unapproveButton">审核通过</a>
<a href="#" class="spamButton">垃圾邮件</a>
</p>
</div>
</body>
</html>
<!--EndFragment-->
<!--EndFragment-->