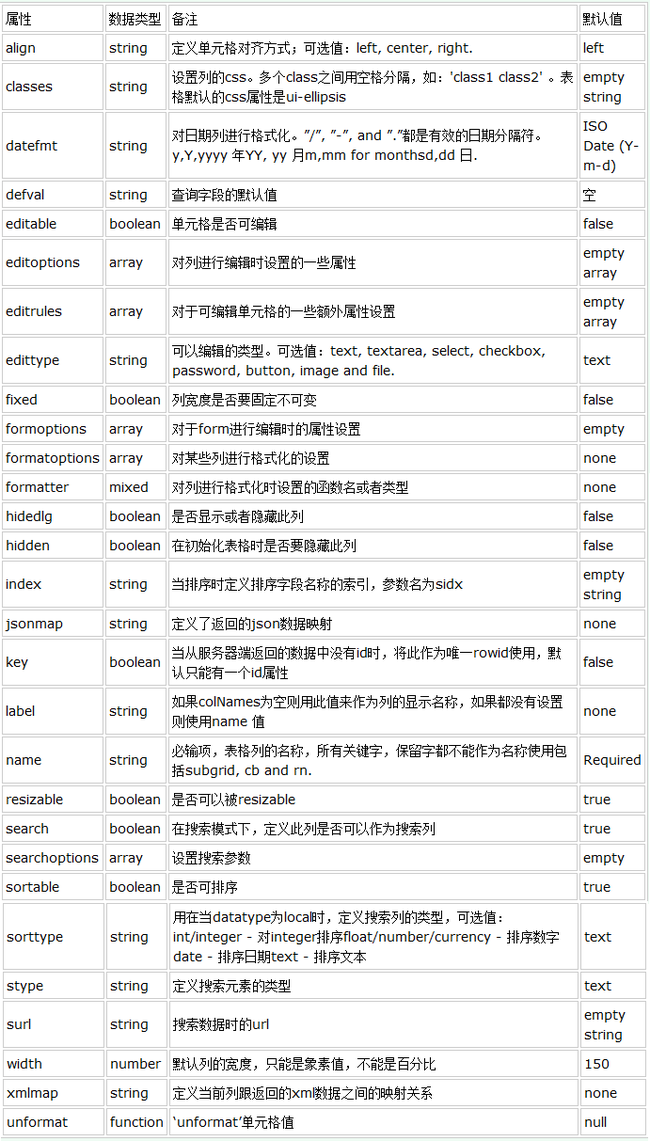
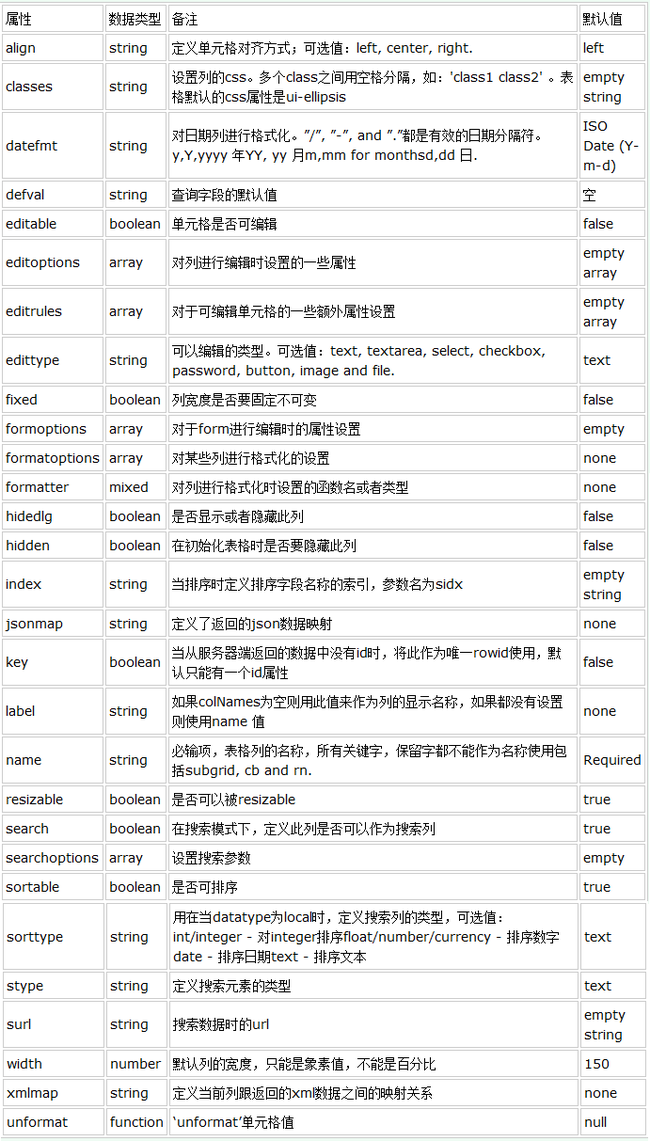
jQuery jqGrid中ColModel的参数大全
ColModel 是jqGrid里最重要的一个属性,设置表格列的属性。
用法:
java 代码:
jQuery("#gridid").jqGrid({
...
colModel: [ {name:'name1', index:'index1'...}, {...}, ... ],
...
});

有一些参数当表格初始化完成后是不能被修改的:
name
width
resizable
label (method avail.)
例子:$("#grid1").xgrid({
url:{url:'../data/json-grid-standard.htm',pageSize:'10',currentPage:'1'},// 列表数据
colModel:[{"display":"序号","width":"20","align":"center","sortable":"false","name":"xuhao"},
{"display":"登陆ID","width":32,"align":"center","sortable":"true","name":"LOGIN_ID"},
{"display":"姓名","width":32,"align":"center","sortable":"true","name":"XM"},
{"display":"组织机构","width":32,"align":"left","sortable":"true","name":"ORG_ID"},
{"display":"区域","width":32,"align":"center","sortable":"true","name":"REGION_ID"},
{"display":"日期","width":32,"align":"center","sortable":"true","name":"DATE"},
{"display":"是否删除","width":32,"align":"center","sortable":"true","name":"ISDEL","hide":"true"}
], //列表结构配置
title:'列表控件',
searchitems:[
{"display":"登陆ID","name":"LOGIN_ID"},
{"display":"姓名","name":"XM"},
{"display":"时间","name":"ORG_ID"},
{"display":"日期","name":"DATE"},
{"display":"区域代码","name":"REGION_DM"}
],//列表中搜索的条件项
width:800,
callback:function(){ alert('列表初始化完成后,执行回调') },
searchMode:true //搜索模式,初始化时不加载数据并隐藏列表
});
用法:
java 代码:
jQuery("#gridid").jqGrid({
...
colModel: [ {name:'name1', index:'index1'...}, {...}, ... ],
...
});

有一些参数当表格初始化完成后是不能被修改的:
name
width
resizable
label (method avail.)
例子:$("#grid1").xgrid({
url:{url:'../data/json-grid-standard.htm',pageSize:'10',currentPage:'1'},// 列表数据
colModel:[{"display":"序号","width":"20","align":"center","sortable":"false","name":"xuhao"},
{"display":"登陆ID","width":32,"align":"center","sortable":"true","name":"LOGIN_ID"},
{"display":"姓名","width":32,"align":"center","sortable":"true","name":"XM"},
{"display":"组织机构","width":32,"align":"left","sortable":"true","name":"ORG_ID"},
{"display":"区域","width":32,"align":"center","sortable":"true","name":"REGION_ID"},
{"display":"日期","width":32,"align":"center","sortable":"true","name":"DATE"},
{"display":"是否删除","width":32,"align":"center","sortable":"true","name":"ISDEL","hide":"true"}
], //列表结构配置
title:'列表控件',
searchitems:[
{"display":"登陆ID","name":"LOGIN_ID"},
{"display":"姓名","name":"XM"},
{"display":"时间","name":"ORG_ID"},
{"display":"日期","name":"DATE"},
{"display":"区域代码","name":"REGION_DM"}
],//列表中搜索的条件项
width:800,
callback:function(){ alert('列表初始化完成后,执行回调') },
searchMode:true //搜索模式,初始化时不加载数据并隐藏列表
});