顶部有一排按钮,最底下还有FooterView的ListView页面
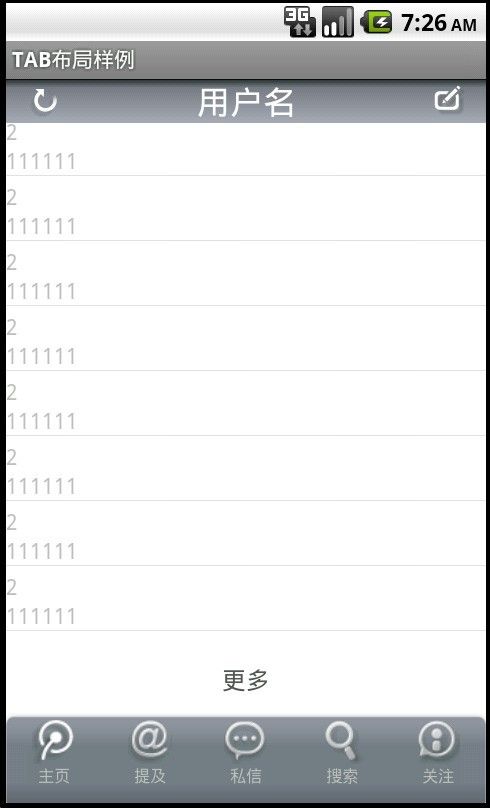
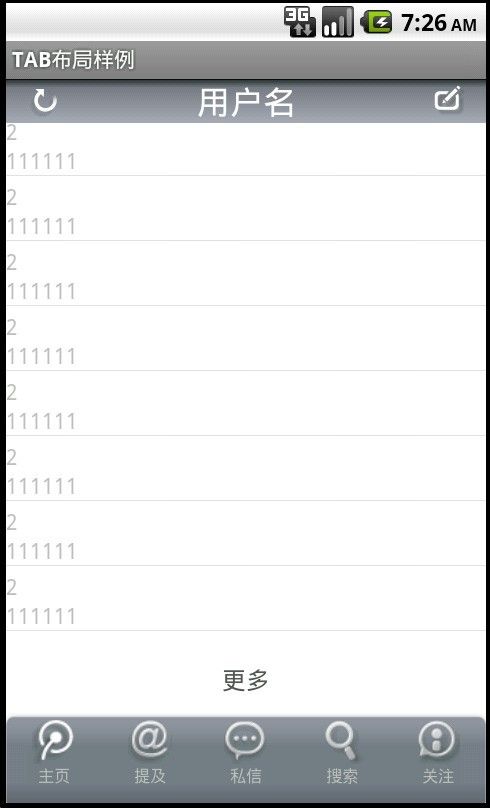
先上效果图:

下面详细说说这个页面是怎么做出来的:
1、这个页面最下方可以看到一个TAB页签,分别是“主页”、“提及”等等,这个是一个在底部的TAB分页样式,在上一篇博客中已经介绍了
2、这个页面就是“主页”这个子页面,是嵌入到上面说的TAB布局中的。由3个部分组成,分别是最上面的状态栏(包含2个按钮,和一个文本区)、中间的列表、最下方的“更多”按钮(当更多按钮点击时,会加载更多数据,并且出现LOADING提示)
上面这段代码,就生成了列表,和顶部的状态栏。顶部的状态栏是通过<include>标签引入的
是一个最简单的横向排列布局,就不用多介绍了
3、然后是这个FooterView是怎么添加进来的,看代码
通过ListView.addFooterView()方法,来给列表添加一个FooterView,而这个FooterView,也是来自一个layout xml
这个FooterView包含一个“更多”的文本框,和一个“读取中”文本框。这里我没弄明白的是,为什么一开始默认只会显示“更多”,读取栏不会显示出来,需要
这样做,才能让“更多”按钮消失,显示出“读取中”,希望知道的朋友给我讲解一下。
通过上面的代码,就可以做出效果图里的页面了。
最后谈一下感想,我感觉android的布局还是比较难的,除了对各种View和ViewGroup对象的特性和API都要比较熟悉之外,还要对xml里各种android:xxx的属性都比较清楚,才能做出各种布局和样式的页面来。
不像CSS就比较简单,基本上只要弄明白BOX模型和组件嵌套的原理,以及float等比较特殊的处理,就可以做出想要的页面了,而且CSS的属性又比较少,大概就30多个,多用几次就十分熟练了。android光是android:xxx就有好多,我现在也没熟练掌握几个,还得多加油才行

下面详细说说这个页面是怎么做出来的:
1、这个页面最下方可以看到一个TAB页签,分别是“主页”、“提及”等等,这个是一个在底部的TAB分页样式,在上一篇博客中已经介绍了
2、这个页面就是“主页”这个子页面,是嵌入到上面说的TAB布局中的。由3个部分组成,分别是最上面的状态栏(包含2个按钮,和一个文本区)、中间的列表、最下方的“更多”按钮(当更多按钮点击时,会加载更多数据,并且出现LOADING提示)
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent"> <LinearLayout android:background="#ffffffff" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" /> <include android:id="@+id/head_line" layout="@layout/head_line" android:layout_width="fill_parent" android:layout_height="wrap_content" /> <ListView android:cacheColorHint="#00000000" android:id="@id/android:list" android:layout_width="fill_parent" android:fastScrollEnabled="false" android:layout_height="wrap_content" android:paddingTop="45.0dip" android:fadingEdge="none" android:paddingBottom="50.0dip" android:divider="@drawable/list_divider" android:clipToPadding="false" /> </FrameLayout>
上面这段代码,就生成了列表,和顶部的状态栏。顶部的状态栏是通过<include>标签引入的
<RelativeLayout android:background="@drawable/header" android:layout_width="fill_parent" android:layout_height="wrap_content" xmlns:android="http://schemas.android.com/apk/res/android"> <Button android:id="@+id/top_btn_left" android:textColor="@color/button_text_selector" android:background="@drawable/top_refresh_selector" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="12.0dip" android:layout_alignParentLeft="true" android:layout_centerVertical="true" /> <Button android:id="@+id/top_btn_right" android:textColor="@color/button_text_selector" android:background="@drawable/top_edit_selector" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="12.0dip" android:layout_alignParentRight="true" android:layout_centerVertical="true" /> <TextView android:id="@+id/top_title" android:textSize="22.0sp" android:textColor="@color/head_line_text" android:ellipsize="middle" android:gravity="center_horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/user_name" android:singleLine="true" android:layout_toLeftOf="@id/top_btn_right" android:layout_toRightOf="@id/top_btn_left" android:layout_centerInParent="true" android:layout_alignWithParentIfMissing="true" /> </RelativeLayout>
是一个最简单的横向排列布局,就不用多介绍了
3、然后是这个FooterView是怎么添加进来的,看代码
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.home);
setUpViews();// 设置视图
setUpListeners();// 设置侦听器
fillInitData();// 填充初始化数据
}
/**
* 设置视图
*/
private void setUpViews() {
listView = getListView();// 得到ListView
listFooter = (LinearLayout) LayoutInflater.from(this).inflate(
R.layout.list_footer, null);
listView.addFooterView(listFooter);// 添加FooterView
more = (TextView) findViewById(R.id.more);
loading = (LinearLayout) findViewById(R.id.loading);
}
通过ListView.addFooterView()方法,来给列表添加一个FooterView,而这个FooterView,也是来自一个layout xml
<?xml version="1.0" encoding="UTF-8"?> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:minHeight="?android:listPreferredItemHeight" xmlns:android="http://schemas.android.com/apk/res/android"> <TextView android:textSize="16.0sp" android:textColor="#ff545454" android:gravity="center" android:id="@+id/more" android:layout_width="fill_parent" android:layout_height="fill_parent" android:text="@string/more" /> <LinearLayout android:gravity="center" android:layout_gravity="center" android:orientation="horizontal" android:id="@+id/loading" android:layout_width="fill_parent" android:layout_height="fill_parent"> <ProgressBar android:layout_gravity="center_vertical" android:id="@+id/footprogress" android:layout_width="wrap_content" android:layout_height="wrap_content" android:indeterminateBehavior="repeat" style="?android:progressBarStyleSmallInverse" /> <TextView android:textColor="#ff000000" android:gravity="left|center" android:padding="3.0px" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/loading" /> </LinearLayout> </LinearLayout>
这个FooterView包含一个“更多”的文本框,和一个“读取中”文本框。这里我没弄明白的是,为什么一开始默认只会显示“更多”,读取栏不会显示出来,需要
more.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
more.setVisibility(View.GONE);
loading.setVisibility(View.VISIBLE);
}
});
这样做,才能让“更多”按钮消失,显示出“读取中”,希望知道的朋友给我讲解一下。
通过上面的代码,就可以做出效果图里的页面了。
最后谈一下感想,我感觉android的布局还是比较难的,除了对各种View和ViewGroup对象的特性和API都要比较熟悉之外,还要对xml里各种android:xxx的属性都比较清楚,才能做出各种布局和样式的页面来。
不像CSS就比较简单,基本上只要弄明白BOX模型和组件嵌套的原理,以及float等比较特殊的处理,就可以做出想要的页面了,而且CSS的属性又比较少,大概就30多个,多用几次就十分熟练了。android光是android:xxx就有好多,我现在也没熟练掌握几个,还得多加油才行