在2014年11月份,我们当时发了一篇有关TWaver HTML5 3D应用于大型数据中心的文章,该blog比较详细的描述一些常用的功能的实现方法,比如:动态添加机柜,告警,温度,湿度等相关的功能的具体实现。其实会用这些东西的话基本上可以使用我们的TWaver HTML5 3D来实现相关的应用了,可是在有些客户觉得这还不够“动态”,都是代码一下生成的,少了一些交互,前些天同事说要不再加点功能,让它更加“动”一些,所以今天我抽了个时间再接着来个“续”——动态的添加机柜,主机和告警。
1、动态的添加机柜,输入机柜ID机柜:
基本方法同TWaver HTML5 3D应用于大型数据中心中的机柜创建方法一样(其实是完全一样,我只传了一个机柜id和position):
var loadRack = function(pos,type,isEmp,id){
var empRack = true;
if(isEmp != undefined && isEmp !=null){
empRack = isEmp;
}
var rackType = "s";
if(type != null && type != undefined){
rackType = type;
}
var addRack = function(element){
if(element && pos){
element.setPosition(pos.clone());
element.rackType = rackType;
element.setClient('R_ID',id); //给创建好的机柜添加了一个id,后面检索的话可以根据这个id来找到相应的机柜
if(rackType == 'emptyRack'){
element.setClient('bycustom',true);
}
if(!empRack){
element.loaded = true;
window.setTimeout(function(){
showChart(element);
},500);
}
}
};
var = './emptyRack.json';
mono.Toolkits.loadTemplateUrl(network.getDataBox(), rack, null, null, addRack);
}
由于机柜的也想动态,想摆哪里就摆哪里,为了实现这样功能,我就先这么处理了一下,点你点击“添加”后,给network添加了一个监听,当click时获取一下鼠标所点中的位置,把这个位置作为你想要放机柜的位置(这里主要将这个意思,你也可以通过dblclick,或单独弄个button或什么来管理这个功能):
var addRack = function(e){
network.getRootView().removeEventListener('click',addRack); //当执行后就把这个监听去掉
var objects = network.getElementsByMouseEvent(e);
if (objects.length) {
var first = objects[0];
var object3d = first.element;
var point=first.point;
var rack_id = txtRack.value;
var position = new mono.Vec3(point.x, Size.rack_y, point.z); //5710,0,2546
loadRack(position,'emptyRack',true,rack_id);
}
}
//创建时:
if(type == 'rack'){
network.getRootView().addEventListener('click',addRack);
// var position = new mono.Vec3(point.x, Size.rack_y, point.y); //5710,0,2546
// loadRack(position,'emptyRack',true,rack_id);
}
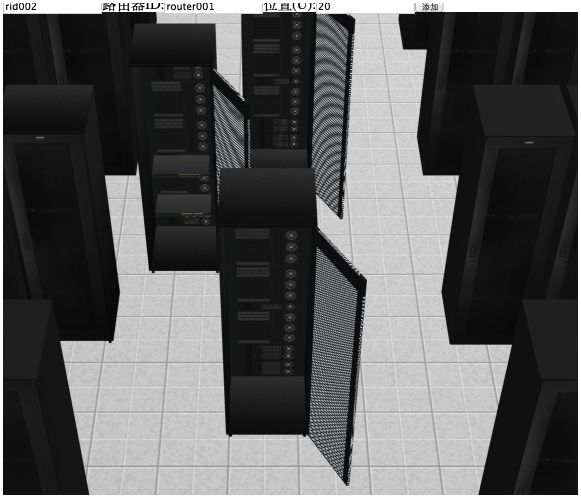
效果图:
2、动态的添加交换机,根据路由器的id,路由器的位置动态的添加交换机(这里选择交换机是因为交换机有许多的端口,告警可以直接从交换机的端口发出,主要是因为交换机具有代表性):
下面是在上面(第一步)创建的机柜(机柜ID为“rid”)中的20u的地方(不知道是不是换算错了,呵呵)添加了一个交换机:
代码如下:
var createRouter = function(rack_id,host_id,y){
var addHost = function(element){
if(element){
var rack = findFromClient('R_ID',rack_id);//根据机柜的id找到机柜
if(!rack) return;
rack.addChild(element);//把新的主机加到该机柜中
if(host_id){
element.setClient('oid',host_id); //设置新增加的交换机的oid(也就是给它贴了个标签),以便于查找
}
element.setPositionX(0);
element.setPositionY(y);//主机在机柜中的位置
element.setPositionZ(0);
}
}
mono.Toolkits.loadTemplateUrl(network.getDataBox(),"./ciscoroter.json",null,null,addHost);
}
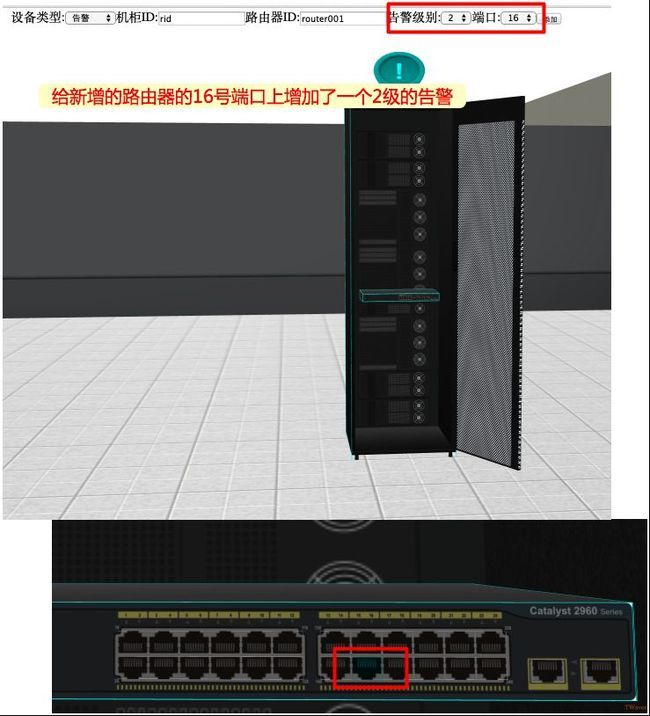
3、动态的添加告警,可以给路由器中指定的端口添加告警,如下图:
添加方法基本和上次差不多,在之前的基础上做的简单的改进:
var createAlarm = function(alarmid,rid,soid,poid,st){
var rack = findFromClient('R_ID',rid);
var alarm;
var s;
if(rack) {
s = findOidfromChildren(rack, soid);
}else { //当Router没有放到机柜中时,单独再找一下
s = findFromClient('H_ID',soid);
if(!s){
s = findFromClient('oid',soid);
}
}
if (s) {
var p = findOidfromChildren(s, poid);
if (p) {
alarm = new mono.Alarm(alarmid, p.getId(), st);
} else {
alarm = new mono.Alarm(alarmid, s.getId(), st);
}
}else if(rack){
alarm = new mono.Alarm(alarmid, rack.getId(), st);
}
if(alarm){
network.getDataBox().getAlarmBox().add(alarm);
}
}
var addAlarm = function(rack_id,host_id,port_id,severity_id){
var severities = mono.AlarmSeverity.severities;
var severity = severities.get(severity_id);
createAlarm('c',rack_id,host_id,port_id,severity);
}
再给这个路由器和机柜添加东西: