Flash图表AnyChart应用教程六:创建圆形仪表
本教程将为你详细解析创建AnyChart 圆形仪表的具体步骤,在本示例中使用了AnyChart.swf,但你也可以用自定义的swf 优化页面。
1、创建基本的圆形仪表
首先我们需要选择一种仪表样式,本示例中我们创建的是圆形仪表,示例代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<anychart>
<gauges>
<gauge>
<circular />
</gauge>
</gauges>
</anychart>
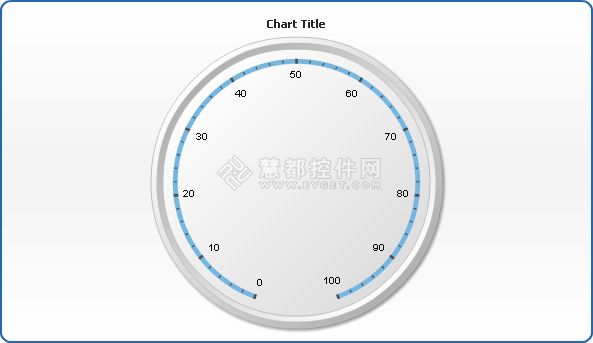
从这段代码中可以看出,我们只创建了一个圆形仪表,所以会得到下图所示的结果:
从上图中可以看出,默认情况下,仪表没有指针,只有带有标签和刻度的360度计量表。注意,圆形仪表的宽高最好设置为等长。
2、设置刻度和标题
接下来定义仪表刻度,这个测速仪显示每小时0到120英里的值。把这个放入XML:
<?xml version="1.0" encoding="UTF-8"?>
<anychart>
<gauges>
<gauge>
<chart_settings>
<title>
<text>MPH Speedometer</text>
</title>
</chart_settings>
<circular>
<axis radius="50" start_angle="90" sweep_angle="180">
<scale minimum="0" maximum="120" major_interval="20" minor_interval="5" />
</axis>
</circular>
</gauge>
</gauges>
</anychart>
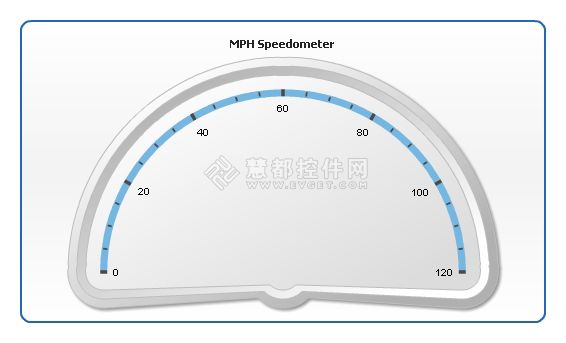
注意:<axis radius="50">的意思是让仪表轴覆盖仪表尺寸的50%。start_angle设置你要绘制的刻度角度。sweep_angle是仪表指针的下摆角度。在本例中我们创建一个“半径向”180度测速仪,如图所示:
如果想让测速仪保持循环,需将frame节点的type属性设置为"circular",默认情况下,它一般设置为"Auto"。
3、设置标签和刻度标记
当刻度准备好以后,我们就开始设置标签和刻度标记,我们将删除标签和刻度标记中的小数位数,添加一个"mph"后缀到标签中,示例代码如下:
<axis radius="50" start_angle="90" sweep_angle="180">
<scale minimum="0" maximum="120" major_interval="20" minor_interval="5" />
<labels enabled="true">
<font bold="true" />
<format>{%Value}{numDecimals:0} mph</format>
</labels>
<minor_tickmark enabled="false" />
</axis>
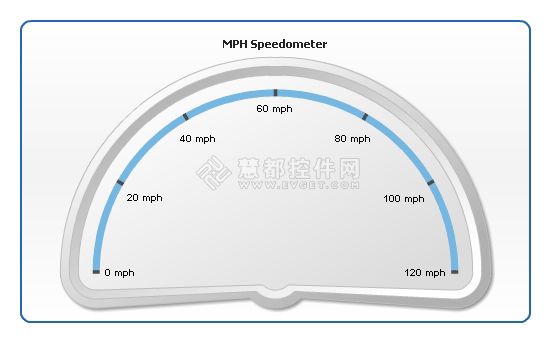
如图所示:
4、设置颜色
仪表中一个很重要的部分是仪表的颜色,用于区分值的范围。在本例中我们将创建三个色域"Slow", "Average" 和 "Fast",示例代码如下:
<axis radius="50" start_angle="90" sweep_angle="180">
<scale minimum="0" maximum="120" major_interval="20" minor_interval="5" />
<scale_bar enabled="false" />
<labels enabled="true">
<font bold="true" />
<format>{%Value}{numDecimals:0} mph</format>
</labels>
<minor_tickmark enabled="false" />
<color_ranges>
<color_range start="0" end="40" color="Green" />
<color_range start="40" end="80" color="Yellow" />
<color_range start="80" end="120" color="Red" />
</color_ranges>
</axis>
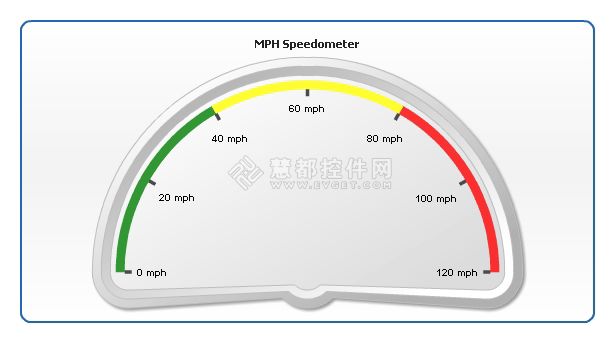
效果如图所示:
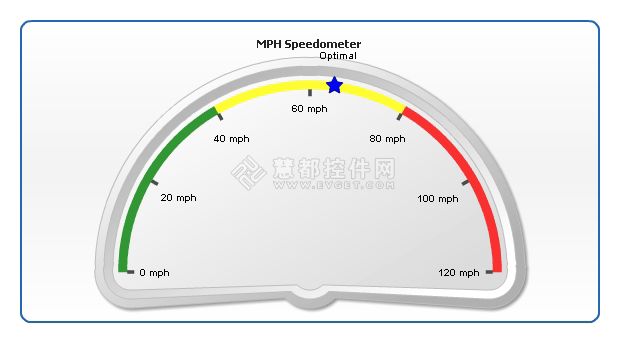
5、添加标记
有时候我们要在刻度上作一些特殊的标记,比如最佳速度,我们可以用自定义轴标签的方式自定义刻度标记:
<axis>
<scale minimum="0" maximum="100" major_interval="10" minor_interval="2" />
<labels enabled="true">
<font bold="true" />
<format>{%Value}{numDecimals:0}</format>
</labels>
<minor_tickmark enabled="false" />
<custom_labels>
<custom_label value="65" enabled="true">
<label enabled="true" align="Outside" padding="20">
<format>Optimal</format>
</label>
<tickmark enabled="true" shape="Star5" auto_rotate="false" width="10" length="10" align="Inside" padding="-12">
<fill color="Blue" />
<border color="DarkColor(Yellow)" />
</tickmark>
</custom_label>
</custom_labels>
</axis>
如图所示:
6、指针
不要忘了,还有一个重要的组成部分-指针。有几种显示的方式,我们选用最常用的一种方式:
<?xml version="1.0" encoding="UTF-8"?>
<anychart>
<gauges>
<gauge>
<circular>
<pointers>
<pointer type="bar" value="35" color="Gray" />
</pointers>
</circular>
</gauge>
</gauges>
</anychart>
7、调试框架和边缘
最后一步就是框架的定义和边缘的设置。框架是一个复杂的图形元素,它决定了仪表外观的好坏。在这里,我们删除一个常用的图表背景、边框和边缘。frame默认情况下是启动的,并有 inner_stroke 和 outer_stroke。如果你想禁用frame,将enabled设置为"False"就可以了。
<?xml version="1.0" encoding="UTF-8"?>
<anychart>
<margin all="5" />
<gauges>
<gauge>
<chart_settings>
<title>
<text>MPH Speedometer</text>
</title>
<chart_background enabled="false">
<border enabled="false" />
</chart_background>
</chart_settings>
</gauge>
</gauges>
</anychart>
一个AnyChart圆形仪表就完成了:
本文转自:http://www.evget.com/zh-CN/info/catalog/18131.html