定制GEF的Palette
用GEF框架实现一个Editor时,会有一个默认的paletteViewer。
看源码就知道,这个paletteViewer也是用一种和GEF框架一样的方式实现的。要定制PaletteViewer,我们可以从重写editor的createPaletteViewerProvider()方法开始。
在createPaletteViewerProvider()需要返回一个palette的Provider。所以我们可以返回一个自己的provider的实现。
例如:
protected PaletteViewerProvider createPaletteViewerProvider() {
return new UMLPaletteViewerProvider(getEditDomain(),getPalettePreferences());
}
当然不用完全实现这个provider,我们可以让它继承PaletterViewerProvider,以重用大部分内容。
PaletteViewer具体实现是在Provider的createPaletterViewer()方法里,所以重写这个方法,提供自己的PaletteViewer替换掉缺省的PaletteViewer。例如:
public PaletteViewer createPaletteViewer(Composite parent) {
PaletteViewer pViewer = new UMLPaletteViewer(flyoutPreferences,getEditDomain());
pViewer.createControl(parent);
configurePaletteViewer(pViewer);
hookPaletteViewer(pViewer);
return pViewer;
}
在PaletteViewer实现中,如果要对每一种不用的类型的entry提供自己的外观实现,那重写PaletteEditPartFactory就是需要的。可以写一个类继承这个类,然后在viewer中设置factory为这个新的类。
进到factory里可以看到,每种类型的entry为对应的create方法。所以如果你像替换掉某个类型的实现方法,你就可以重写对应的方法,例如:
protected EditPart createDrawerEditPart(EditPart parentEditPart,
Object model) {
return new UMLDrawerEditpart(graphicalsEditDomain,parentEditPart, (PaletteDrawer) model,
flyoutPreferences);
}
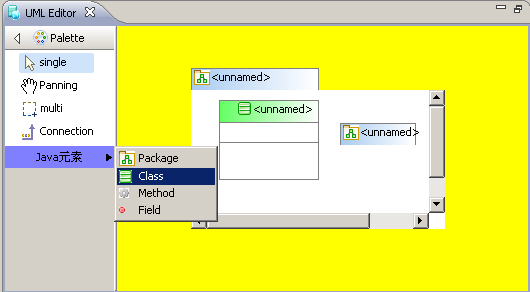
这个editpart就像我们写的所有的gef应用的模型对应的editpart一样,如果需要有不同的显示,那就重写其中的createFigure()方法。例如可以实现一个如下样的palette。
之前这四个元素是直接放在一个drawer里面的,现在点“java元素”就会出现一个列表。同样可以创建元素。如果palette上的元素很多的时候,像这样倒更方便了。
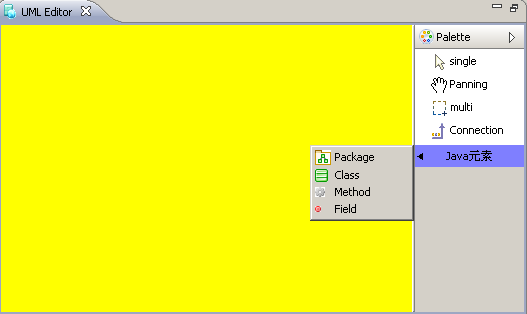
因为paletteViewer的位置可以拖动,所以要做点好一点的话,就可以根据palette所在的位置进行适应,如下图:
可以和上图对比。当放到右边时,箭头和菜单都有变化