- 360前端星计划-动画可以这么玩
马小蜗
动画的基本原理定时器改变对象的属性根据新的属性重新渲染动画functionupdate(context){//更新属性}constticker=newTicker();ticker.tick(update,context);动画的种类1、JavaScript动画操作DOMCanvas2、CSS动画transitionanimation3、SVG动画SMILJS动画的优缺点优点:灵活度、可控性、性能
- ❤️午间能量加油站~360
16b243081175
改变家族命运只有一个字“胆”一、胆量决定财富1、想常人之不敢想,做常人之不敢做2、不拼,怎么知道不行3、有没有勇气走出第一步,往往是人生的分水岭4、人的成功是被冒险逼出来的5、不冒险就是最大的冒险,我们坚决不做老实人6、害怕失败,就等于拒绝成功7、要想知道梨子的味道,就要亲口尝一尝二、机会青睐于果断(果断法则)1、一个有魅力的人,必定毫不犹豫,说到做到2、你一旦拖延,你就总是会拖延3、当你做了不属
- 10- 【JavaWeb】Tomcat、Servlet基础
weixin_44329069
JavaWebtomcatservletjava
1.MacOS配置Tomcat服务器教程MacOS配置Tomcat服务器教程2.Servlet基础1.创建ServletServlet是一个扩展服务器功能的Java类,主要用于处理HTTP请求。以下是一个简单的Servlet示例:importjava.io.IOException;importjavax.servlet.ServletException;importjavax.servlet.an
- mysql 隐秘后门_【技术分享】CVE-2016-5483:利用mysqldump备份可生成后门
Toby Dai
mysql隐秘后门
预估稿费:100RMB投稿方式:发送邮件至linwei#360.cn,或登陆网页版在线投稿前言mysqldump是用来创建MySQL数据库逻辑备份的一个常用工具。它在默认配置下可以生成一个.sql文件,其中包含创建/删除表和插入数据等。在导入转储文件的时候,攻击者可以通过制造恶意表名来实现任意SQL语句查询和shell命令执行的目的。另一个与之相关的漏洞利用场景可以参考。攻击场景攻击者已经能够访问
- 2022-09-30
AustinPup
景气指数:0.3波动率-=-=-=-=-=-=-=rank收益弹压最值1/6宝盈盈润纯债0.4006242y:4.24w:-0.01m:0.27d:0.02弹:-0.10+:0.89-:0.8-:0.01+:0.04A:4.02/6诺德安鸿纯债0.36010440y:3.55w:-0.01m:0.29d:0.0弹:+0.02+:0.88-:0.9-:0.01+:0.04A:4.03/6华富恒盛纯债
- HTTP 请求处理的完整流程到Servlet流程图
烟雨国度
httpservlet流程图
HTTP请求处理的完整流程。从TCP三次握手开始,一直到Servlet处理请求并返回响应。首先,让我解释一下response.setContentType("text/html;charset=UTF-8");这行代码:这行代码设置了HTTP响应的Content-Type头。它告诉浏览器:响应的内容类型是HTML(text/html)字符编码是UTF-8(charset=UTF-8)这样浏览器就知
- Html Day01
所以你一定要努力
一、HTML与Web标准1.1五大浏览器厂商以及浏览器内核浏览器内核备注ChromeBlinkBlink其实是WebKit的分支。在WebKit上二次开发IETridentIE、猎豹安全、360极速浏览器、百度浏览器SafariWebkit从Safari推出之时起,它的渲染引擎就是Webkit。FirefoxGecko使用不多。打开速度慢、升级频繁。OperaBlink现在跟随chrome用bli
- Servlet容器的作用、HttpServlet的工作机制流程图
烟雨国度
servlet流程图hive
HttpServletRequest解析过程是否GETPOST其他方法Servlet生命周期init-初始化Servletservice-处理请求destroy-销毁ServletgetMethod返回HTTP方法getRequestURI返回请求URIgetQueryString返回查询字符串getParameter返回特定参数值客户端发送HTTP请求服务器接收请求Web容器创建ServletR
- 【网络安全 | 代码审计】JFinal之DenyAccessJsp绕过
秋说
网络安全web安全java代码审计漏洞挖掘
未经许可,不得转载。文章目录前言代码审计推理绕过Tomcat解析JSP总结概念验证阐发前言JFinal是一个基于Java的轻量级MVC框架,用于快速构建Web应用程序。它的设计理念是追求极简、灵活、高效,旨在提高开发效率,减少冗余代码的编写,适合中小型项目以及对性能有较高要求的项目。在较新的JFinal版本中,默认情况下无法直接通过浏览器地址栏输入.jsp文件名来访问对应的JSP文件。也就是说,主
- jsp 从后台Map中取值
yank1225
jsp从map取值jsp按key获取map中的对应值springmMVCjsp页面取得map值
在jsp页面有的时候需要从后台传过来的Map中取特定值,并显示在页面上,网上有很多说怎么取值的,但是找了好久很多都是讲的怎么循环取值,如果你需要在table中显示值那该怎么办呢?很多都没有讲,我把我的方法简单介绍下。场景是这样的下面是table的行数据从后台controller返回分页信息,pageInfo.list是当前行数据,item.houseType是数据,但是这个是值(1或者2等等)并不
- 作业
冯天乐
这周的作业好多呀,我都快崩溃了。本来以为两个小时就能写完的,可是我却写了一天。这么多作业,可不是一般人能承受的了。所以以后的作业都要分开做,要不然就会有压力的。我感觉老师的压力肯定比我们还要大,因为我们写3份卷子老师就要改180份卷子。180份卷子,按改一份卷子20分钟,也要3600分钟呀。3600分钟等于60小时,60小时等于两天半。两天半里面还要有一半的的时间休息,算下来也要好长时间。事实证明
- vue 生成PDF(A4标准PDF分页)
qq_39016177
HTML2CanvasjsPDF导出PDF转换DOM操作
1.先安装两个插件//页面转图片npminstall--savehtml2canvas//图片转PDFnpminstalljspdf--save 2.在需要导出的dom节点增加ref='pdf'例如 这是待转换的页面,点击导出点击导出PDF3.定义导出方法handleExport(){ downloadPDF(this.$refs.pdf);},4.在页面导入 import{download
- Java程序的分层设计
天天进步2015
架构设计java开发语言
Java程序的分层设计通常遵循分层架构(LayeredArchitecture)的原则,将应用程序分为多个相互独立但有依赖关系的层。这样设计有助于降低耦合度,提高可维护性和可扩展性。典型的Java分层设计包括以下几层:1.表示层(PresentationLayer/ViewLayer)功能:用户界面层,负责与用户交互。将用户输入的信息传递给业务层,同时将业务层返回的结果展示给用户。一般使用JSP、
- 基于ssm框架的计算机毕业设计(论文+源码)_kaic
开心工作室V(kaic_kaic)
计算机文章毕业设计javaoracle开发语言前端旅游数据库actionscript
编号ssmssm001高校专业信息管理系统设计与实现+jsp源码+数据库+PPT+开题+论文+说明文档ssm002ssm学院党员管理系统+jsp源码+数据库+开题+论文+说明文档ssm003ssm在线医疗服务系统+jsp源码+数据库+开题+论文+说明文档ssm004ssm新生报到系统+jsp源码+数据库+开题+论文+说明文档ssm005基于SSM框架的购物商城系统+jsp源码+数据库+开题+任务书
- Livox_Mid360+IMU仿真搭建
夜雨拾年
无人机
前言本文是对在gazebo里搭建一个livoxmid360+惯导仿真平台测试FAST-LIO2的实现,此博文中存在部分需要修改代码的地方,因此在本文中做出更详细的说明。资源包安装注:由于livox点云的格式是CustomMsg,而rviz中主要使用PointCloud和PointCloud2,转换不太方便,因此不使用官方提供的软件包,使用他人修改后的软件包。但此软件包开发时间较早,缺少mid360
- 基于XTDrone的ZD550+Mid360实现
夜雨拾年
无人机
前言本文是对ZD550搭载Mid360激光雷达Gazebo仿真平台搭建记录的实现文件导入先下载提供的文件链接:https://pan.baidu.com/s/1reqGCcQOj1T_tGBY3EZWpw?pwd=328c提取码:328c将文件夹ZD550_Mid360中的5个文件夹都添加到PX4_Firmware/Tools/sitl_gazebo/models目录下,其中models目录下可能
- XTDrone+ZD550+Livox_Mid360+IMU仿真实现
夜雨拾年
无人机
简介本文是前两篇博客Livox_Mid360+IMU仿真搭建、基于XTDrone的ZD550+Mid360实现的结合,将ZD550与Livox_Mid360+IMU结合,从原有的xacro文件转为sdf文件,更适合gazebo仿真的实现。最终效果DIY若想实现对激光雷达参数的修改,可参考以下部分标签内部的元素详细定义了Gazebo中使用的雷达传感器的扫描特性和性能。这些设置影响雷达模拟的准确性和效
- idea 启动tomcat 工程_使用IDEA创建JavaWeb项目 部署本地tomcat并运行
心在天上脚在地上
idea启动tomcat工程
一、下载商业版IDEA二、新建JavaWeb项目1、在菜单栏找到File>>New>>Project2、在弹出的窗口中找到JavaEnterPrise>>WebApplication,点击Next3、填写项目名称,选择项目位置,然后Finish4、在左侧窗口可以看到IDEA创建JavaWeb工程的目录结构,在src中写java代码,在web目录下放jsp页面。三、下载tomacat下载完成后,解压
- 微信小程序之轮播图组件封装
鱼在在
vueuni-app微信小程序javascript
目录封装组件——mp-rotationchat组件的属性与方法——swiper-rotation-chat.js组件的引入使用封装组件——mp-rotationchat文件目录components(所有组件位置)swiper-roatiton-chat(轮播图组件包)swiper-rotation-chat.wxmlswiper-rotation-chat.jspages(所有页面)index(初
- 从MVC到DDD的架构演进
洛蕾
计算机mvc架构
Python微信订餐小程序课程视频https://edu.csdn.net/course/detail/36074Python实战量化交易理财系统https://edu.csdn.net/course/detail/35475DDD这几年越来越火,资料也很多,大部分的资料都偏向于理论介绍,有给出的代码与传统MVC的三层架构差异较大,再加上大量的新概念很容易让初学者望而却步。本文从MVC架构角度来讲
- 糟糕的一天
小龙虾是我
昨天和今天真的是像过山车一样,昨天在顶端,今天在低谷。昨天联系的客户意向度都非常强,而且聊得特别好,今天电话没接的没接,挂断的挂断,要么就是态度来了个360度的转变。我的心情有点郁闷。都有点开始怀疑我自己的能力了,也许每个销售都有经历过这样的一个阶段吧,但愿这个阶段能够短暂一点。今天被工作上的不顺影响了心情,晚上有个客户联系我聊了将近一个小时,结果我的日更就没什么时间来写了。混乱中写了这一篇,质量
- Servlet 文件上传
lly202406
开发语言
Servlet文件上传在JavaWeb开发中,文件上传是一个常见的需求。Servlet作为一种服务器端的技术,可以轻松实现文件上传功能。本文将详细介绍如何在Servlet中处理文件上传,包括环境配置、代码实现以及常见问题的解决方案。环境配置1.添加依赖在项目的pom.xml文件中,添加ApacheCommonsFileUpload库的依赖。这个库提供了易于使用的API来处理文件上传。commons
- AI学习笔记:pdf-document-layout-analysis
hillstream3
人工智能学习笔记pdfAI编程nlp
一直在学AI,但没有连续的时间来尝试。现在终于失业了,有大把连续的时间来动手。之前准备了一台I5-1400F+RTX360012G的电脑,现在终于派上用场了。由于一直在从事无线通信相关的工作,所以,拿到一份很长的AI可能与通信在哪些方面,能够结合的pdf文档。所以,打算从这份文档开始入手。第一个找到的项目的是这个:https://huggingface.co/HURIDOCS/pdf-docume
- 如何设计黄金8年的个人成长路径
多元化思维小山
—导读:如何设计黄金8年的个人成长路径1.宏观指引-锁定大方向不动摇关注单位时间价值+主动定价权(提升个人单位时间并拥有主动定价权,直至你可以挤身同龄阶段人群的top10%-20%)小山的时间价值:36000元/年;3000元/月;100元/日;6.25元/时判断:是否有主动定价权:无(通过出售单份时间来获取收入)单位时间价值是直线增长还是曲线增长:直线增长,但不稳定性,或工作年限越长,直线下降。
- 旅游网站设计与实现:SpringBoot框架案例分析
2401_85763803
旅游springboot后端
目录摘要2Abstract31.1课题开发的背景41.2课题研究的意义41.3研究内容5第二章系统开发关键技术62.1JSP技术介绍62.2JAVA简介62.3MyEclipse开发环境72.4Tomcat服务器72.5SpringBoot框架72.6MySQL数据库8第三章系统分析93.1系统可行性研究93.2性能分析103.3业务流程分析10第四章系统的总体设计134.1系统功能结构设计134
- Tecplot 360 EX 2020 R2 2020安装教程
微新功重好A酷君
Tecplot3602020是一款由美国Tecplot公司推出的专业CFD/CAE可视化数据分析软件,同时也是也系列软件目前最新的版本,文章教大家如何对tecplot360进行安装激活。存在Pytecplotlicensehasexpired过期显示问题,其他功能没问题,介意勿下!!!操作系统:windows文件获取关键字:tecplot安装教程1.双击运行下载的tecplot安装包,按下图勾选点
- 成人电话手表品牌排行榜,电话手表哪个牌子的好
测评君高省
电话手表排行榜根据各大平台销量、口碑、评价等数据,甄选出了十佳儿童电话手表排名:其中360防水定位儿童电话手表、阿巴町远程拍照儿童电话手表以及360儿童电话手表8X,综合排序位居前三名,而其他产品也同样优秀买电话手表上高省领隐藏优惠券,优惠券真的大,佣金真的高,我们真的省!大家好,我是高省APP最大团队,高省APP,是2021年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流
- 2020-04-21
静静小站
公司:温州维力弹簧五金有限公司【日精进打卡第302天】【知~学习】《六项精进》1遍共114遍《大学》1遍共114遍《京瓷哲学》有言实行【经典词句】不占便宜,是一种大格局一、修身:(对自己个人)以作为人何为正确作为判断事物的标准二、齐家:(对家庭和家人)陪女儿考试做早餐同儿子视频三.建功安排下单订外加工螺丝客户报价回访客户{积善}:发愿从2019年4月15日起10年,3600善事。今日1善,累计13
- 手写Tomcat
Fix12138
需求分析根据Tomcat的基本功能分析,基本需求包括:监听端口,接受外部请求多线程并发处理多个请求解析HTTP请求,根据URL找到对应的Servlet扫描Web目录,解析web.xml配置,加载开发者实现的Servlet类,生成对象并调用其service方法得到response返回给客户端代码实现接受请求的服务端通过scoket监听端口,将接受到的请求提交到线程池处理。线程池中的任务为具体的处理逻
- 复盘我的2022
李楠lucia
今天是12月29日,还有三天就是2023年。2022年即将过去了,相信大家都会记得这个独特的一年。这一年,我们经历了最萧条的经济环境,做了最多的核酸检测,孩子们上了最长时间的网课。即使是多年以后,我们也都会记得,在这一年我们经历了什么。回首自己的2022,过去的360多个日子,在大脑中就像放电影一样,一幕一幕浮现在眼前。这一年,有欢喜,有忧伤,有失落,有希望,有奋发,每一个过去的日子,也像沙粒一样
- 插入表主键冲突做更新
a-john
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
- 数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
- 通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
- ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
- myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
- 装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
- ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
- 只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
- 前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
- 处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
- mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
- 【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
- Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
- 非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
- 读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
- 配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
- 浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
- 批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
- Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
- Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
- 基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
- Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
- Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
- Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- 浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
- 使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
- 配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
- Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
- 一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文

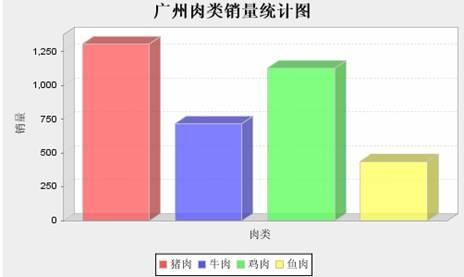
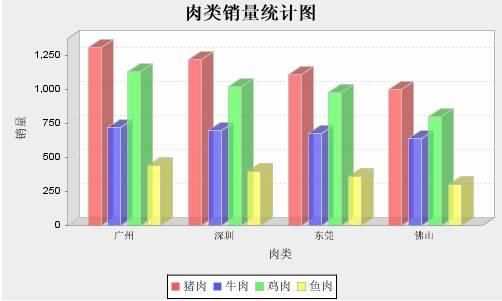
![]() 。上两例我们显示的只是一个城市的肉类销量,有时候我们有对比显示多个城市的不同肉类,只要将上例稍作修改即可。例如要在图中表示广州、深圳、东莞、佛山四个城市的四个肉类的销售情况,只需要将如下三句稍做修改:
。上两例我们显示的只是一个城市的肉类销量,有时候我们有对比显示多个城市的不同肉类,只要将上例稍作修改即可。例如要在图中表示广州、深圳、东莞、佛山四个城市的四个肉类的销售情况,只需要将如下三句稍做修改:




评论