- es6 随笔
weixin_30922589
面试
记录一些学习es6中学习的新特性,挺有用,作为日后复习es6用,便于记忆。1.变量定义let和constes6用let、const代替,let是定义块级作用域中的变量,const声明之后必须赋值,并且作为指针,其指向了一个内存地址2.箭头函数()=>需要注意的是箭头函数里的this,总是绑定对象自身3.函数参数默认值letfuncs=(a,b=5)=>a+b;funcs(2)//74.Spread
- 译读经典 |《老人与海》(四)
厘米啊呀呢
2020年2月7日星期五正月十四今日单词sturdy[ˈstɜːdɪ]adj.结实的overlap[ovɚˋlæp]v.重叠relics[ˈrelɪk]n.遗物asleep[əˈsliːp]adj.睡着;睡熟fade[feɪd]v.褪色spread[spred]v.展开;铺开01老人的住处Theypickedupthegearfromtheboat.Theoldmancarriedthemasto
- 零基础期权入门教程(33)基本策略之 vertical credit spread
期权钩沉
期权投资可以做买方(权利方)也可以做卖方(义务方)。一般来说,卖方策略的成功率要高一些,这是因为,以卖put为例,卖方的break-evenpoint在当前价格的下方。然而卖方策略也有一个致命的缺点,那就是盈利有限、风险无限。举个例子,假设SPY现在的价格是400,你卖出一张一个月后到期的行权价为400的平值put合约,价格为12。如果在到期日SPY的价格低于400,你将会被行权,买入100股SP
- c语言扩展运算符是什么,扩展运算符(spread)是三个点(…)
开心镖局17355838355
c语言扩展运算符是什么
扩展运算符(spread)是三个点(…),将一个数组||类数组||字符串转为用逗号分隔的序列。js中用来对数组进行操作,把数组里面的东西统统拿出来一、展开数组//展开数组leta=[1,2,3,4,5],b=[...a,6,7];console.log(b);//打印出来的值[1,2,3,4,5,6,7]二、数组的拷贝//数组的拷贝varc=[1,2,3];vard=[...c];d.push(4
- ES6扩展运算符——三个点(...)用法详解
儒雅的烤地瓜
JavaScript学习笔记javascript前端剩余参数展开语法rest...展开语法
目录1含义2替代数组的apply方法3扩展运算符的应用(1)合并数组(2)与解构赋值结合(3)函数的返回值(4)字符串(5)实现了Iterator接口的对象(6)Map和Set结构,Generator函数1含义扩展运算符(spread)是三个点(...)。它好比rest参数的逆运算,将一个数组转为用逗号分隔的参数序列。——参考:【JS高级】ES6_剩余参数、打散数组-CSDN博客console.l
- 工作之后,我对 ConcurrentHashMap 有了新的理解
老吴还小呢
哈希算法java面试
文章目录写在前面的话源码理解(JDK1.8)一些关键静态常量基础数据结构与方法Node节点ForwardingNode节点spread方法tabAt/casTabAt/setTabAtCounterCell结构get()方法put()方法初始化table数组(线程安全)addCount()方法transfer()扩容方法常见问题参考博客写在前面的话1.个人感觉ConcurrentHashMap的源
- 【Qt加密播放器】登录窗口
Yuruiuu
Qt加密播放器qt开发语言
LoginForm的UI设计关于背景渐变色的说明:background-color:qlineargradient(spread:pad,x1:0,y1:0,x2:1,y2:0,stop:0rgba(255,255,0,255),stop:1rgba(255,255,202,255));登录按钮圆角矩形的实现:QPushButton{color:rgb(0,0,0);//设置文本颜色为黑色bord
- 【乳腺肿瘤诊断分类及预测】基于自适应SPREAD-PNN概率神经网络
不想当个技术宅
模式识别与分类预测PNN神经网络模式识别与分类预测matlab乳腺肿瘤诊断分类
课题名称:基于自适应SPREAD-PNN的乳腺肿瘤诊断分类及预测版本日期:2023-06-15运行方式:直接运行PNN0501.m文件即可代码获取方式:私信博主或QQ:491052175模型描述:威斯康辛大学医学院经过多年的收集和整理,建立了一个乳腺肿瘤病灶组织的细胞核显微图像数据库。数据库中包含了细胞核图像的10个量化特征(细胞核半径、质地、周长、面积、光滑性、紧密度、凹陷度、凹陷点数、对称度、
- JavaScript之ES6新特性03
谭梦寻
开发语言javascript前端
拓展运算符扩展运算符(spread)是三个点(...)。它好比rest参数的逆运算,将一个数组转为用逗号分隔的参数序列。1.数组的合并//声明一个数组...constpersons=['小明','小红','小昂']//=>'小明','小红','小昂'console.log(...persons)//小明小红小昂//1.数组的合并conststudent=['王一','张二']constallPer
- 【乳腺肿瘤诊断分类及预测】基于自适应Spread-GRNN学习广义回归神经网络
不想当个技术宅
模式识别与分类预测分类学习回归matlab神经网络
课题名称:基于自适应Spread-GRNN神经网络的乳腺肿瘤诊断分类及预测版本日期:2023-03-15运行方式:直接运行GRNN0501_2.m文件即可代码获取方式:私信博主或QQ:491052175模型描述:威斯康辛大学医学院经过多年的收集和整理,建立了一个乳腺肿瘤病灶组织的细胞核显微图像数据库。数据库中包含了细胞核图像的10个量化特征(细胞核半径、质地、周长、面积、光滑性、紧密度、凹陷度、凹
- 第二十五节: ES6 数组扩展
时光如剑
1.扩展运算符扩展运算符(spread)是三个点(...)。它好比rest参数的逆运算,将一个数组转为用逗号分隔的参数序列。console.log(...[1,2,3])//123console.log(1,...[2,3,4],5)//12345[...document.querySelectorAll('div')]//[,,]该运算符将一个数组,变为参数序列。1.1扩展运算符后可以为表达式c
- 4.展开语法(Spread) - JS
个人意志想
#LittlePointsinJSjavascript开发语言ecmascript学习笔记
认识Spread...,展开运算符(如果算是运算符);将可迭代对象展开成参数列表(如果将很多行为看待称一个函数行为)。基本语法根据基本用途:用作函数传参;用作构造数组;用作构造对象(浅拷贝)。语法如下:/*用作函数传参:可迭代对象可以是数组、字符串、集合、生成器等等有迭代入口的对象*/func(0个或更多其他参数,...可迭代对象,0个或更多其他参数)/*用作构造数组;*/[1,2,...[3,4
- 【JavaScript】ECMA6Script es6
道格维克
前端#JavaScriptjavascriptes6前端
文章目录一、es6的介绍二、es6的变量和模板字符串2.1let与var2.2const与var2.3模板字符串三、es6的解构表达式四、es6的箭头函数4.1声明和特点4.2实践和应用场景4.3rest和spread五、es6的对象创建和拷贝5.1对象创建的语法糖5.2对象的深拷贝和浅拷贝六、es6的模块化处理6.1模块化介绍6.2分别导出6.3统一导出6.4默认导出总结一、es6的介绍ECMA
- 【Web前端实操13】实现100*100的盒子的阴影效果,阴影值自拟
墨倾许
Web前端实操前端javascript开发语言
相关知识点:盒阴影box-shadow向框添加一个或多个阴影。1box-shadow:h-shadowv-shadowblurspreadcolorinset;值描述h-shadow必选,水平阴影的位置v-shadow必选,垂直阴影的位置blur可选,模糊距离spread可选,阴影的尺寸color可选,阴影的颜色inset可选,外部引用修改为内部阴影字阴影text-shadow属性向文本设置阴影t
- ES6 ... 扩展运算符(对象展开符)
谢大见
ES6的扩展运算符(对象展开符)...扩展运算符(spread)是三个点(...)。它好比rest参数的逆运算,将一个数组转为用逗号分隔的参数序列。console.log(...[1,2,3])//123console.log(1,...[2,3,4],5)//12345[...document.querySelectorAll('div')]//[,,]该运算符主要用于函数调用functionp
- 葡萄城SpreadJs
W_枫叶
javascript服务器开发语言html5
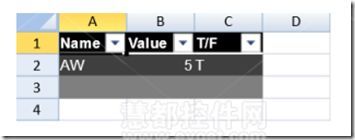
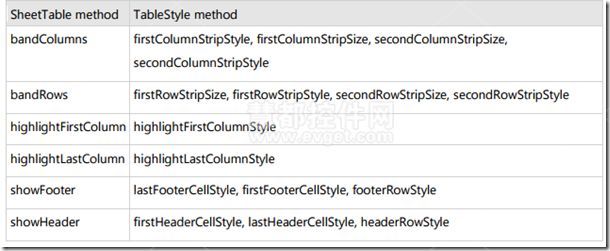
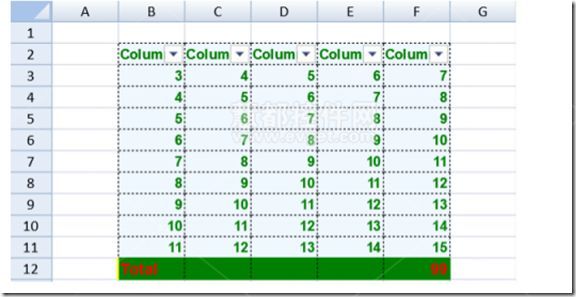
SpreadJS添加对您在购买产品时收到的SpreadJS许可证的引用。在工作簿初始化之前添加引用。例如:GC.Spread.Sheets.LicenseKey="xxx";或者\\window.onload=function(){varspread=newGC.Spread.Sheets.Workbook(document.getElementById("ss"));varactiveSheet
- c# openxml 删除xlsx、xls的外链
_oP_i
c#excel
要删除一个Excel文件(.xlsx)中的外部链接(externallinks),你可以使用OpenXMLSDK。外部链接通常包含在`externalReferences`元素中。以下是一个简单的C#代码示例,演示如何使用OpenXMLSDK删除外部链接:usingDocumentFormat.OpenXml.Packaging;usingDocumentFormat.OpenXml.Spread
- vue-axios并发请求
啵崽崽
首先说同时发送请求,但是依然是有先后顺序的其中有两个方法axios.all()它的参数是一个数组,数组里面包含了ajax请求axios.spread()//返回的数据进行分割第一种写法axios.all([axios.get('/data.json',{//替换接口这是模拟的假数据params:{id:12}}),axios.get('/city.json')//替换接口]).then(axios
- 请教:jsx函数式组件中写slot-scope好像不对,报这个错"TypeError: Invalid attempt to spread non-iterable instance"
74d20adebaa1
jsx函数式组件中写slot-scope好像不对,报这个错"TypeError:Invalidattempttospreadnon-iterableinstance",请问正确的写法是怎样的{...{scopedSlots:{icon:props=>{console.log(props);return();}}}}
- 前端系列:ES6-ES12新语法
Code技术分享
前端es6ecmascript
文章目录ECMAScript系列:简介ECMAScript系列:ES6新特性let关键字const关键字变量的解构赋值模板字符串简化对象写法箭头函数参数默认值rest参数spread扩展运算符Symbol迭代器生成器PromiseSetMapclass类数值扩展对象扩展模块化ECMAScript系列:ES7新特性Array.prototype.includes指数操作符ECMAScript系列:E
- 展开运算符(Spread Operator)
duration~
前端javascript开发语言ecmascript
展开运算符(SpreadOperator)是ES6中引入的一种语法,使用三个连续的点(...)表示。它可以在多种场合下使用,主要用途是“展开”数组或对象中的元素或属性。使用展开运算符的几种常见情景:在函数调用时展开数组元素:functionsum(x,y,z){returnx+y+z;}constnumbers=[1,2,3];console.log(sum(...numbers));//相当于执
- 展开运算符(Spread Operator)
duration~
前端javascript开发语言ecmascript
展开运算符(SpreadOperator)是ES6中引入的一种语法,使用三个连续的点(...)表示。它可以在多种场合下使用,主要用途是“展开”数组或对象中的元素或属性。使用展开运算符的几种常见情景:在函数调用时展开数组元素:functionsum(x,y,z){returnx+y+z;}constnumbers=[1,2,3];console.log(sum(...numbers));//相当于执
- es6 -- 默认参数Default,不定参数Rest,扩展运算符Spread详解
牛长犇
es6js基础进阶不定参数rest扩展运算符spread函数默认参数
欢迎访问我的个人博客:http://www.xiaolongwu.cn前言记录一下在实际开发中,很有用的三个es6的新方法用法详解默认参数functionf(x,y=13){//如果没有传入y或传入了undefined,y的默认值为13returnx+y;}f(5)//18不定参数Rest不定参数rest,让我们不再需要arguments,从而避免很多麻烦functionf(x,...r){//y
- ES6-11语法详解
Modify_QmQ
#JSes6es6/es7js
ES6-ES11语法详解1、ES6新特性1.1、新增关键字(let和const)1.1.1let关键字1.1.2const关键字1.2、变量的解构赋值1.3、模板字符串1.4、简化对象写法1.5、箭头函数1.6、rest参数1.7、spread扩展运算符1.8、Symbol对象1.8.1、Symbol基本使用1.8.2、Symbol内置值1.9、迭代器1.10、生成器1.11、Promise对象1
- es6 扩展运算符 三个点(...)
都挺好,刚刚好
ES6es6javascript前端
1含义扩展运算符(spread)是三个点(…)。它好比rest参数的逆运算,将一个数组转为用逗号分隔的参数序列。console.log(...[1,2,3])//123console.log(1,...[2,3,4],5)//12345[...document.querySelectorAll('div')]//[,,]该运算符主要用于函数调用。functionpush(array,...item
- 扩展运算符 三个点(...)
长安start
前端jsjavascript前端typescript
含义:扩展运算符(spread)是三个点(…)。将一个数组转为用逗号分隔的参数序列。操作数组://里面放自己定义的方法methods:{/***把数组中的元素孤立起来*/iClick(){letiArray=['1','2','3'];console.log(...iArray);//打印结果123},/***在数组中添加元素*/iClick3(){letiArray=['1','2','3'];
- CSS- box-shadow
kelly0721
CSS
box-shadow属性一、语法box-shadow:h-shadowv-shadowblurspreadcolorinset;值说明h-shadow必需的。水平阴影的位置。允许负值v-shadow必需的。垂直阴影的位置。允许负值blur可选。模糊距离spread可选。阴影的大小color可选。阴影的颜色inset可选。从外层的阴影(开始时)改变阴影内侧阴影inset:默认阴影在边框外。使用ins
- R语言——reshape2包、tidyr包、dplyr包(五)
Billie使劲学
R语言r语言开发语言
目录一、数据转换之reshape2包:melt与dcast函数二、数据转换之tidyr包:gather与spread函数,separate与unite函数三、据转换之dplyr包四、参考一、数据转换之reshape2包:melt与dcast函数merge函数使用merge函数x7)#过滤函数。函数前面加上“包名::”是为了防止dplyr包中的函数名与其他函数产生冲突dplyr::distinct(
- QDialog
天穹南都
前端
属性方法样式表background-color:qlineargradient(spread:reflect,x1:0.999896,y1:0.494136,x2:1,y2:1,stop:0rgba(0,0,0,255),stop:1rgba(255,255,255,255));border:1pxgroovergb(232,232,232);border-radius:20px;QDialog的
- 考研长难句 DAY14分享
莫白媛
考研考研
长难句分享第十四天解析【词汇】:•modest[ˈmɑːdɪst]adj.(建筑)不大的•efficient[ɪˈfɪʃnt]adj.(因省时、省力或省钱等而)收效大的•square[skwer]adj.平方的•spread[spred]v.摊开,展开•story[ˈstɔːri]n.楼层(美式英语)【难点解析】:本句是复合句。本句主干是FrankLloydWrightstartedbuildin
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S