Django学习笔记之博客开发(一)
根据以前刚刚学习完的基础,我们来打造一个使用Django来编写的简单博客程序,其页面包括:
登入注册页面
博客列表页
博客编辑页
其功能包括:
注册登入
修改密码
写博客
修改删除博客
博客分页
好,基本的要求定义好了,我们就开始着手开发这个博客,我们首先来完成博客的登入和注册,整个HTML页面和css以及javascript我已经自己编写好了,我们只来说一下Django的代码部署。
我们按照步骤新建一个项目,命名为blog,数据库命名为blogs,建立一个名为register的应用,不会的话请看http://blog.csdn.net/liuyifeng123/article/details/9248227学习一下
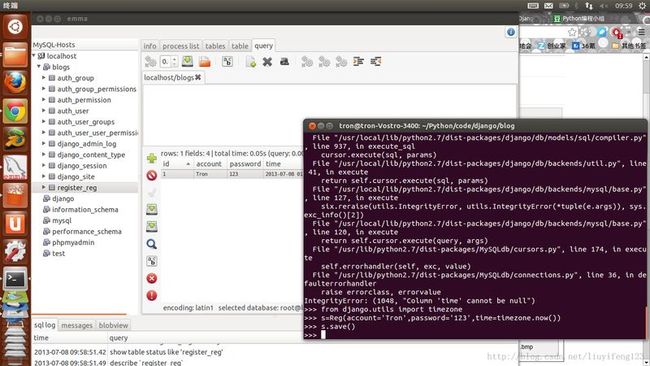
然后修改好settings,生成数据库,然后我们定义注册的数据库名字叫reg,在models里面修改好数据字段信息下面我们就来开启shell操作一下测试
好,测试成功,下面我们使用html来后台调用Django
首先在templates下建立login.html和reg.html来设置好注册或者登入的from表单
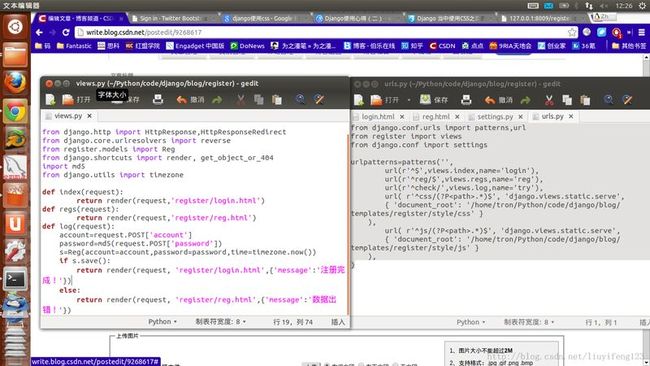
设置urls和views
然后在setting里面设置好模板的路径,接下来,让我们来刷新一下http://127.0.0.1:8009/register/
我们发现成功了!!!
是不是感觉很炫~~
下面我们要做的就剩下了获取表单数据插入数据库里面了,让我们来继续
def log(request):
try:
account=request.POST['account']
password=request.POST['password']
s=Reg(account=account,password=password,time=timezone.now())
s.save()
return render(request, 'register/detail.html',{'message':'注册完成!'})
except IntegrityError:
return render(request, 'register/reg.html',{'message':'数据出错!'})
这是我们操作写入数据库的内容
然后由于我们注册完成只后会进入到这样的一个url http://127.0.0.1/register/insert/
这时我们的css以及js就完全连接不上啦,所以我们加上一个缓冲的页面detail.html
<body>
<script>
function re(){
window.location="{% url 'register:login' %}"
}
window.onload=function(){
window.setTimeout(re,5000)
}
</script>
{% if message %}<p><strong>{{ message }}</strong></p>{% endif %}
请等待五秒中跳转
</body>这时我们就会回到当开始登入的页面,这只是一个简单的注册,完全没有检验是否存在相同的用户名,下面我们加上检验的机制
try:
account=request.POST['account']
if Reg.objects.filter(account=account):
return render(request, 'register/reg.html',{'message':'用户名重复!'})
else:
password=request.POST['password']
s=Reg(account=account,password=password,time=timezone.now())
s.save()
return render(request, 'register/detail.html',{'message':'注册完成!'})
except IntegrityError:
return render(request, 'register/reg.html',{'message':'数据出错!'})这样就不会出现相同的用户名而导致在登入的时候出现混乱
接下来就是登入的时候了,我也是学了不久,有很多方法不是很熟悉,所以我就照着我自己的想法写的,希望有高手的话指点一下,谢谢啦~
首先在models里面加上
def __unicode__(self): return self.password
让其返回用户名对应的密码,然后进行比对
def login(request):
account=request.POST['account']
psd=Reg.objects.get(account=account)
if request.POST['password']==str(psd):
return render(request,'register/text.html',{'show':'密码正确!欢迎登入!'})
else:
return render(request,'register/text.html',{'show':'密码错误,请重试!'})
新建一个text.html模板,加上下面的内容
{% if show %}<p><strong>{{ show }}</strong></p>{% endif %}
然后就能测试密码的正确与否,就能实现登入的效果了,你也可以安全起见给密码设上sha1加密。
下一篇我们来做一下博客的编辑页面。