WEB上画接线图的在线绘图系统构造
一、现在在电力行业里面,已经有许多信息系统了(电力信息系统,设备管理系统,办公自动化系统……),但在所有的信息系统当中,还欠缺一个基础性的性系统,那就是在线绘图系统,在电力行业里面,需要许多定制的绘图系统用于绘一次接线图,低压设备图,配网图,操作票,线路图……。那么如果这些图的绘制工具不再局限于
C/S
的
CAD
等绘图工具,而且可以在
IE
上进行定制性的快速绘电力相关的图,那么信息系统的功能就会大大扩展了,那么先前的信息系统就可以改进成一个完整的电力系统平台了,不仅仅拥有先前的信息管理的功能,还可以进行图纸绘制管理,电力数据实时监控,电力分析系统(线损、潮流、状态、短路、功率、设备、检修等分析)。
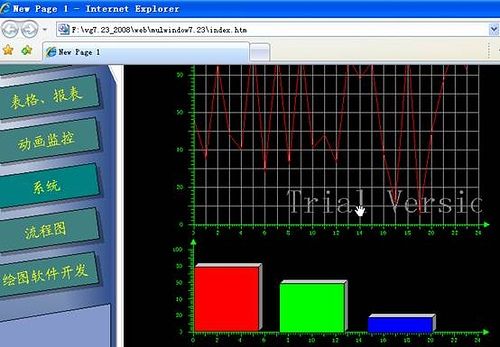
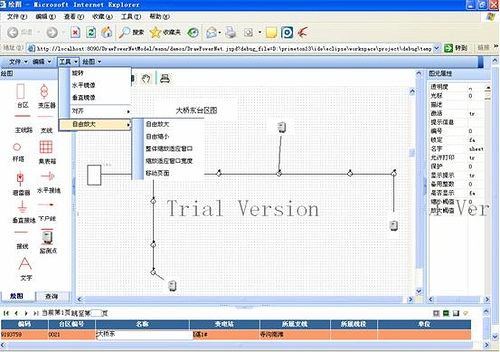
那么如何快速设计或构造一个在线图形监控,在线图形绘制,在线图形分析的系统呢?就像:
二、在线图形系统的设计与构造。
一个在线图形系统的架构如下:
不管是什么服务器后台语言是什么,我们要的只是在
IE
浏览器端,可以进行图库绘图,图元属性设置,还有保存图形文件,那么功能上也就可以满足了。
然后再从实时数据库里面抽取数据显示在图形里面,那么就可以在线实时监控。
VG
的图形平台打包起来也不过
400K
,所以很容易在互联网上传输配置运行。
在把
VG
放进
HTML
里面像
Flash
一样的用
<object>
标签使用
VG
。例如:
<object classid="clsid:465BBD45-50E1-11D7-8803-00E09876BB62" codebase="http://localhost/onlinedraw/vg.cab#version=1,0,0,0" id="vg1" width="518" height="464" VIEWASTEXT>
</object>
三、那么如何在
Html
调用
VG
里面的功能呢?
利用
JS
、
VBS
调用
VG
的
COM
接口的函数,类,事件。
<!----><o:p> </o:p>
<SCRIPT ID=clientEventHandlersVBS LANGUAGE=vbscript>
Sub window_
实现调用
IE
控件里面的页面窗口加载事件
onload
。
vg1.Design ""’
调用
VG
的
Design
函数
s = vg1.Execute( "return SystemParams.DefaultPath" ) ‘
调用
VG
的
Execute
函数
vg2.Run s + "listview.tbl"’
调用
VG
的
Run
函数
vg2.Width = 180
vg3.Run s + "toolbar.tbl"
vg1_OnSheetChange( vg1.ActiveSheet )
vg3.Execute "btnPaste.Enable=true"
vg4.Run s + "propedit.tbl"
设置
VG
图形里面的一个自定义属性。
vg4.ActiveSheet.SetPropertyValue "selected", vg1.ActiveSheet.Selection
vg2.execute("libs1.loadlib('http://127.0.0.1/lib/
电力设备
.tbl','
电力设备
')")
'
这是加载自定义的图库,路径可以是本地路径,也可以是
HTTP
的
URL
路径。
End Sub
<o:p> </o:p>
Sub vg1_OnSheetChange( ASheet )’
实现调用控件
VG
1的
OnSheetChange
事件。
if not ( vg2.ActiveSheet is Nothing ) then
vg2.ActiveSheet.SetPropertyValue "cursheet", vg1.ActiveSheet
end if
if not ( vg3.ActiveSheet is Nothing ) then
vg3.ActiveSheet.SetPropertyValue "cursheet", vg1.ActiveSheet
end if
End Sub
</SCRIPT>
<o:p> </o:p>
Visual Graph
是一套强大的交互图形开发平台,她能非常方便地建造基于图形的界面、制作各种图形元件、实现图形管理、图形建模、制作监控系统、表单系统、绘图系统、流程设计、
CAD
软件等。她提供功能非常强大的
ActiveX
核心组件,和其他流行的编程语言共同工作,极大地弥补了这些语言在图形处理方面的不足。也可以嵌入
IE
浏览器中,实现网上图形编辑和控制等。
Visual Graph
专门处理交互图形,与具体业务无关,她提供了十分丰富规范的交互事件和图形控制命令,内置结构简单开放的脚本语言,使程序员能够专心编写后台系统等与图形无关的部分,体系结构十分清晰。
北京图王软件开发有限公司:
http://www.visual-graph.com