- 【十八】【QT开发应用】标签页QTabWidget的常见用法
妖精七七_
QT开发应用qt开发语言
#include"widget.h"//包含自定义的widget头文件#include//包含QHBoxLayout头文件,用于水平布局#include//包含QTabWidget头文件,用于创建标签页控件#include//包含QDebug头文件,用于调试输出widget::widget(QWidget*parent)//widget类的构造函数:QWidget(parent)//调用基类QWi
- python pyqt5界面开发调试技巧_python GUI库图形界面开发之PyQt5选项卡控件QTabWidget详细使用方法与实例...
weixin_39916479
pythonpyqt5界面开发调试技巧
PyQt5选项卡控件QTabWidget简介QTabWidget控件提供了一个选项卡和一个页面区域,默认显示第一个选项卡的页面,通过单击各选项卡可以查看对应的界面,如果在一个窗口中显示的输入字段很多,则可以对这些字段进行拆分,分别放置在不同界面的选项卡中QTabWidget类中常用的方法方法描述addTab()将一个控件添加到Tab控件的选项卡中insertTab()将一个Tab控件的选项卡插入到
- PyQt6 / PySide 6 实现可拖拽的多标签页 web 浏览器【1】(有 Bug)
阳子926
PythonPyQtPySidepythonpyqt
声明:本项目代码来自以下两个项目PyQt5/PySide2实现QTabWidget的拖入拖出功能https://github.com/akihito-takeuchi/qt-draggable-tab-widgetSimPyWebX——使用PyQt5以及QWebEngineView构建网页浏览器Bug:存在很多问题:1.新拖拽的窗口无法新建标签页;2.旧窗口无法关闭;......代码:main.p
- QT QTabWidget Tabar设置图标
MinggZzz
cssqtc++
QTQTabWidgetTabar设置图标的三种方式;多个tab标签设置图标一、通过setStyleSheet样式表设置Tabar图标二、通过setTabIcon函数设置图标三、通过修改.ui文件更换图标在用QT做界面的系统设置时,想用QTableWidget控件做界面切换,以下是在做的过程中找到的设置表头标签图标的方法。一、通过setStyleSheet样式表设置Tabar图标ui->tabWi
- QTabWidget和QTabBar控件样式设置(qss)
海棠半载
Qtqt
QTabWidget和QTabBar控件样式设置1、QTabWidget样式可自定义的有哪些示例:效果图2、QTabBar样式可自定义的有哪些示例效果图1、QTabWidget样式可自定义的有哪些QTabWidget::pane{}定义tabWidgetFrameQTabWidget::tab-bar{}定义TabBar的位置QTabWidget::tab{}定义Tab的样式QTabWidget:
- 常用界面设计组件 —— 容器组件
一条飞的鱼儿
qt
2.6容器组件2.6.1QGroupBox2.6.2QScrollArea2.6.3QToolBox2.6.4QTabWidget2.6.5QStackedWidget2.6容器组件为了将界面上的各个组件的分布设计得更加美观,经常使用一些容器类,如QgoupBox、QtabWidget、QToolBox等。2.6.1QGroupBox实例效果:代码化UI设计:#ifndefWIDGET_H#def
- 【Python_PySide6学习笔记(三十)】基于PySide6实现无边框主窗体框架:可实现主题切换、增加导航栏(2种方式)、窗体大小缩放等功能
禾戊之昂
#PySide学习笔记Python学习笔记pythonPySide6PySide2pyqtQMainWindow
基于PySide6实现无边框主窗体框架:可实现主题切换、增加导航栏、窗体大小缩放等功能基于PySide6实现无边框主窗体框架:可实现主题切换、增加导航栏(2种方式)、窗体大小缩放等功能前言一、创建主窗体二、创建导航栏的方法1、基于QPushButton创建选项卡2、基于tVerticalTabWidget创建选项卡三、完整代码四、函数调用五、实现效果基于PySide6实现无边框主窗体框架:可实现主
- 【Python_PySide6学习笔记(二十九)】基于PySide6实现选项卡位于左侧的TabWidget控件,且文字方向为水平方向
禾戊之昂
#PySide学习笔记Python学习笔记pythonPySide2PySide6QTabWidget
基于PySide6实现选项卡位于左侧的TabWidget控件,且文字方向为水平方向基于PySide6实现选项卡位于左侧的TabWidget控件,且文字方向为水平方向前言一、基于QTabBar实现ctTabBar()自定义选项卡1、重写获取索引处制表符大小函数tabSizeHint()2、重写绘制事件paintEvent()二、基于QTabBar实现位于左侧的TabWidget控件三、完整代码四、函
- QTabWidget 应用 QProxyStyle 自定义样式
你好,帅哥
QT前端qt
#ifndefCUSTOMTABSTYLE_H#defineCUSTOMTABSTYLE_H#include#include#include#include#include#include#includeconstQColorTABBARCOLOE_NORMAL=QColor(192,204,224);constintct_radius=5;classCustomTabStyle:publicQP
- QTabWidget了一组选项卡(多页面)小部件
Qt魔术师
Qt高级开发工程师qtQTabWidget
#QTabWidgetQTabWidget是Qt中用于创建带有多个标签页的控件。以下是一些常用的QTabWidget函数:addTab(widget,label):向QTabWidget添加一个标签页,其中widget是要添加的控件,label是显示在标签上的文本。insertTab(index,widget,label):在指定位置index插入一个标签页。removeTab(index):移除
- C++ Qt开发:TabWidget实现多窗体功能
微软技术分享
《QtCreator编程技术实践》c++qtTabWidget
Qt是一个跨平台C++图形界面开发库,利用Qt可以快速开发跨平台窗体应用程序,在Qt中我们可以通过拖拽的方式将不同组件放到指定的位置,实现图形化开发极大的方便了开发效率,本章将重点介绍TabWidget标签组件的常用方法及灵活运用。QTabWidget是Qt中用于实现标签页(tabbedinterface)的控件,可以在一个窗口内切换不同的页面。在开发窗体应用时通常会伴随功能的分页,使用TabWi
- QT-在ui界面中给QWidget增加Layout布局的两种方法
Luo_淳
qtuiC++notepad++
QT-在ui界面中给QWidget增加Layout布局的两种方法方式一在UI界面,用拖拽的方式加入Layout方式二用notepad++软件打开.ui文件,手动加入Layout代码目标:去除右下角红标,给tab标签增加Layout属性。方式一在UI界面,用拖拽的方式加入Layout将一个VerticalLayout拖入tabWidget范围中:显示如下:点击一下tab_3,再右键点击tabWidg
- QTabWidget样式设置 ,tabbar与内容窗口设置不同背景色
你好,帅哥
QThtmlqtc++
//设置TabBar里面的按钮样式,上边圆角,按钮间距10,宽60QTabBar::tab{border-top-left-radius:5px;border-top-right-radius:5px;padding:5px;margin-right:10;width:60;}QTabBar::tab:!selected{background-color:#303030;}QTabBar::tab
- QTabWidget tab在两侧时,文字仍水平显示
0x7CF
uiqt开发语言
方法一参考:QTabWidget标签页tabBar放在两侧,文字方向改为水平_mimis1的博客-CSDN博客_pyqttabbar文字方向方法二:(由方法一得出的更简单的方法)QLabel*labelTab_1=newQLabel("实时",this);QLabel*labelTab_2=newQLabel("回放",this);//给tabBar添加按钮,设置按钮的位置,设置按钮上的文字//t
- PyQt(Python+Qt)学习随笔:QTabWidget部件信号简介
LaoYuanPython
老猿PythonpythonPyQtQTabWidget信号
老猿Python博文目录专栏:使用PyQt开发图形界面Python应用老猿Python博客地址QTabWidget自身提供的信号包括如下:currentChanged(intindex):每当当前页更改时,就会发出此信号。参数是新的当前页索引,如果没有新的索引则为-1tabBarClicked(intindex):当用户单击选项卡时,会发出此信号,index为对应点击选项卡的索引,如果光标下没有选
- QT学习笔记
Aoiner
Qtqt学习
文章目录QT学习QT基础基础操作信号和槽(重要)计算器实践单独使用.exe窗口部件对话框(QT组合部件)常见按钮输入部件输出部件容器类GroupBox-组合框ScrollArea-滚动窗口容器ToolBox-工具箱TabWidget-选项卡-分页显示QStackedWidget-堆栈窗口类MdiArea-多媒体窗口QT学习QT基础基础操作创建按钮并调整#include//调用按钮头文件QPushB
- PyQt(Python+Qt)学习随笔:QTabWidget选项卡部件操作控制类属性movable和tabsClosable介绍
LaoYuanPython
老猿PythonpythonPyQtQTabWidget选项卡部件movabletabsClosable
老猿Python博文目录专栏:使用PyQt开发图形界面Python应用老猿Python博客地址QTabWidget的操作控制类属性包括movable、tabsClosable这两个。1.movable选项卡是否可移动属性QTabWidget的movable属性用于控制是否用户可以通过鼠标拖拽移动不同选项卡的位置顺序,缺省值为False,表示不能移动,可以通过方法isMovable()和setMov
- qt -- QTabWidget 中支持拖拽TabBar项
cc_rong
#QT实用技巧qt
目录需求效果代码需求1、支持拖动交换TabBar标签位置ui->tabWidget->setMovable(true);2、支持将TabBar项拖出QTabWidget置顶显示3、支持将拖出的TabBar项重新拖入QTabWidget中效果代码MainWindow#include"mainwindow.h"#include"ui_mainwindow.h"#include"custom_tabWi
- 通俗易懂玩QT:QStackedWidget 学习
我是混子我怕谁
QT学习qtqstackedwidget
QStackedWidget学习一、介绍业务需求,用到了QStackWidget这个类,然后程序存在很严重的内存泄露问题,所以特意研究了一下QStackWidget类,QStackWidget类的功能是窗体切换,它比QTabWidget使用起来更为灵活,QStackWidget类的窗体切换需要自己用connect来关联,同时也可以使用事件来触发。二、使用下面简单说一下QStackWidget类的一
- qtcreator中其他控件的使用
hide_on-BUSh
c++前端
scrollarea是ToolBox是tabwidget是网页这三个可以用进行连接用按钮实现切换combobox的使用使用label添加图片动图
- 【PyQt5】换个思路解决tabWidget的切换问题
努力学python的设计师
PyQt5qtpythonpyqt5
最近碰到一个UI的需求,客户需求是tabWidget在切换的时候,不是点上面的tab按钮,如下1位置所示,而是点击左侧的pushbutton按钮,第一次碰到这样的需求,仔细考虑之后,觉得可以通过信号和槽函数的方式实现,具体思路如下:1.做好UI2.设定槽函数,这里注意到tabwidget,里面有个参数是currentIndex,就利用这个参数来写代码代码如下:fromPyQt5importQtCo
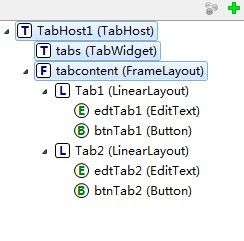
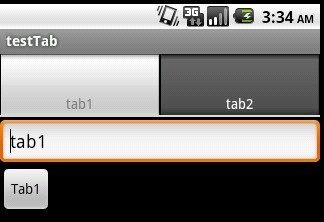
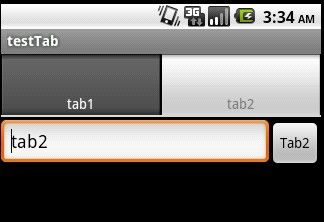
- Android底部导航栏—FragmentTabHost+Fragment
码农王提莫
Android-开源框架FragmentTaandroid底部栏导航栏
介绍Android开发中使用底部菜单栏的频次非常高,主要的实现手段有以下:-TabWidget-隐藏TabWidget,使用RadioGroup和RadioButton-FragmentTabHost-5.0以后的TabLayout-最近推出的Bottomnavigation案例1:简单使用简单使用FragmentTabHost1在布局文件使用FragmentTabHost,并提供Fragment
- Android选项卡TabHost
在下嗷呜
androidjava
选项卡主要由TabHost(标签,主人),TabWidget(微件)和FrameLayout3个组件组成,用于实现一个多标签页的用户界面。1.TabHost在XML文件中添加:XML布局文件中添加选项卡时必须使用系统id来为各组件指定id属性。2.准备选项卡内XML布局资源://文件-res\layout\tab1.xml//文件-res\layout\tab2.xml3.TabHost在Java
- C++ QT笔记_2
波啵菠波
qtc++
目录基本窗口类QWidget窗体几何位置相关方法获取窗体位置、大小的方法设置窗体位置、大小的方法窗体控件类概览控件定义代码规范标签QLabel按钮QPushButton组合框QComboBox列表框QListWidget单行编辑框QLineEdit滑动条QSliderQToolBox(实现抽屉效果)选项卡控件QTabWidget表格控件QTableWidgetQTableView创建方法控制方式富
- 【QT】其他常用控件1
StudyWinter
QT1024程序员节
新建项目scrollArea滚动toolBox插入tabWidgetstackedWidget切换索引是0运行后,没有切换按钮,结合pushbutton,加两个Button代码#include"widget.h"#include"ui_widget.h"Widget::Widget(QWidget*parent):QWidget(parent),ui(newUi::Widget){ui->setu
- qt-C++笔记之在两个标签页中按行读取两个不同的文件并且滚动条自适应滚动范围高度
一个不善言谈的害羞男孩
qt-C++程序笔记qtc++笔记
qt-C++笔记之在两个标签页中按行读取两个不同的文件并且滚动条自适应滚动范围高度codereview!文章目录qt-C++笔记之在两个标签页中按行读取两个不同的文件并且滚动条自适应滚动范围高度1.运行2.文件结构3.main.cc4.main.pro5.a.txt6.b.txt7.上述代码中QVBoxLayout,QScrollArea,QTabWidget,QWidget,QLayoutIte
- QT tabwidget 代码添加标签页的方法(可以最大化)
兜黎
QTQTtabwidget添加页最大化问题
QT用代码对界面进行布局时,按常规思路在tabwidget遇到一个很大的问题:就是最大化后有问题,没有实现最大化的效果。后来通过各种查找最后又找到一种方法对tabwidget添加页://.h文件classData:publicQMainWindow{Q_OBJECTpublic:Data(QWidget*parent=Q_NULLPTR);private:Ui::DataClassui;QTabW
- Qt界面容器:Widget、 Frame、分组框、滚动区、工具箱、选项卡小部件、堆叠小部件控件精讲
Qt魔术师
Qt高级开发工程师qt开发语言c++ui用户界面
Qt界面设计容器简介Qt中常用的容器控件,包括:Widget,Frame,GroupBox,ScrollArea,ToolBox,TabWidget,StackedWidget。QWidget这个类是所有窗口类的父类,可以作为独立窗口使用,也可以内嵌到其它窗口中使用。头文件:#includeqmake:QT+=widgets//.pro添加才能使用基类(父类):QObjectandQPaintDe
- 【Qt控件之QTabBar】介绍及使用
FreeLikeTheWind.
Qt记录Qt编程qt开发语言
概述QTabBar类提供了一个选项卡栏,例如用于选项卡对话框。QTabBar非常简单易用,它使用预定义的形状绘制选项卡,并在选择选项卡时发出信号。它可以被子类化以调整外观和感觉。Qt还提供了一个实现好的QTabWidget。每个选项卡具有一个tabText()方法、一个可选的tabIcon()方法、一个可选的tabToolTip()方法、一个可选的tabWhatsThis()方法和一个可选的tab
- 【Qt控件之QTabWidget】介绍及使用
FreeLikeTheWind.
Qt记录Qt编程qt开发语言
描述QTabWidget类提供了一个带有选项卡的小部件堆栈。选项卡小部件提供了一个选项卡栏(参见QTabBar)和一个“页面区域”,用于显示与每个选项卡相关联的页面。默认情况下,选项卡栏显示在页面区域的上方,但可以使用不同的配置(参见TabPosition)进行更改。每个选项卡与不同的小部件(称为页面)相关联。只有当前页面在页面区域中显示,其他所有页面都被隐藏。用户可以通过单击选项卡或按下其Alt
- Nginx负载均衡
510888780
nginx应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
- RedHat 6.4 安装 rabbitmq
bylijinnan
erlangrabbitmqredhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
- FilenameUtils工具类
eksliang
FilenameUtilscommon-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
- 通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
- 如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
- spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
- 用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
- 1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
- 浅谈java转成json编码格式技术
百合不是茶
json编码java转成json编码
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
- web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
javaweb.xmlSSIspring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
- Installing SonarQube(Fail to download libraries from server)
sunjing
InstallSonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
- 【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
- Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
- Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
- 编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
- lunce创建索引及简单查询
chengxuyuancsdn
查询创建索引lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
- [IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
- flashback transaction闪回事务查询
daizj
oraclesql闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
- Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
- C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
- 今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
- 单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
- Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
- 公司项目NODEJS实践0.1
逐行分析JS源代码
mongodbnginxubuntunodejs
一、前言
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
- java.lang.Math
liuhaibo_ljf
javaMathlang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
- linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
- ZooKeeper3.4.6的集群部署
roadrunners
zookeeper集群部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
- Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
- 微信支付api返回的xml转换为Map的方法
xu3508620
xmlmap微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><