Flex TLF框架
TextFlow的textAlign样式的"justify"有何特点?
justify的中文解释为:调整使全行排满;使每行排齐;使齐行
请比较下边的两幅图:
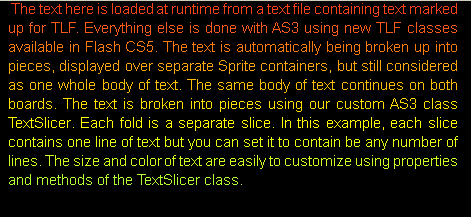
textAlign = "left"&& whiteSpaceCollapse = "perserve":

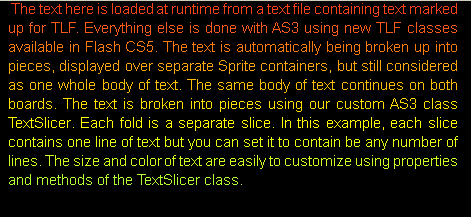
textAlign = "justify" && whiteSpaceCollapse = "perserve":

TextFlow的whiteSpaceCollapse属性有啥影响?
4.1的API文档中对whiteSpaceCollapse的解释如下:
影响1:对显示结果的影响
两种设置的区别请比较下边两幅图:
textAlign = "justify" && whiteSpaceCollapse = "perserve":

textAlign = "justify" && whiteSpaceCollapse = "collapse":

影响2:对数据源处理的影响
当textFlow的文字数量比较多的时候,我们可能会想要给文字内容分行,并且加上缩进。
这种情况下,whiteSpaceCollapse = "collapse"会自动将用于缩进的空格给删掉,而whiteSpaceCollapse = "perserve"则保留这些空格。
为何我调用TextConverter.importToFlow(text, TextConverter.TEXT_LAYOUT_FORMAT)返回的是null?
format类型为TextConverter.TEXT_LAYOUT_FORMAT时,text对应的XML的根节点必须含有名字空间:xmlns="http://ns.adobe.com/textLayout/2008"
如何拿到每一行的内容?
可以通过TextFlowLine的absoluteStart和textLength属性来获取。
TextFlow解析出来完整的字符串可以通过下边两种方法获得:
1.通过组件(RichEditableText之类)的text属性(实现简单):
实例代码如下:
2.通过()
如何获取被被选择的文本?
unfocusedSelectionFormat和inactiveSelectionFormat有啥区别?
文档中的解释如下:
为啥设置的unfocusedSelectionFormat和inactiveSelectionFormat都没有生效?
不能给TextFlow的Configuration的textFlowInitialFormat设置背景颜色的吗?
代码段如下:
上边的textFormat.color都已经生效了,为啥textFormat.backgroundColor却没有生效?
如何监听importToFlow里插入图片的事件?
只需要在调用TextConverter.importToFlow函数后,为其返回的TextFlow添加StatusChangeEvent.INLINE_GRAPHIC_STATUS_CHANGE事件的响应函数函数即可。
示例代码如下:
如何通过InlineGraphicElement的instance获取此InlineGraphicElement的absolute start?
InlineGraphicElement提供了现成的函数:getAbsoluteStart()。
为啥调用modifyInlineGraphic修改InlineGraphicElement不生效?
1.modifyInlineGraphic的第一个参数需要传入InlineGraphicElement的source而不是InlineGraphicElement的实例。
2.被修改的InlineGraphicElement需要处于被选中状态,可以通过给modifyInlineGraphic函数设置参数达到这一目的。
示例代码:
search功能的实现:[/color]
图文混排参考链接:
http://diding.iteye.com/blog/345239
http://flex2.group.iteye.com/group/blog/358666
justify的中文解释为:调整使全行排满;使每行排齐;使齐行
请比较下边的两幅图:
textAlign = "left"&& whiteSpaceCollapse = "perserve":

textAlign = "justify" && whiteSpaceCollapse = "perserve":

TextFlow的whiteSpaceCollapse属性有啥影响?
4.1的API文档中对whiteSpaceCollapse的解释如下:
引用
whiteSpaceCollapse:String (default = "collapse") — 指示是否应折叠或保留标记中的空白的 String。可能的值为 flashx.textLayout.formats.WhiteSpaceCollapse 类中的 WhiteSpaceCollapse.COLLAPSE 和 WhiteSpaceCollapse.PRESERVE。默认值为 WhiteSpaceCollapse.COLLAPSE。
影响1:对显示结果的影响
两种设置的区别请比较下边两幅图:
textAlign = "justify" && whiteSpaceCollapse = "perserve":

textAlign = "justify" && whiteSpaceCollapse = "collapse":

影响2:对数据源处理的影响
当textFlow的文字数量比较多的时候,我们可能会想要给文字内容分行,并且加上缩进。
这种情况下,whiteSpaceCollapse = "collapse"会自动将用于缩进的空格给删掉,而whiteSpaceCollapse = "perserve"则保留这些空格。
为何我调用TextConverter.importToFlow(text, TextConverter.TEXT_LAYOUT_FORMAT)返回的是null?
format类型为TextConverter.TEXT_LAYOUT_FORMAT时,text对应的XML的根节点必须含有名字空间:xmlns="http://ns.adobe.com/textLayout/2008"
如何拿到每一行的内容?
可以通过TextFlowLine的absoluteStart和textLength属性来获取。
TextFlow解析出来完整的字符串可以通过下边两种方法获得:
1.通过组件(RichEditableText之类)的text属性(实现简单):
实例代码如下:
2.通过()
如何获取被被选择的文本?
//初始化,需要将TextFlow.interactionManager赋值为EditManager m_textFlow = TextConverter.importToFlow(textContent, TextConverter.TEXT_LAYOUT_FORMAT); m_textFlow.interactionManager = new EditManager(new UndoManager()); ....... //获取的被选择文本 var editManager:EditManager = EditManager(m_textFlow.interactionManager); var absoluteStart:int = editManager.getSelectionState().absoluteStart; var absoluteEnd:int = editManager.getSelectionState().absoluteEnd;
unfocusedSelectionFormat和inactiveSelectionFormat有啥区别?
文档中的解释如下:
引用
inactiveSelectionFormat : SelectionFormat
当文本流 (TextFlow) 的窗口是非活动窗口时,该文本流的初始选择格式
unfocusedSelectionFormat : SelectionFormat
当该窗口是活动窗口但 TextFlow 中没有容器具有焦点时,Text Layout Framework 用于绘制选择内容的初始选择格式。
当文本流 (TextFlow) 的窗口是非活动窗口时,该文本流的初始选择格式
unfocusedSelectionFormat : SelectionFormat
当该窗口是活动窗口但 TextFlow 中没有容器具有焦点时,Text Layout Framework 用于绘制选择内容的初始选择格式。
为啥设置的unfocusedSelectionFormat和inactiveSelectionFormat都没有生效?
不能给TextFlow的Configuration的textFlowInitialFormat设置背景颜色的吗?
代码段如下:
var config:Configuration = Configuration(TextFlow.defaultConfiguration).clone(); var textFormat:TextLayoutFormat = new TextLayoutFormat(); textFormat.color = textColor.selectedColor; textFormat.backgroundColor = textBackgroundColor.selectedColor; textFormat.backgroundAlpha = 1; config.textFlowInitialFormat = textFormat; m_textFlow = TextConverter.importToFlow(textContent, TextConverter.TEXT_LAYOUT_FORMAT, config);
上边的textFormat.color都已经生效了,为啥textFormat.backgroundColor却没有生效?
如何监听importToFlow里插入图片的事件?
只需要在调用TextConverter.importToFlow函数后,为其返回的TextFlow添加StatusChangeEvent.INLINE_GRAPHIC_STATUS_CHANGE事件的响应函数函数即可。
示例代码如下:
m_textFlow = TextConverter.importToFlow(textContent, TextConverter.TEXT_LAYOUT_FORMAT); m_textFlow.addEventListener(StatusChangeEvent.INLINE_GRAPHIC_STATUS_CHANGE, handleInlineGraphicStatusChange);
如何通过InlineGraphicElement的instance获取此InlineGraphicElement的absolute start?
InlineGraphicElement提供了现成的函数:getAbsoluteStart()。
为啥调用modifyInlineGraphic修改InlineGraphicElement不生效?
1.modifyInlineGraphic的第一个参数需要传入InlineGraphicElement的source而不是InlineGraphicElement的实例。
2.被修改的InlineGraphicElement需要处于被选中状态,可以通过给modifyInlineGraphic函数设置参数达到这一目的。
示例代码:
var editorManager:EditManager = EditManager(m_textFlow.interactionManager); var inlineGraphic:InlineGraphicElement = event.m_resizedObj as InlineGraphicElement; editorManager.modifyInlineGraphic(inlineGraphic.source, event.m_newWidth, event.m_newHeight, null, new SelectionState(m_textFlow, inlineGraphic.getAbsoluteStart(), inlineGraphic.getAbsoluteStart() + 1));
search功能的实现:[/color]
private function search(search:String):void
{
var len:int = search.length;
var pos:int = 0;
var r:Array = [];
do
{
if ((pos = editor.text.indexOf(search, pos)) != -1)
{
r.push(pos);
}
else
{
break;
}
}
while(pos += len);
for each(var index:int in r)
{
var txtLayFmt:TextLayoutFormat = editor.getFormatOfRange(null,
index,
index+search.length);
txtLayFmt.backgroundColor = 0xFCEE21;
editor.setFormatOfRange(txtLayFmt,
index,
index+search.length);
editor.setFocus();
}
//resultLabel.text= searchArray.length + " matches";
//if(searchArray.length > 0)
// searchArray[0].selected=true;
}
图文混排参考链接:
http://diding.iteye.com/blog/345239
http://flex2.group.iteye.com/group/blog/358666