三、struts2+swfUpload简单例子
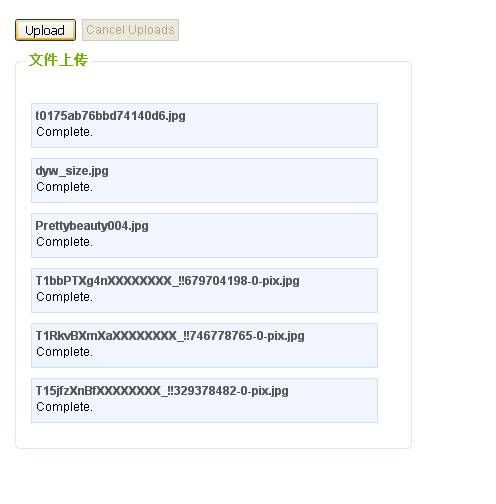
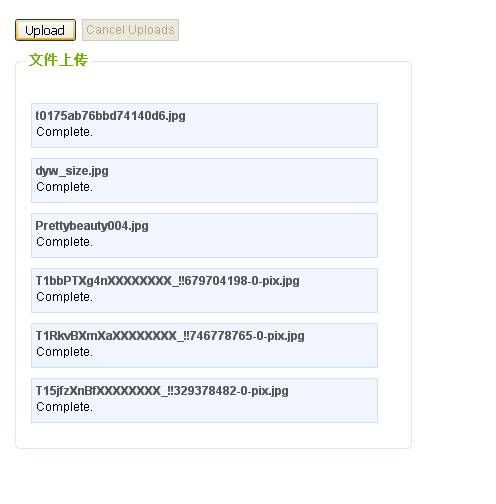
下面是效果介绍:


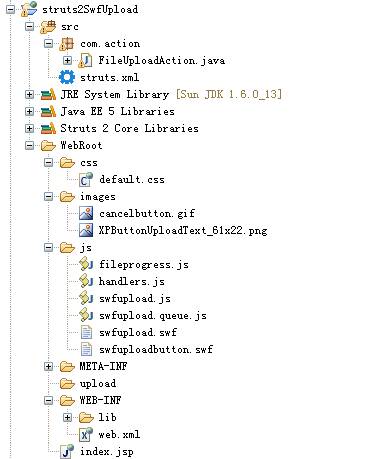
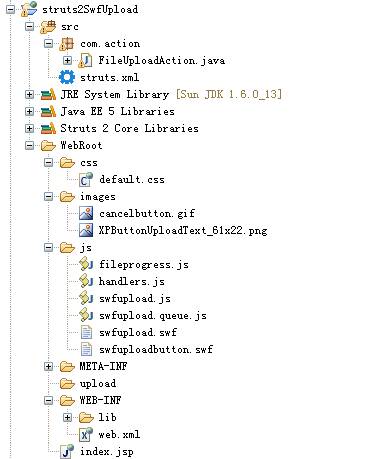
项目目录截图:

代码介绍
1、Index.jsp
Upload.action
Web.xml
Struts.xml
官方站点: http://www.swfupload.org/
DEMO地址: http://demo.swfupload.org/
SWFUplaod学习笔记阅读顺序
一、了解SWFUpload
http://hanxin0311.iteye.com/blog/1915611
二、详细介绍SWFUpload
http://hanxin0311.iteye.com/blog/1915615
三、struts2+swfUpload简单例子
http://hanxin0311.iteye.com/blog/1915626
四、struts2+swfUpload深度整合
http://hanxin0311.iteye.com/blog/1915628
SWFUpload像服务器传递参数
http://hanxin0311.iteye.com/blog/1913946
SWFUpload接受服务器Action返回的参数
http://hanxin0311.iteye.com/blog/1915644
SWFUpload中文乱码问题
http://hanxin0311.iteye.com/blog/1915648
附件提供代码下载
项目开发工具 myeclipse8.5 下载代码 (如果附件不能下载点击此处下载)


项目目录截图:

代码介绍
1、Index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<link href="<%=basePath%>css/default.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="<%=basePath%>js/swfupload.js"></script>
<script type="text/javascript" src="<%=basePath%>js/swfupload.queue.js"></script>
<script type="text/javascript" src="<%=basePath%>js/fileprogress.js"></script>
<script type="text/javascript" src="<%=basePath%>js/handlers.js"></script>
<!-- 初始化swfupload 对象-->
<script type="text/javascript">
var upload1;
window.onload = function() {
upload1 = new SWFUpload({
//提交路径
upload_url: "upload.action",
//向后台传递额外的参数
post_params: {"name" : "kaobian"},
//上传文件的名称
file_post_name: "file",
// 下面自己按照字面意思理解
file_size_limit : "102400", // 100MB
file_types : "*.*",
file_types_description : "All Files",
file_upload_limit : "10",
file_queue_limit : "0",
// 事件处理
file_dialog_start_handler : fileDialogStart,
file_queued_handler : fileQueued,
file_queue_error_handler : fileQueueError,
file_dialog_complete_handler : fileDialogComplete,
upload_start_handler : uploadStart,
upload_progress_handler : uploadProgress,
upload_error_handler : uploadError,
upload_success_handler : uploadSuccess,
upload_complete_handler : uploadComplete,
// 按钮的处理
button_image_url : "images/XPButtonUploadText_61x22.png",
button_placeholder_id : "spanButtonPlaceholder1",
button_width: 61,
button_height: 22,
// Flash Settings
flash_url : "js/swfupload.swf",
custom_settings : {
progressTarget : "fsUploadProgress1",
cancelButtonId : "btnCancel1"
},
// Debug Settings
debug: false
});
}
</script>
</head>
<body>
</div>
<div id="content">
<form action="upload.action" method="post" name="thisform" enctype="multipart/form-data">
<table>
<tr valign="top">
<td>
<div>
<div style="padding-left: 5px;">
<span id="spanButtonPlaceholder1"></span>
<!--<input type="button" value="上传" onclick="upload1.addPostParam('idname',encodeURI(document.getElementById('myFileName').value));upload1.startUpload();"/>
--><input id="btnCancel1" type="button" value="Cancel Uploads" onclick="cancelQueue(upload1);" disabled="disabled" style="margin-left: 2px; height: 22px; font-size: 8pt;" />
<br />
</div>
<div class="fieldset flash" id="fsUploadProgress1">
<span class="legend">文件上传</span>
</div>
</div>
</td>
</tr>
</table>
</form>
</div>
</body>
</html>
Upload.action
package com.action;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.InputStream;
import java.io.OutputStream;
import org.apache.struts2.ServletActionContext;
import com.opensymphony.xwork2.ActionSupport;
public class FileUploadAction extends ActionSupport {
private File file;
private String fileFileName;
private String fileContentType;
private String savePath;
public String execute() throws Exception {
InputStream is = new FileInputStream(file);
String root = getSavePath();
//String tempName = System.currentTimeMillis()+this.getFileFileName().substring(this.getFileFileName().indexOf("."));
File deskFile = new File(root, this.getFileFileName());
OutputStream os = new FileOutputStream(deskFile);
byte[] bytefer = new byte[1024];
int length = 0;
while ((length = is.read(bytefer)) != -1) {
os.write(bytefer, 0, length);
}
os.close();
is.close();
return "success";
}
public String getSavePath() {
return ServletActionContext.getServletContext().getRealPath(savePath);
}
public void setSavePath(String savePath) {
this.savePath = savePath;
}
public File getFile() {
return file;
}
public void setFile(File file) {
this.file = file;
}
public String getFileFileName() {
return fileFileName;
}
public void setFileFileName(String fileFileName) {
this.fileFileName = fileFileName;
}
public String getFileContentType() {
return fileContentType;
}
public void setFileContentType(String fileContentType) {
this.fileContentType = fileContentType;
}
}
Web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> <filter> <filter-name>struts2</filter-name> <filter-class> org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter</filter-class> </filter> <filter-mapping> <filter-name>struts2</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> </web-app>
Struts.xml
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.0//EN" "http://struts.apache.org/dtds/struts-2.0.dtd"> <struts> <!-- 配置struts2.1.8 上传是文件的最大限制为100M --> <constant name="struts.multipart.maxSize" value="104857600" /> <!-- 设置struts2 上传文件时 保存的临时目录 --> <constant name="struts.multipart.saveDir" value="C:\temp"></constant> <package name="struts2" extends="struts-default"> <action name="upload" class="com.action.FileUploadAction"> <param name="savePath">/upload</param> <result name="success">/index.jsp</result> <result name="input">/index.jsp</result> </action> </package> </struts>
官方站点: http://www.swfupload.org/
DEMO地址: http://demo.swfupload.org/
SWFUplaod学习笔记阅读顺序
一、了解SWFUpload
http://hanxin0311.iteye.com/blog/1915611
二、详细介绍SWFUpload
http://hanxin0311.iteye.com/blog/1915615
三、struts2+swfUpload简单例子
http://hanxin0311.iteye.com/blog/1915626
四、struts2+swfUpload深度整合
http://hanxin0311.iteye.com/blog/1915628
SWFUpload像服务器传递参数
http://hanxin0311.iteye.com/blog/1913946
SWFUpload接受服务器Action返回的参数
http://hanxin0311.iteye.com/blog/1915644
SWFUpload中文乱码问题
http://hanxin0311.iteye.com/blog/1915648
附件提供代码下载
项目开发工具 myeclipse8.5 下载代码 (如果附件不能下载点击此处下载)