corner.js & greybox.js
最近的任务是改bug,空闲时间比较多,看了两个js文件,在我们做的项目中试验了下,感觉挺好的,原先对js一点不感兴趣,现在发现js有时候的效果真的很牛,记录一下.自己现在只是知道怎么应用这两个js而已.
corner.js:allows you to add corners (and also shading and shadow) to images on your webpages (alternatively: glossy.js). It uses unobtrusive javascript to keep your code clean.It works in all the major browsers - Mozilla Firefox 1.5+, Opera 9+, IE 6+ and Safari. On older browsers, it'll degrade and your visitors won't notice a thing.
corner.js官网:http://www.netzgesta.de/corner/
使用方法:在文件中导入js文件(我这里是jsp文件中加入:
然后设置你要有corner效果的图片:
这里主要是class属性.
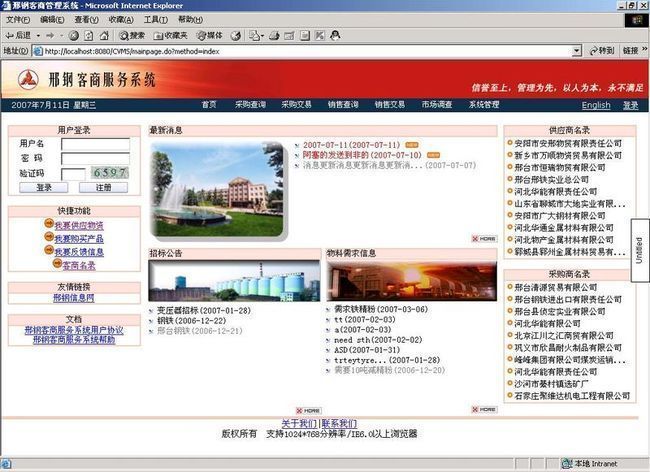
下面是应用抓图:
GreyBox.js:
GreyBox can be used to display websites, images and other content in a beautiful way.
greybox.js官网:http://orangoo.com/labs/GreyBox/
使用方法:
设置要显示的url或者图片:
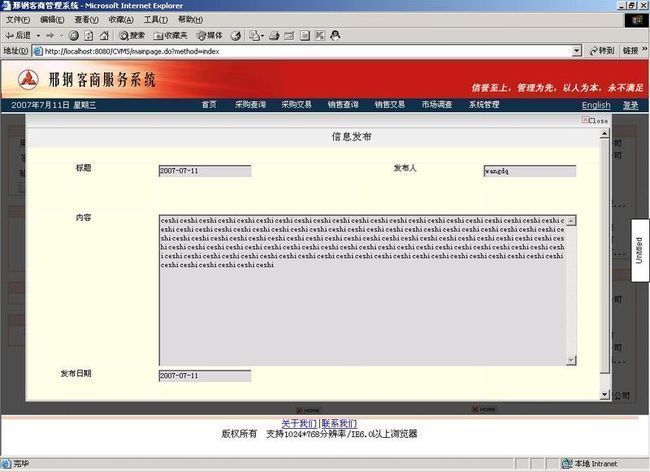
效果图:
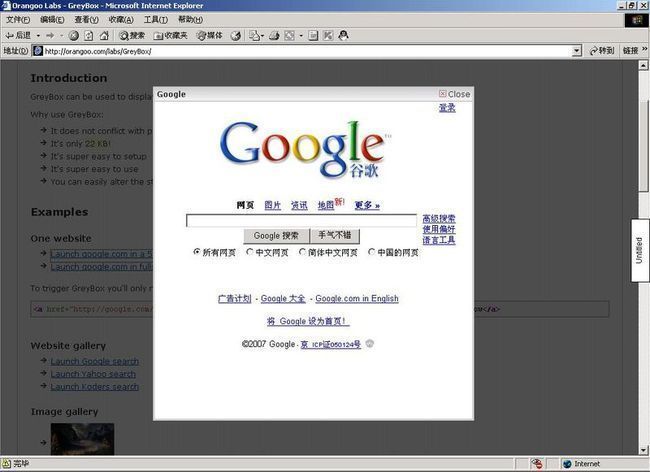
我的这个效果不好,加一张官网的效果抓图:
不错吧,这两个js写的的确很牛.
郁闷为什么编辑页面的抓图显示没任何问题,到主页面就显示红叉,唉,算了,把图片放到相册里算了,好几次都这样了