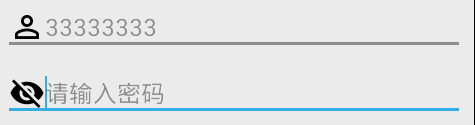
实现一个带删除的editText
import android.content.Context;
import android.content.res.Resources;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.graphics.drawable.Drawable;
import android.text.Editable;
import android.text.TextWatcher;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.widget.EditText;
/**
* http://blog.csdn.net/zwx622/article/details/38340991
* Created by moziqi on 2015/12/10.
* 带删除键的EditText
*/
public class LineEditText extends EditText {
private Paint mPaint;
private int color;
public static final int STATUS_FOCUSED = 1;
public static final int STATUS_UNFOCUSED = 2;
public static final int STATUS_ERROR = 3;
private int status = STATUS_UNFOCUSED;
private Drawable del_btn_down;
private int focusedDrawableId = R.mipmap.ic_user_24dp;// 默认的
private int unfocusedDrawableId = R.mipmap.ic_user_24dp;
private int errorDrawableId = R.mipmap.ic_user_24dp;
private int leftDrawableShow = 1;//是否显示左边的图标
Drawable left = null;
private Context mContext;
public LineEditText(Context context) {
this(context, null);
}
public LineEditText(Context context, AttributeSet attrs) {
//http://blog.csdn.net/llew2011/article/details/28909193
this(context, attrs, android.R.attr.editTextStyle);
}
public LineEditText(Context context, AttributeSet attrs, int defStryle) {
super(context, attrs, defStryle);
mContext = context;
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.lineEdittext, defStryle, 0);
focusedDrawableId = typedArray.getResourceId(R.styleable.lineEdittext_drawableFocus, R.mipmap.ic_user_24dp);
unfocusedDrawableId = typedArray.getResourceId(R.styleable.lineEdittext_drawableUnFocus, R.mipmap.ic_user_24dp);
errorDrawableId = typedArray.getResourceId(R.styleable.lineEdittext_drawableError, R.mipmap.ic_user_24dp);
leftDrawableShow = typedArray.getInteger(R.styleable.lineEdittext_leftDrawableShow, 1);
typedArray.recycle();
init();
}
private void init() {
mPaint = new Paint();
//底部的线
mPaint.setStrokeWidth(5.0f);
//设置默认色彩
color = Color.parseColor("#80323232");
setStatus(status);
//删除按钮
del_btn_down = mContext.getResources().getDrawable(R.mipmap.ic_clear_black_24dp);
addTextChangedListener(new TextWatcher() {
@Override
public void onTextChanged(CharSequence arg0, int arg1, int arg2, int arg3) {
}
@Override
public void beforeTextChanged(CharSequence arg0, int arg1, int arg2, int arg3) {
}
@Override
public void afterTextChanged(Editable arg0) {
setDrawable();
}
});
setDrawable();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPaint.setColor(color);
//测量位置
int x = this.getScrollX();
int w = this.getMeasuredWidth();
canvas.drawLine(0, this.getHeight() - 1, w + x, this.getHeight() - 1, mPaint);
}
// 删除图片
private void setDrawable() {
if (length() < 1) {
if (leftDrawableShow == 1) {
//显示左边的图标
setCompoundDrawablesWithIntrinsicBounds(left, null, null, null);
}
} else {
if (leftDrawableShow == 1) {
//显示左边的图标
setCompoundDrawablesWithIntrinsicBounds(left, null, del_btn_down, null);
} else {
setCompoundDrawablesWithIntrinsicBounds(null, null, del_btn_down, null);
}
}
}
// 处理删除事件
@Override
public boolean onTouchEvent(MotionEvent event) {
if (del_btn_down != null && event.getAction() == MotionEvent.ACTION_UP) {
int eventX = (int) event.getRawX();
int eventY = (int) event.getRawY();
Log.e("eventXY", "eventX = " + eventX + "; eventY = " + eventY);
Rect rect = new Rect();
getGlobalVisibleRect(rect);
rect.left = rect.right - 50;
if (rect.contains(eventX, eventY))
setText("");
}
return super.onTouchEvent(event);
}
public void setStatus(int status) {
this.status = status;
if (status == STATUS_ERROR) {
try {
left = getResources().getDrawable(errorDrawableId);
} catch (Resources.NotFoundException e) {
e.printStackTrace();
}
//错误的时候,字体颜色
setColor(Color.parseColor("#EA5656"));
} else if (status == STATUS_FOCUSED) {
//有焦点的时候
try {
left = getResources().getDrawable(focusedDrawableId);
} catch (Resources.NotFoundException e) {
e.printStackTrace();
}
//焦点的时候,字体颜色
setColor(Color.parseColor("#34AFE6"));
} else {
//没有焦点的时候
try {
left = getResources().getDrawable(unfocusedDrawableId);
} catch (Resources.NotFoundException e) {
e.printStackTrace();
}
//没有焦点的时候,字体颜色
setColor(Color.parseColor("#80323232"));
}
if (left != null && status == STATUS_FOCUSED) {
//有焦点的时候显示
setDrawable();
} else if (left != null) {
//没有焦点的时候和错误的时候隐藏
if (leftDrawableShow == 1) {
//显示左边的图标
setCompoundDrawablesWithIntrinsicBounds(left, null, null, null);
}
}
postInvalidate();
}
public void setLeftDrawable(int focusedDrawableId, int unfocusedDrawableId, int errorDrawableId) {
this.focusedDrawableId = focusedDrawableId;
this.unfocusedDrawableId = unfocusedDrawableId;
this.errorDrawableId = errorDrawableId;
setStatus(status);
}
@Override
protected void onFocusChanged(boolean focused, int direction, Rect previouslyFocusedRect) {
super.onFocusChanged(focused, direction, previouslyFocusedRect);
if (focused) {
setStatus(STATUS_FOCUSED);
} else {
setStatus(STATUS_UNFOCUSED);
}
}
@Override
protected void finalize() throws Throwable {
super.finalize();
}
public void setColor(int color) {
this.color = color;
this.setTextColor(color);
invalidate();
}
}
<declare-styleable name="lineEdittext"> <attr name="drawableFocus" format="reference" /> <attr name="drawableUnFocus" format="reference" /> <attr name="drawableError" format="reference" /> <attr name="leftDrawableShow"> <enum name="invisible" value="0"></enum> <enum name="visible" value="1"></enum> </attr> </declare-styleable>
<com.moziqi.ui.LineEditText android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:layout_marginTop="10dp" android:background="@null" android:hint="请输入密码" android:password="true" android:singleLine="true" android:textColor="@android:color/black" android:textColorHint="@color/gray_a" android:textSize="16sp" app:drawableError="@mipmap/ic_password_24dp" app:drawableFocus="@mipmap/ic_password_24dp" app:drawableUnFocus="@mipmap/ic_password_24dp" android:textCursorDrawable="@drawable/selector_color_cursor" app:leftDrawableShow="visible"/>
转载请表明来至http://my.oschina.net/moziqi/blog/543088
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <size android:width="1dp" /> <solid android:color="@color/blue" /> </shape>