- 三次贝塞尔曲线,二次贝塞尔曲线有什么区别
专注VB编程开发20年
贝塞尔曲线bezier-curve
三次贝塞尔曲线和二次贝塞尔曲线在控制点数量、数学表达式和曲线复杂度上有所不同。以下是它们的主要区别:1.控制点数量二次贝塞尔曲线:由3个点定义(起点、终点和1个控制点)。三次贝塞尔曲线:由4个点定义(起点、终点和2个控制点)。2.数学表达式二次贝塞尔曲线:\(B(t)=(1-t)^2P_0+2t(1-t)P_1+t^2P_2\),其中\(t\in[0,1]\)。三次贝塞尔曲线:\(B(t)=(1-
- html5贝塞尔曲线,HTML5 Canvas 绘制贝塞尔曲线 Bezier and quadratic curves
weixin_39648492
html5贝塞尔曲线
贝塞尔曲线:它可以是二次和三次方的形式,一般用于绘制复杂而有规律的形状。方法:quadraticCurveTo(cp1x,cp1y,x,y)bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y)参数x和y是终点坐标,cp1x和cp1y是第一个控制点的坐标,cp2x和cp2y是第二个的。用贝塞尔曲线绘制聊天气泡说明用贝塞尔曲线绘制聊天气泡代码functiondraw(){var
- 掌握HTML5 Canvas贝塞尔曲线绘制技巧
yang lebron
HTML5Canvas贝塞尔曲线插件开发图形绘制路径操作
掌握HTML5Canvas贝塞尔曲线绘制技巧在现代网页开发中,HTML5Canvas提供了一个强大的2D绘图API,使我们能够绘制复杂的图形和动画。贝塞尔曲线是其中一种重要的图形元素,广泛应用于各种视觉设计和动画中。本文将深入探讨如何在HTML5Canvas中绘制和操作贝塞尔曲线,并提供实际代码示例来展示这些技术的应用。贝塞尔曲线的基础绘制HTML5Canvas提供了绘制二次和三次贝塞尔曲线的方法
- 贝塞尔曲线与动画效果:从基础到进阶
江卓尔
贝塞尔曲线动画效果三次贝塞尔二次贝塞尔HTML5Canvas
贝塞尔曲线与动画效果:从基础到进阶背景简介在计算机图形学中,贝塞尔曲线是一种用于设计光滑曲线的重要工具。在动画和游戏开发中,贝塞尔曲线经常被用来生成平滑的运动路径。本章节将深入探讨贝塞尔曲线在动画中的应用,以及如何在HTML5Canvas上模拟物理效果以增强动画的真实感。贝塞尔曲线的基础应用三次贝塞尔曲线需要四个控制点来定义其形状。在本章节中,作者通过一个环形移动对象的示例,向我们展示了三次贝塞尔
- h5添加购物车动画(贝塞尔曲线)
路光.
动画
思路:获取动画移动到的终点位置,获取动画的起点位置,创建标签,删除标签,动画播放完成创建的domJS代码://返回元素的大小的及其相对于视口的位置获取动画下落的终点位置varcarRect=document.querySelector('.footer-car').getBoundingClientRect();this.jumpTarget={x:carRect.left+carRect.wid
- HTML5+JS实现一个简单的SVG 贝塞尔曲线可视化设计器,通过几个点移动位置,控制曲线的方向
专注VB编程开发20年
html5前端htmlJSSVGbezier-curve贝塞尔曲线
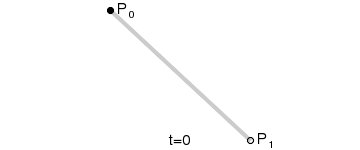
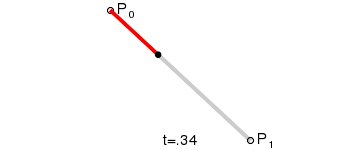
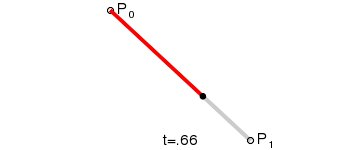
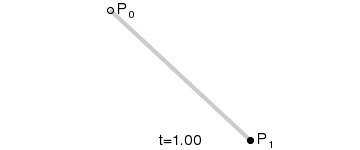
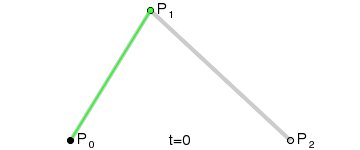
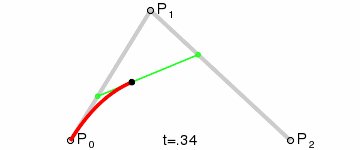
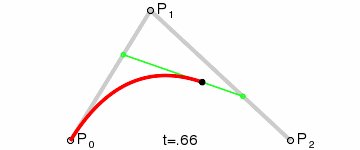
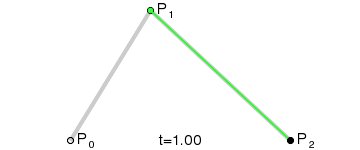
三次贝塞尔曲线,二次贝塞尔曲线有什么区别https://blog.csdn.net/xiaoyao961/article/details/148678265SVG贝塞尔曲线可视化设计器下面是一个简单的贝塞尔曲线可视化设计器,使用HTML5和JavaScript实现。这个设计器允许你通过拖动控制点来实时调整贝塞尔曲线的形状。这个贝塞尔曲线设计器具有以下特点:直观的交互:可以直接拖动起点、终点和控制点
- 分段贝塞尔曲线
士兵突击许三多
matlab基础贝塞尔曲线matlab贝塞尔曲线
分段贝塞尔曲线什么是分段贝塞尔曲线贝塞尔曲线是一种参数化曲线,广泛应用于计算机图形学和相关领域。分段贝塞尔曲线是将多条贝塞尔曲线连接起来形成的更复杂曲线,它能够表示比单条贝塞尔曲线更复杂的形状。基本概念单段贝塞尔曲线:由控制点和Bernstein基函数定义二次贝塞尔曲线(3个控制点)三次贝塞尔曲线(4个控制点)分段贝塞尔曲线:将多条贝塞尔曲线首尾相连C0连续:简单连接,曲线段在连接点处位置相同C1
- 掌握贝塞尔曲线:计算机图形学中的艺术
Compass宁
本文还有配套的精品资源,点击获取简介:贝塞尔曲线是一种在计算机图形学中被广泛使用的参数曲线,由法国工程师皮埃尔·贝塞尔提出。它在设计、动画、游戏开发和路径规划等多领域有着重要应用。通过控制点定义形状,贝塞尔曲线可通过阶数不同的多项式表示,并通过DeCasteljau算法简化计算。在JavaScript环境中,使用贝塞尔曲线可以创建动态效果,并且贝塞尔曲线的源代码包可能包含必要的实现文件。掌握贝塞尔
- 三次贝塞尔曲线绘制与OpenGL实现
Aurora曙光
本文还有配套的精品资源,点击获取简介:三次贝塞尔曲线是计算机图形学中用于平滑插值和形状设计的重要数学模型,由四个控制点定义。本文将详细解释其基本原理、数学公式,并结合OpenGL的使用方法,探讨其在可视化领域的应用。通过实践操作和源代码分析,学习者将掌握绘制三次贝塞尔曲线的技能,并理解其在游戏开发、UI设计和3D建模中的重要性。1.三次贝塞尔曲线基础概念在计算机图形学领域中,三次贝塞尔曲线是构建光
- css-塞贝尔曲线
吃杠碰小鸡
前端css前端
文章目录1、定义2、使用和解释1、定义cubic-bezier()函数定义了一个贝塞尔曲线(CubicBezier)语法:cubic-bezier(x1,y1,x2,y2)2、使用和解释x1,y1,x2,y2,表示两个点的坐标P1(x1,y1),P2(x2,y2)将以一条直线放在范围只有1的坐标轴中,并从中间拿出两个点来拉扯,最后形成的曲线就是动画的速度曲线如图红色点P1就表示其中一个牵引点,牵引
- C++ 模拟真人鼠标轨迹算法 - 防止游戏检测
猿说编程
鼠标轨迹C++鼠标轨迹C++鼠标轨迹算法C++模拟真人鼠标轨迹C++模拟真人鼠标轨迹算法鼠标轨迹算法游戏检测
一.简介鼠标轨迹算法是一种模拟人类鼠标操作的程序,它能够模拟出自然而真实的鼠标移动路径。鼠标轨迹算法的底层实现采用C/C++语言,原因在于C/C++提供了高性能的执行能力和直接访问操作系统底层资源的能力。鼠标轨迹算法具有以下优势:模拟人工轨迹:算法能够模拟出非贝塞尔曲线的自然鼠标移动,避免了机械式的直线移动。适当的停顿/加速/减速:算法能够根据需要模拟出鼠标的停顿、加速和减速,使得轨迹更加真实。随
- python如何画贝塞尔曲线_使用Python实现贝塞尔曲线连接多点形成光滑曲线
weixin_39646831
python如何画贝塞尔曲线
给定多个点,如何将这些点连接起来形成一条光滑的曲线呢?我们已经了解关于贝塞尔曲线的公式以及几何画法,但是要如何来解决我们用曲线来连接各个顶点的问题呢?对于两个点之间我们可以使用三阶贝塞尔曲线来连接,这样通过多段贝塞尔曲线相连,就可以得到我们想要的曲线。而三阶贝塞尔曲线需要两个控制点来确定,很显然贝塞尔曲线不一定通过控制点,但是肯定通过端点。所以给定的顶点只能做端点,那问题就变成了如何计算所需要的控
- 前端 CSS3 动画的缓动函数选择
大厂前端小白菜
前端开发实战前端css3cssai
前端CSS3动画的缓动函数选择关键词:CSS3动画、缓动函数、transition、animation、贝塞尔曲线、性能优化、用户体验摘要:本文将深入探讨CSS3动画中缓动函数的选择与应用。从基础概念入手,详细解析各种缓动函数的数学原理和视觉效果差异,通过代码示例展示如何在实际项目中应用不同的缓动函数,并分析其对用户体验和性能的影响。文章还将提供专业的工具推荐和性能优化建议,帮助开发者做出更合理的
- OpenLayers根据任意数量控制点绘制贝塞尔曲线
无足鸟丶
javascript
以下是使用OpenLayers根据任意数量控制点绘制贝塞尔曲线的完整实现方案。该方案支持三个及以上控制点,使用递归算法计算高阶贝塞尔曲线。实现思路贝塞尔曲线原理:使用德卡斯特里奥算法(DeCasteljau’sAlgorithm)递归计算任意阶贝塞尔曲线。坐标转换:将WGS84经纬度点转换为WebMercator投影(EPSG:3857)。曲线计算:通过递归算法计算曲线上的多个点,形成平滑曲线。地
- Python 验证京东滑块轨迹算法
猿说编程
鼠标轨迹滑块轨迹python模拟真人鼠标轨迹鼠标轨迹算法京东滑块轨迹京东滑块轨迹算法python鼠标轨迹算法
一.简介鼠标轨迹算法是一种模拟人类鼠标操作的程序,它能够模拟出自然而真实的鼠标移动路径。鼠标轨迹算法的底层实现采用C/C++语言,原因在于C/C++提供了高性能的执行能力和直接访问操作系统底层资源的能力。鼠标轨迹算法具有以下优势:模拟人工轨迹:算法能够模拟出非贝塞尔曲线的自然鼠标移动,避免了机械式的直线移动。适当的停顿/加速/减速:算法能够根据需要模拟出鼠标的停顿、加速和减速,使得轨迹更加真实。随
- 使用Python实现矢量路径的压缩、解压与可视化
东方佑
日常python开发语言
引言在图形设计和Web开发中,矢量路径数据的高效存储与传输至关重要。本文将通过一个Python示例,展示如何将复杂的矢量路径命令序列压缩为JSON格式,再将其解压还原,并通过matplotlib进行可视化。这一过程可应用于字体设计、矢量图形编辑或Web应用中的路径数据传输。核心功能概述1.路径命令解析输入:包含moveTo、lineTo、qCurveTo(二次贝塞尔曲线)、closePath命令的
- Blender的简单技巧——阵列、旋转、数组和曲线
Druid_C
Blenderblender
以blender2.9为例1.物体旋转阵列首先做好一个物体,tab进入物体编辑模式,按a全选物体,再按左侧工具栏中的spin,最后根据面板参数调参即可。2.物体沿曲线阵列先创建好一个基本物体和一条贝塞尔曲线,调整好物体和曲线到自己想要的样子,再给基本物体添加array数组修改器,和添加curve曲线修改器(注意先后顺序),在array修改器中调整参数到想要的物体阵列,再点开curve修改器,点击c
- Android 13深度定制:揭秘类MIUI全面屏手势返回动效的架构级实现
KdanMin
【高通Android系统开发系列】android架构
一、需求背景与技术挑战在Android13高端设备定制中,全面屏手势体验已成为核心竞争点。原生系统存在三大痛点:痛点维度具体表现视觉反馈单色箭头,缺乏品牌辨识度动效曲线线性动画,物理直觉差触控热区固定20dp边缘,误触率高方案对比(原生vs定制)维度原生方案定制方案视觉反馈单色箭头渐变色弧形光带+动态箭头动效响应曲线线性动画贝塞尔曲线拟真物理运动触控热区固定20dp边缘智能动态扩展触控区(5-30
- 前端工程师的图片格式选择哲学:从技术原理到工程实践
斯~内克
前端前端
一、视觉载体背后的数学逻辑1.1像素与矢量的本质差异现代数字图像处理技术中存在两大基础范式:位图(像素)体系:基于笛卡尔坐标系离散采样每个像素点包含RGBA四通道数值文件大小=分辨率×色深×压缩率矢量图形体系:基于数学方程描述几何形状使用贝塞尔曲线控制点定位文件大小与显示尺寸无关1.2色彩空间的降维打击常见色彩空间转换策略:色彩空间通道构成适用场景存储效率sRGBR(红)G(绿)B(蓝)Web标准
- Python 鼠标轨迹算法 - 防止游戏检测
猿说编程
鼠标轨迹python模拟真人鼠标轨迹鼠标轨迹算法python鼠标轨迹python鼠标轨迹算法模拟真人鼠标轨迹算法
一.简介鼠标轨迹算法是一种模拟人类鼠标操作的程序,它能够模拟出自然而真实的鼠标移动路径。鼠标轨迹算法的底层实现采用C/C++语言,原因在于C/C++提供了高性能的执行能力和直接访问操作系统底层资源的能力。鼠标轨迹算法具有以下优势:模拟人工轨迹:算法能够模拟出非贝塞尔曲线的自然鼠标移动,避免了机械式的直线移动。适当的停顿/加速/减速:算法能够根据需要模拟出鼠标的停顿、加速和减速,使得轨迹更加真实。随
- WPF两点之间绘制丝滑的贝塞尔曲线
不知名君
WPF开发心得自定义控件WPF技术wpf
WPF两点之间绘制丝滑的贝塞尔曲线在做这种节点连线的控件时,需要绘制流畅的曲线。绘制贝塞尔曲线的代码如下:(geo数据给到Path的Data即可绘制)privatevoidRefresh(){PathGeometrygeo=newPathGeometry();PathFigurepathFigure=newPathFigure();pathFigure.StartPoint=StartPoint;
- 基于A*算法与贝塞尔曲线的路径规划与可视化:从栅格地图到平滑路径生成
机器懒得学习
pygamepython
引言在机器人导航、自动驾驶和游戏开发等领域,路径规划是一个核心问题。如何高效地找到从起点到终点的最优路径,并且确保路径的平滑性和安全性,是许多应用场景中的关键挑战。本文将介绍一种结合A算法和贝塞尔曲线的路径规划方法,并通过Pygame实现可视化。我们将从栅格地图的加载与处理开始,逐步讲解A算法的实现、贝塞尔曲线的生成,以及如何通过鼠标交互实现动态路径规划。通过本文,你将掌握如何在实际项目中应用这些
- 【流程图】在 .NET (WPF 或 WinForms) 中实现流程图中的连线算法
de之梦-御风
.netWPF流程图流程图.netwpf
在.NET(WPF或WinForms)中实现流程图中的连线算法,通常涉及图形绘制和路径计算。常见的连线方式包括直线、折线和贝塞尔曲线。以下是几种方法的介绍和示例代码。1.直线连接(最简单)适用场景:两个节点之间没有障碍物时,最简单的方式。计算方式:直接用起点(x1,y1)和终点(x2,y2)画一条直线。WPF示例代码2.折线连接(适用于流程图)适用场景:流程图、状态机这类需要避开障碍的情况。计算方
- 轨迹优化 | 基于贝塞尔曲线的无约束路径平滑与粗轨迹生成(附ROS C++/Python仿真)
Mr.Winter`
运动规划实战进阶:轨迹优化篇人工智能机器人ROSROS2自动驾驶轨迹优化几何学
目录0专栏介绍1从路径到轨迹2基于贝塞尔曲线的粗轨迹生成2.1路径关键点提取2.2路径点航向角计算2.3贝塞尔曲线轨迹生成3算法仿真3.1ROSC++仿真3.2Python仿真0专栏介绍课设、毕设、创新竞赛必备!本专栏涉及更高阶的运动规划算法轨迹优化实战,包括:曲线生成、碰撞检测、安全走廊、优化建模(QP、SQP、NMPC、iLQR等)、轨迹优化(梯度法、曲线法等),每个算法都包含代码实现加深理解
- Canvas绘制线条时断断续续的
月伤59
前端canva可画javascripttypescript
解决线条断断续续的关键代码如下:我们可以使用quadraticCurveTo来实现贝塞尔曲线使其变成光滑的曲线注意:ctx.value.lineCap="round";ctx.value.lineJoin="round";这两个属性是必须设置的lastX,lastY:贝塞尔曲线的起始点;controlPoint:贝塞尔曲线的控制点;endPoint:贝塞尔曲线的结束点;//绘制贝塞尔曲线让线段看起
- BubbleUtils贝塞尔曲线常用工具类
Peakmain
publicclassBubbleUtils{/***dip转换成px**@paramdip*@paramcontext*@return*/publicstaticintdip2px(floatdip,Contextcontext){DisplayMetricsdisplayMetrics=context.getResources().getDisplayMetrics();return(int)
- 贝塞尔曲线的特性总结
LQS2020
贝塞尔曲线
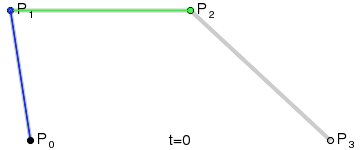
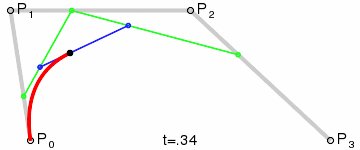
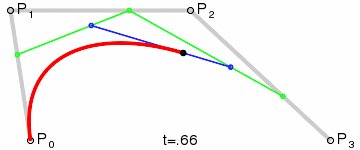
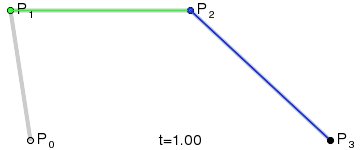
1.贝塞尔曲线特点1.在贝塞尔曲线中,只有起点和终点在曲线上,其他点均为调整曲线形状和结束的控制点;2.贝塞尔曲线通过起始点和终止点,并与起始点和终止点的折线相切,在对自车路径规划过程中可根据曲线的起始点和终止点的切线方向确定自车起始点姿态和目标点姿态;3.至少需要三阶贝塞尔曲线(四个控制点)才能生成曲率连续的路径;4.若要求两端弧线拼接在一起依然是曲率连续的,必须要求两段弧线在连接处的曲率是相等
- android 自定义曲线图,Android自定义View——贝赛尔曲线
weixin_39767513
android自定义曲线图
个人博客:haichenyi.com。感谢关注本文针对有一定自定义View的童鞋,最好对贝赛尔曲线有辣么一丢丢了解,不了解也没关系。花5分钟看一下GcsSloop的安卓自定义View进阶-Path之贝塞尔曲线。本文的最终效果图:最终效果图.gif思路首先他是一个只有上半部分的正弦形状的水波纹,很规则。其次,他这个正弦图左右在移动。然后,就是它这个自定义View,上下也在移动,是慢慢增加的最后,优化
- View系列:贝塞尔曲线专栏:贝塞尔曲线介绍
FishAnd_Yu
#Android基础进阶核心技术android内塞尔曲线
目录贝塞尔曲线贝塞尔曲线及应用_wang29169的博客-CSDN博客_贝塞尔曲线应用案例贝塞尔曲线开发的艺术-简书一:任何一条曲线都可以用贝塞尔曲线表示二:任何一条贝塞尔曲线,都可以用数学公式精确表达三:名词解释数据点:通常指一条路径的起始点和终止点控制点:控制点决定了一条路径的弯曲轨迹,根据控制点的个数,贝塞尔曲线被分为一阶贝塞尔曲线(0个控制点)、二阶贝塞尔曲线(1个控制点)、三阶贝塞尔曲线
- Qt 简约美观的加载动画 小沙漏风格 第六季
Halsey Walker
QTqt数据库开发语言
这次和大家分享一个沙漏风格的加载动画效果如下:这是本系列的第六季了,本次内容的关键在于cubicTo函数的使用,在这里分享一个非常好用的网站https://www.desmos.com/calculator/cahqdxeshd在这上面可以手动拖动贝塞尔曲线的控制点,并且显示了起终点和两个控制点的精确坐标,这样来使用qt的cubicTo函数就非常方便了.一共三个文件,可以直接编译运行//main.
- PHP如何实现二维数组排序?
IT独行者
二维数组PHP排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数:
代码:
functionarray_sort($arr,$keys,$type='asc'){
$keysvalue= $new_arr
- 【Hadoop十七】HDFS HA配置
bit1129
hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。
测试环境有三台
hadoop.master
hadoop.slave1
hadoop.slave2
hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController
- 由wsdl生成的java vo类不适合做普通java vo
darrenzhu
VOwsdlwebservicerpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下:
1)使用了集合如Li
- JAVA海量数据处理之二(BitMap)
周凡杨
java算法bitmapbitset数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。
首先来看一个实验:
指定 VM 参数大小: -Xms256m -Xmx540m
- java类型与数据库类型
g21121
java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。
&nb
- Linux命令
510888780
linux命令
系统信息
arch 显示机器的处理器架构(1)
uname -m 显示机器的处理器架构(2)
uname -r 显示正在使用的内核版本
dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI)
hdparm -i /dev/hda 罗列一个磁盘的架构特性
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作
cat /proc/cpuinfo 显示C
- java常用JVM参数
墙头上一根草
javajvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制
-Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制
-Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2
- 我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点
aijuans
Spring 3
方法一:
<bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory"
factory-method="createMusicBoxStatic"></bean>
方法二:
- mysql查询性能优化之二
annan211
UNIONmysql查询优化索引优化
1 union的限制
有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层
查询的优化上。
如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在
合并结果集的话,就需要在union的各个子句中分别使用这些子句。
例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys
- 数据的备份与恢复
百合不是茶
oraclesql数据恢复数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库;
数据的备份:
导出到的常见命令;
参数 说明
USERID 确定执行导出实用程序的用户名和口令
BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示
FILE 指定导出的二进制文
- 线程组
bijian1013
java多线程threadjava多线程线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。
线程组可以用来同时对一组线程进行操作。
创建线程组:ThreadGroup g = new ThreadGroup(groupName);
&nbs
- top命令找到占用CPU最高的java线程
bijian1013
javalinuxtop
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程
top -Hp 28174 -d 1 -n 1
32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java
- 【持久化框架MyBatis3四】MyBatis3一对一关联查询
bit1129
Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询
One-To-One示例数据
以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的
学生表
CREATE TABLE STUDENTS
(
- C/C++图片或文件的读写
bitcarter
写图片
先看代码:
/*strTmpResult是文件或图片字符串
* filePath文件需要写入的地址或路径
*/
int writeFile(std::string &strTmpResult,std::string &filePath)
{
int i,len = strTmpResult.length();
unsigned cha
- nginx自定义指定加载配置
ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码:
upstream nodejs {
server 127.0.0.1:3000;
#server 127.0.0.1:3001;
keepalive 64;
}
server {
liste
- java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方
bylijinnan
double
public class Power {
/**
*Q71-数值的整数次方
*实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。
*/
private static boolean InvalidInput=false;
public static void main(
- Android四大组件的理解
Cb123456
android四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的:
App components are the essential building blocks of an Android
- [宇宙与计算]涡旋场计算与拓扑分析
comsci
计算
怎么阐述我这个理论呢? 。。。。。。。。。
首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。
我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的
- 同一个Tomcat不同Web应用之间共享会话Session
cwqcwqmax9
session
实现两个WEB之间通过session 共享数据
查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下:
If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme
- springmvc Spring3 MVC,ajax,乱码
dashuaifu
springjquerymvcAjax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决
Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实
- 搭建WAMP环境
dcj3sjt126com
wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。
工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-
- yii2 使用raw http request
dcj3sjt126com
http
Parses a raw HTTP request using yii\helpers\Json::decode()
To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class:
'request' =&g
- Quartz-1.8.6 理论部分
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述
基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建;
什么是quartz?
答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp
- 什么是POJO?
gupeng_ie
javaPOJO框架Hibernate
POJO--Plain Old Java Objects(简单的java对象)
POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。
POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber
- jQuery网站顶部定时折叠广告
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部定时收起广告jQuery特效 - HoverTree<
- Spring boot内嵌的tomcat启动失败
kane_xie
spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误:
SEVERE: A child container failed during start
java.util.concurrent.ExecutionException: org.apache.catalina.Lif
- leetcode: sort list
michelle_0916
Algorithmlinked listsort
Sort a linked list in O(n log n) time using constant space complexity.
====analysis=======
mergeSort for singly-linked list
====code======= /**
* Definition for sin
- nginx的安装与配置,中途遇到问题的解决
qifeifei
nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装
wget http://nginx.org/download/nginx-1.0.11.tar.gz
tar zxvf nginx-1.0.11.tar.gz
./configure
make
make install
安装的时候出现
- 用枚举来处理java自定义异常
tcrct
javaenumexception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。
1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage
public
- erlang supervisor分析
wudixiaotie
erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那
![]()
![]()
![]()