android中的左右滑屏实现By ViewPager
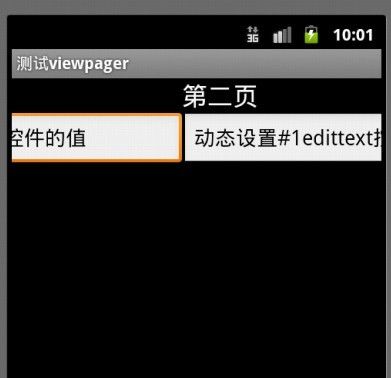
先看效果,就是左右滑屏的效果
具体实现详解
android compatibility package, revision 3在7月份发布后,其中有个ViewPager引起了我的注意
官方的描述:
请参考:http://developer.android.com/sdk/compatibility-library.html#Notes
ViewPager的下载与安装
首先通过SDK Manager更新最新版android compatibility package, revision 3
更新后,在eclipse中工程上点击右键,选择android tools -> add compatibility library即可完成安装
实际上就是一个jar包,手工导到工程中也可
jar包所在位置是\android-sdk\extras\android\compatibility\v4\android-support-v4.jar
至此准备环境已经ok
下边还是通过代码进行说话吧
准备布局文件
viewpager_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" android:orientation="vertical">
<!-- 此处需要给出全路径 -->
<android.support.v4.view.ViewPager
android:id="@+id/viewpagerLayout" android:layout_height="fill_parent" android:layout_width="fill_parent"/>
</LinearLayout>
layout1.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" android:orientation="vertical">
<TextView android:textAppearance="?android:attr/textAppearanceLarge" android:layout_height="wrap_content" android:id="@+id/textView1" android:layout_width="fill_parent" android:text="第一页"></TextView>
<EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/editText1">
<requestFocus></requestFocus>
</EditText>
</LinearLayout>
layout2.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" android:orientation="vertical">
<TextView android:textAppearance="?android:attr/textAppearanceLarge" android:layout_height="wrap_content" android:id="@+id/textView1" android:layout_width="fill_parent" android:text="第二页"></TextView>
<EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/editText1">
<requestFocus></requestFocus>
</EditText>
</LinearLayout>
layout3.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" android:orientation="vertical">
<TextView android:textAppearance="?android:attr/textAppearanceLarge" android:layout_height="wrap_content" android:id="@+id/textView1" android:layout_width="fill_parent" android:text="第三页"></TextView>
<EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/editText1">
<requestFocus></requestFocus>
</EditText>
</LinearLayout>
主程序
package a.b;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.os.Parcelable;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.EditText;
public class TestViewPager extends Activity {
private ViewPager myViewPager;
private MyPagerAdapter myAdapter;
private LayoutInflater mInflater;
private List<View> mListViews;
private View layout1 = null;
private View layout2 = null;
private View layout3 = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.viewpager_layout);
myAdapter = new MyPagerAdapter();
myViewPager = (ViewPager) findViewById(R.id.viewpagerLayout);
myViewPager.setAdapter(myAdapter);
mListViews = new ArrayList<View>();
mInflater = getLayoutInflater();
layout1 = mInflater.inflate(R.layout.layout1, null);
layout2 = mInflater.inflate(R.layout.layout2, null);
layout3 = mInflater.inflate(R.layout.layout3, null);
mListViews.add(layout1);
mListViews.add(layout2);
mListViews.add(layout3);
//初始化当前显示的view
myViewPager.setCurrentItem(1);
//初始化第二个view的信息
EditText v2EditText = (EditText)layout2.findViewById(R.id.editText1);
v2EditText.setText("动态设置第二个view的值");
myViewPager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
Log.d("k", "onPageSelected - " + arg0);
//activity从1到2滑动,2被加载后掉用此方法
View v = mListViews.get(arg0);
EditText editText = (EditText)v.findViewById(R.id.editText1);
editText.setText("动态设置#"+arg0+"edittext控件的值");
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
Log.d("k", "onPageScrolled - " + arg0);
//从1到2滑动,在1滑动前调用
}
@Override
public void onPageScrollStateChanged(int arg0) {
Log.d("k", "onPageScrollStateChanged - " + arg0);
//状态有三个0空闲,1是增在滑行中,2目标加载完毕
/**
* Indicates that the pager is in an idle, settled state. The current page
* is fully in view and no animation is in progress.
*/
//public static final int SCROLL_STATE_IDLE = 0;
/**
* Indicates that the pager is currently being dragged by the user.
*/
//public static final int SCROLL_STATE_DRAGGING = 1;
/**
* Indicates that the pager is in the process of settling to a final position.
*/
//public static final int SCROLL_STATE_SETTLING = 2;
}
});
}
private class MyPagerAdapter extends PagerAdapter{
@Override
public void destroyItem(View arg0, int arg1, Object arg2) {
Log.d("k", "destroyItem");
((ViewPager) arg0).removeView(mListViews.get(arg1));
}
@Override
public void finishUpdate(View arg0) {
Log.d("k", "finishUpdate");
}
@Override
public int getCount() {
Log.d("k", "getCount");
return mListViews.size();
}
@Override
public Object instantiateItem(View arg0, int arg1) {
Log.d("k", "instantiateItem");
((ViewPager) arg0).addView(mListViews.get(arg1),0);
return mListViews.get(arg1);
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
Log.d("k", "isViewFromObject");
return arg0==(arg1);
}
@Override
public void restoreState(Parcelable arg0, ClassLoader arg1) {
Log.d("k", "restoreState");
}
@Override
public Parcelable saveState() {
Log.d("k", "saveState");
return null;
}
@Override
public void startUpdate(View arg0) {
Log.d("k", "startUpdate");
}
}
}
在实机上测试后,非常流畅,这也就是说官方版的左右滑屏控件已经实现
目前,关于viewpager的文章非常少,本文是通过阅读viewpager源代码分析出的写法
当然此文章仅是抛砖引玉,而且属于框架式程序,目的就是让读者了解API的基本用法
希望这篇原创文章对大家有帮助
欢迎感兴趣的朋友一起讨论
共同学习,共同进步
另外,ViewPager的注释上有这么一段话,大体意思是该控件目前属于早期实现,后续会有修改
01 |
/** |
02 |
* Layout manager that allows the user to flip left and right |
03 |
* through pages of data. You supply an implementation of a |
04 |
* {@link PagerAdapter} to generate the pages that the view shows. |
05 |
* |
06 |
* <p>Note this class is currently under early design and |
07 |
* development. The API will likely change in later updates of |
08 |
* the compatibility library, requiring changes to the source code |
09 |
* of apps when they are compiled against the newer version.</p> |
10 |
*/ |