如何通过@font-face在网页上使用字体
互联网招聘TER-SPACING: normal; PADDING-RIGHT: 0px; ZOOM: 1; FONT: 14px/1.8 verdana, 'Microsoft YaHei', Tahoma, sans-serif; WORD-WRAP: break-word; WHITE-SPACE: normal; COLOR: rgb(34,34,34); CLEAR: left; WORD-SPACING: 0px; PADDING-TOP: 0px; -webkit-text-stroke-width: 0px" id=blog_article class="d cl pl"&IT猎头gt;以前我们为了能在网页上仍然保证和设计稿上的特殊字体一致,一般都切成图,但css3中提供了:
youjobit
: none; MARGIN: 0px 0px 0px 34px; PADDING-LEFT: 0px !important; PADDING-RIGHT: 0px !important; WORD-WRAP: break-word; FONT-SIZE: 14px; PADDING-TOP: 0px !important">
@font-face :{属性: 取值;}
复制代码
属性值:
font-family:设置文本的字体名称有招。
font-style:设置文本样式。
font-variant:设置文本是否大小写。 font-weight:设置文本的粗细。
font-stretch:设置文本是否横向的拉伸变形。
font-size:设置文本字体大小。
src:设置自定义字体的相对路径或者绝对路径,注意,此属性只能在@font-face规则里使用。
复制代码
说明:
@font-face 能够加载服务器端的字体文件,让客户端显示客户端所没有安装的字体。【微软的IE 5已经是开始支持这个属性,但是只支持微软自有的.eot (Embedded Open Type) 格式,而其他浏览器直到现在都没有支持这一字体格式。然而,从Safari 3.1开始,网页重构工程师已经可以设置.ttf(TrueType)和.otf(OpenType)两种字体做为自定义字体了。】
兼容性:
一、TureTpe(.ttf)格式:
.ttf字体是Windows和Mac的最常见的字体,是一种RAW格式,因此他不为网站优化,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome4+,Safari3+,Opera10+,iOS Mobile Safari4.2+】;
二、OpenType(.otf)格式:
.otf字体被认为是一种原始的字体格式,其内置在TureType的基础上,所以也提供了更多的功能,支持这种字体的浏览器有【Firefox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,iOS Mobile Safari4.2+】;
三、Web Open Font Format(.woff)格式:
.woff字体是Web字体中最佳格式,他是一个开放的TrueType/OpenType的压缩版本,同时也支持元数据包的分离,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome6+,Safari3.6+,Opera11.1+】;
四、Embedded Open Type(.eot)格式:
.eot字体是IE专用字体,可以从TrueType创建此格式字体,支持这种字体的浏览器有【IE4+】;
五、SVG(.svg)格式:
.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有【Chrome4+,Safari3.1+,Opera10.0+,iOS Mobile Safari3.2+】。
这就意味着在@font-face中我们至少需要.woff,.eot两种格式字体,甚至还需要.svg等字IT人才招聘体达到更多种浏览版本的支持。
说了半天,先来个简单的demo吧
运行地址:http://tanxuweb.sinaapp.com/test/demo2.php/
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional/IT人才网/EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
/* Generated by Font Squirrel (http://www.fontsquirrel.com) on September 28, 2014 */
@font-face {
font-family: 'alex_brushregular';
src: url('../alexbrush-regular-webfont.eot');
src: url('../alexbrush-regular-webfont.eot?#iefix') format('embedded-opentype'),
url('../alexbrush-regular-webfont.woff2') format('woff2'),
url('../alexbrush-regular-webfont.woff') format('woff'),
url('../alexbrush-regular-webfont.ttf') format('truetype'),
url('../alexbrush-regular-webfont.svg#alex_brushregular') format('svg');
font-weight: normal;
font-style: normal;
}
div
{
font-family:'alex_brushregular';
font-size:128px;
}
</style>
</head>
<body>
<div>tanxu is a good men, is not he?</div>
</body>
</html>
复制代码
说明:
1、首先,我们要得到这种特殊的字体,可以从网站上进行下载,可以到Google Web Fonts和Dafont.com寻找自己需要的字体,当然网上也还有别的下载字体的地方。 下载下来后,需要把它解压缩出来: 里面会有一个后缀名为.ttf的文件。
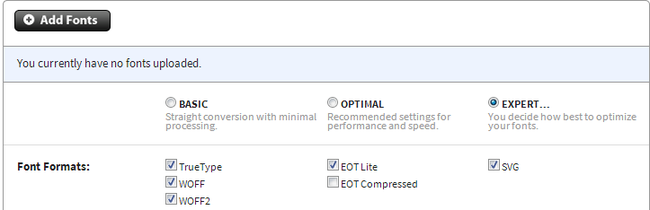
2、当然除了ttf字体,@font-face还要所需的.eot,.woff,.ttf,.svg字体格式。要获取这些字体格式,我们同样是需要第三方工具或者软件来实现,常用的一个工具fontsquirrel,网址为http://www.fontsquirrel.com/tools/webfont-generator
上传你的ttf字体,选择需要生成的其他格式字体,点击下载即可获取到一个压缩包,将里面的各种格式扔进你的项目中,当然最好建立个文件夹fonts,方便管理。
3、接下来就是引用了,将刚刚下载的压缩包里的stylesheet.css,引入进你的html中,里面是这样
/* Generated by Font Squirrel (http://www.fontsquirrel.com) on September 28, 2014 */
@font-face {
font-family: 'alex_brushregular';
src: url('alexbrush-regular-webfont.eot');
src: url('alexbrush-regular-webfont.eot?#iefix') format('embedded-opentype'),
url('alexbrush-regular-webfont.woff2') format('woff2'),
url('alexbrush-regular-webfont.woff') format('woff'),
url('alexbrush-regular-webfont.ttf') format('truetype'),
url('alexbrush-regular-webfont.svg#alex_brushregular') format('svg');
font-weight: normal;
font-style: normal;
}
复制代码
然后在你需要使用的地方
div
{
font-family:'alex_brushregular';
font-size:128px;
}
复制代码
---------------------------------------------------------------------完美分割线------------------------------------------------------------------------------------
刚刚说的只是对于英文来说的,中文你会看到没有效果,那福建猎头么我们怎么样让中文字体在不切图的情况下显示在网页上呢
办法有,但是比较繁琐,不像英文字体可以直接引用
首先:去找http://www.youziku.com/
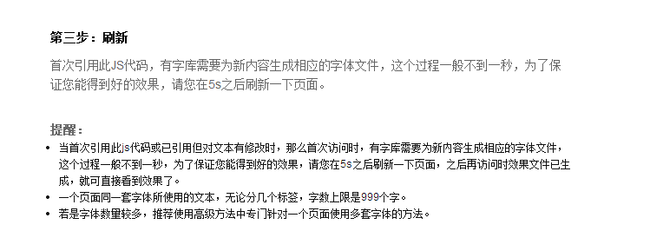
里面很多在线字库,当然你也可以定制你的字库,选中字体后,选择生成的javascript代码或者css代码的方式调用,流程都很傻瓜式的
这里不多说,贴个例子即可
演示地址http://tanxuweb.sinaapp.com/test/demo.php/
如果你第一眼没看到效果,那是正常的,因为它已经说了
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<h1 class="ygytljt">中文引用</h1>
</body>
<script type="text/javascript" src="http://www.youziku.com/UserDownFile/jquery.min.js"></script>
<script type="text/javascript" src="http://www.youziku.com/UserDownFile/jquery.md5.js"></script>
<script type="text/javascript">
function youziku46700() {
var resultStr = $(".ygytljt").text();
var md5 = "";
resultStr = Trim(resultStr);
resultStr = SelectWord(resultStr);
md5 = $.md5("92a70ffb936d4387a651dd95b936a4fb"+"ygytljt" + resultStr);
$.getJSON("http://www.youziku.com/webfont/CSSPOST?jsoncallback=?", { "id": md5, "guid": "92a70ffb936d4387a651dd95b936a4fb", "type": "5" }, function (json) {
if (json.result == 0) {/*a有招网lert("需要生成");*/
$.post("http://www.youziku.com/webfont/PostCorsCreateFont", { "name": "ygytljt", "gid": "92a70ffb936d4387a651dd95b936a4fb", "type": "5", "text": resultStr }, function (json) {
if (json == "0") { /*alert("参数不对");*/
} else if (json == "2") {/*alert("超过每日生成字体数的上限");*/
} else if (json == "3") { /*alert("当前正在生成请稍后");*/
} else {/*alert("正在生成");*/
}
});
}
else {/*alert("下载css文件");*/
loadExtentFile("http://www.youziku.com/webfont/css?id=" + md5 + "&guid=" + "92a70ffb936d4387a651dd95b936a4fb" + "&type=5");
}
});
}
(function youziku() {
if (window.location.href.toString().substring(0, 7) == "file://") {
alert("你当前是通过双击打开html文件,进行本地测试的,这样看不到字体效果,一定要通过本地建立的虚拟网站或发布到外网进行测试。详见有字库的使用说明。");
}else{
youziku46700();
}
})()
</script>
</html>
复制代码
这里只是演示以javascript的方式调用,即引入一段js代码在head处,在需要使用改字体时,添加对应的class。
新闻中心
福建猎头调整“战术” 网络谋发展-福建福州猎头哪个好2014年10月17日
如何通过@font-face在网页上使用字体2014年10月17日
IT人才招聘js--碰壁反弹2014年10月17日
做你所爱还是爱你所做?2014年10月16日
设计工作与沟通:SQVID 视觉思考法,画出你的想法2014年10月16日
JavaScript定义类,定义属性,定义方法的几种方式详解与分析2014年10月16日
IT人才百度阿里巴巴前端笔试面试题目总结2014年10月16日
IT猎头分析企业人才招聘的六大技巧2014年10月16日
升职! 加薪!-产品经理也要学管理,效率工具来帮你2014年10月15日
人人2015校园招聘产品经理面试题2014年10月15日
三部门:实现住房公积金缴存异地互认2014年10月15日
提升用户体验的最佳免费jQuery表单插件-it猎头2014年10月15日
福建猎头顾问IT猎头是什么2014年10月15日
IT人才招聘head标签的那些事2014年10月15日
了解互联网,你必须知道的七个认知科学理论2014年10月14日
职场35岁现象:迄今我看过最好的关于职业规划的文章2014年10月14日
HTML5 游戏开发 之 资源加载篇(2)2014年10月14日
IT人才招聘-如何逐步成为前端工程师?2014年10月14日
常见浏览器兼容性问题与解决方案2014年10月14日
前端HR告诉你—如何面试Web前端开发2014年10月14日