拥抱高效、拥抱 Bugtags 之来自用户的声音 2
小编按:这是一篇 Bugtags 用户来稿,主要是介绍了使用 Bugtags 前后对测试及解决 Bug 所带来的变化,感谢单车娱乐 App 工程师 - 李斌同学对 Bugtags 的信赖和支持。小编在这里诚邀各位热心用户向我们投稿,说出你使用 Bugtags 的故事。
遇见 bugtags 之前那点事
那些年,我们单车娱乐 App,自研发到上线,苦逼的在友盟,bugly,bughd 等各种 bug 反馈的工具来来回回踩坑,然而让 QA 和 PM 以及最身同感受的我们这些一线开发工程师表示各种吐槽…
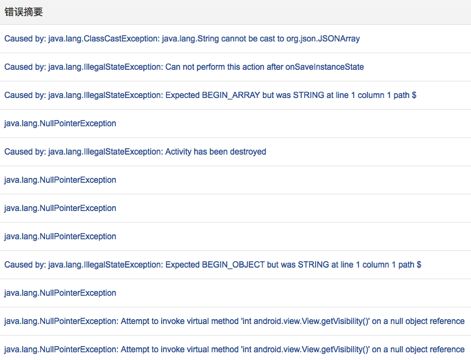
1.线上的bug收集时候,都不是实时的,很容易丢失现场环境数据,难以跟踪并重现问题,鉴于使用环境以及设备的多样性,一旦发布出去的 App,必然或多或少都有各种奇葩兼容崩溃问题。全世界手机这么多,能 fix 得过来么?
(各种 npe,各种 ise,别介,我已经懒得吐槽了)
2.大部分 bug 展示的信息只有基础设备信息和一些崩溃的日志,然而没什么用,因为崩溃或多或少都涉及到用户的使用环境才能重现并得知问题原因从而进行修正处理。
3.人肉测试占比例很大,尤其是在测试过程中,一旦发生意外,处于一线开发的工程师就像消防员那样十万火急的救火,为的是意外的现场日志以及相关操作流程。(人肉测试的苦,谁做谁知道)
4.曾经对 QA 来说的一场噩梦:截图,情况描述,环境描述,操作描述等等相关bug的反馈,让 App 的质量保证越发紧张和效率低下。
鉴于以上四点吐槽,我相信各位看官感触良多,然而类似的故事也多不胜数,终究是为了对 App 开发有个更好的质量保证。当同事给我推荐了 Bugtags 的时候,我立马来了精神:这尼玛就是我要的 bug 神器啊,简直黑科技啊,拯救 QA,PM,以及一线开发工程师于水深火热之中啊!
和 bugtags 的一见钟情
别不说,经过在官网的注册浏览一些教程之后,我立马在自己正在开发的 App 集成bugtags,并当场发布内部版本给 QA 做一些简单指导:
1.打开 App 就看到那个蓝色的 bugtags logo,没错,就是这货;
2.点 bugtags 小球后会有操作项;
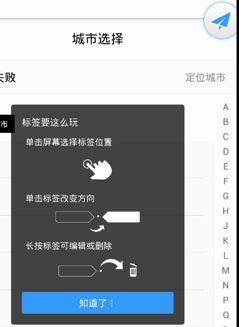
3.第一次打标签有引导提示,告诉你怎么玩;
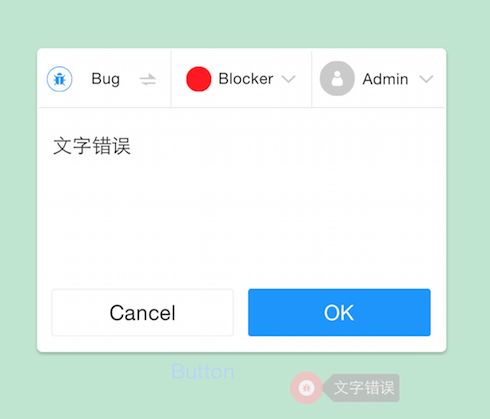
4.在错误的位置上点击一下,添加一个标签,写完 bug 描述后,确定;
5.提交
对于 QA 和 PM 以及全公司一起参与 App 测试反馈,这简直是神器,太特么的神器了。。。
神马人人都是产品经理,在 bugtags 的时候,人人都是 QA 工程师了,都可以为 App 出一分力以提高app研发质量。
然而到这里就完了?并没,在 bugtags 的系统,这只是小小的前戏,在bugtags web的系统上,你可以看到各种信息:
1.首页就是整体应用的相关情况;
(一个字,一目了然,啊,不对,是四个字)
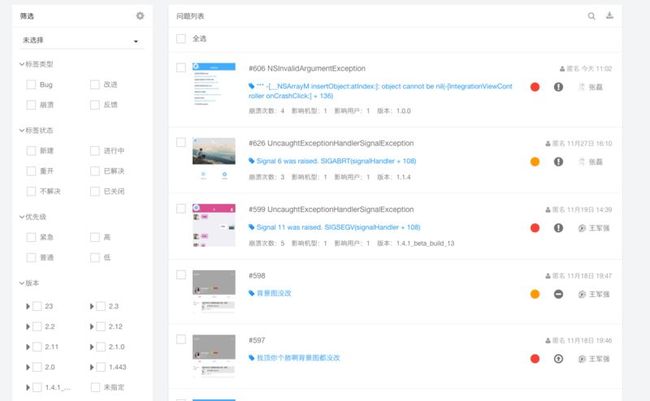
2.接下来才是我们 bugtags 主场,大部分工程师都围绕这里工作,你可以看到 bug 的概括信息,并且进行过滤,从而开始我们修复工作;
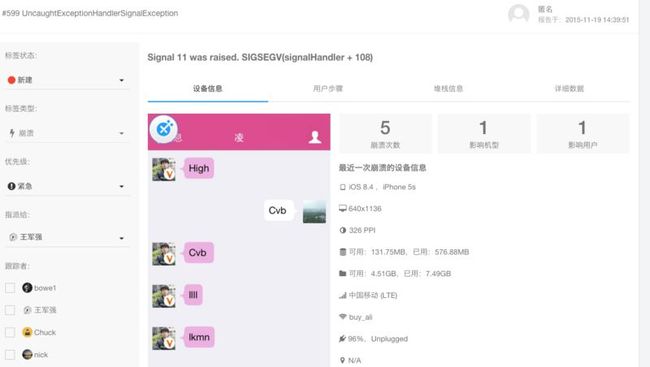
3.点击具体问题,就可以看到与之对应的问题信息,包括截图,设备环境以及设备信息,用户步骤,以及堆栈信息等等,非常全面;
当然,你也可以考虑看看最右边的详细数据以选择是否优先处理这个问题。
看到这里,bugtags 对于我们这个 team 来说,暂时就接触到这里了。
未来一段时间,会对 bugtags 加以深入,比如:
对一些崩溃,进行必要数据收集,更方便确认崩溃现场数据到底是哪里出错。
用户反馈信息的集成,这样更好的处理用户以及测试的优化方案。
对于 team 来说,团队的成员会在相应的问题下面进行追踪历史记录。
就目前来说,我们单车娱乐 App,从九月中开始,已经用 bugtags 有些日子了,不单是用来做测试反馈修正,还在线上发版用来崩溃信息收集,兼有了可视化,可量化,可回归的开发模式。因为开发和维护的紧张繁复,拜托了 bugtags 的一臂之力,从而变得有序进行了。
期望 bugtags
说实话,一个好的工具,能成倍的提高效率,这点在 bugtags 已经完全体现出来了。在这一个多月的相处来说,bugtags 确实解决了一个痛点,绝大部分平台没留意到的痛点,刚好这痛点可以让你对 bug 不再以迷惘方式去处理了。
感谢 bugtags,造福我们这些工程师,有更多时间享受生活,大家晚安!