CYQ.Data 轻量数据层之路 应用示例一 留言版(四)
继上篇:CYQ.Data 轻量数据层之路 继续狂热升级(三)之后,本篇要进入应用示例介绍使用了:
为了使一篇文章就能介绍完整个示例,我选用了简单的:登陆+注册+留言版本功能,来一步一步介绍如何使用的:
当前环境是:VS2005+SQL2005
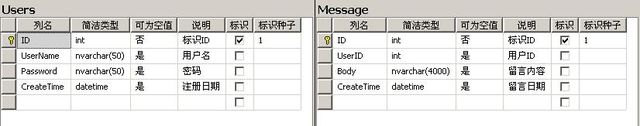
从数据库说起吧,我们创建一个新的数据库,起名叫:Message
接着新建两个表:Users+Message,上图:
为避免本篇节过长,本示例只选用最关键的字段了,大伙可以根据上面的图自己创建数据库与表。
接着我们新建网站来示例[这里没选择新建应用程序,怕个别人没装sp1补丁,示例打不开!]
接下来一步一脚印了:
1:新建网站项目,如起名叫:Cyq.Data.MessageDemoProject
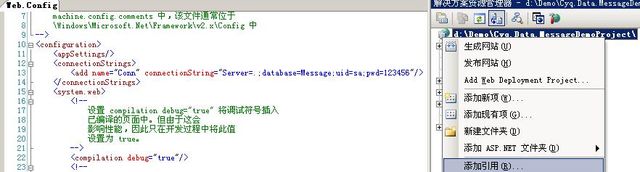
新建完后,F5运行,产生配置文件web.config先,接着在配置文件里添加数据库链接:
< add name ="Conn" connectionString ="Server=.;database=Message;uid=sa;pwd=123456" />
</ connectionStrings >
2:添加引用:CYQ.Data.dll
浏览定位选择CYQ.Data.dll
3:生成分页查询存储过程与枚举:我们新建页面:WriteOut.aspx,用于生成输出:
A:生成分页存储过程:
{
// 输出分页存储过程
Response.Write(CYQ.Data.SQL.OutPutData.GetSelectBaseOutPutToHtmlForSql2005());
}
写好后,右键浏览该页面,把输出的信息“Ctrl+A -> Ctrl+C"全选->复制
我们把生成的分页存储过程到数据库里执行一下:
B:生成表枚举
我们还是在当前页面的里敲代码:
{
// 输出存储过程
// Response.Write(CYQ.Data.SQL.OutPutData.GetSelectBaseOutPutToHtmlForSql2005());
// 输出表视图枚举:
CYQ.Data.SQL.OutPutData data = new CYQ.Data.SQL.OutPutData();
Response.Write(data.OutPutAllTableEnum(CYQ.Data.SQL.OutPutData.TableType.U, CYQ.Data.SQL.OutPutData.FiledDescriptionType.Sql2005));
}
我们注释掉了生成存储过程的,添加了生成表枚举,说明参数:
TableType.V:指生成视图枚举
DiledDescriptionType.NoDescription:不生成注释
DiledDescriptionType.Sql2005:生成注释--对应Sql 2005
DiledDescriptionType.Sql2000:生成注释--对应Sql 2000
备注:注释信息取自数据库字段的说明,如果数据库字段说明没写东西,生成的就是No Descrpiotn
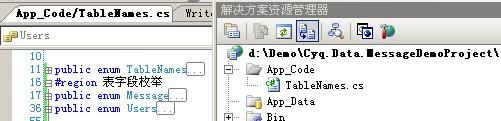
接着,我们新添加一个类:TableNames,来存放生成的枚举信息:生成后的类默认会在App_Code文件夹下:
4:开始项目:我们新建两个页面:登陆(Login.aspx);注册(Reg.aspx);留言界面[默认已有](Default.aspx)
A:注册用户:界面如下图,Html代码大伙自己布局了:
如图:只有用户名和密码:双击进“提交注册”按钮事件里敲入以下代码:
{
if (txtPassword.Text != txtPasswordAgain.Text)
{
lbMsg.Text = " 两次密码不一致! " ;
return ;
}
MAction action = new MAction(TableNames.Users);
if (action.GetCount( string .Format( " UserName='{0}' " , txtUserName.Text.Trim())) > 0 )
{
lbMsg.Text = " 用户已存在! " ;
action.Close();
}
else
{
action.GetFrom(txtUserName);
action.GetFrom(txtPassword);
if (action.Insert())
{
Session[ " ID " ] = action.Get < int > (Users.ID);
action.Close();
Response.Redirect( " Default.aspx " );
}
}
}
代码不多,大伙看的懂我就不解释了,注册成功后转向Default.aspx页面!
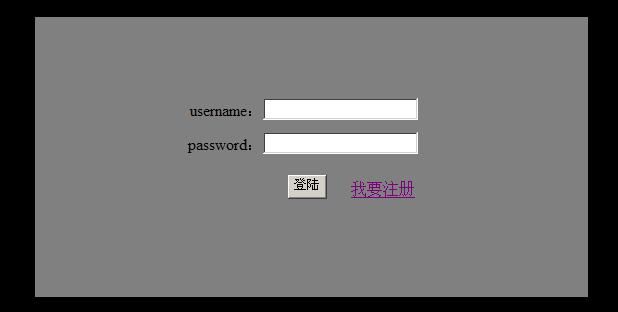
B:登陆界面:截图如下,界面加多了个链接到注册页面去了:
同样双击“登陆”进入后台代码如下:
{
MAction action = new MAction(TableNames.Users);
if (action.Fill( string .Format( " UserName='{0}' and Password='{1}' " , txtUserName.Text.Trim(), txtPassword.Text.Trim())))
{
Session[ " ID " ] = action.Get < int > (Users.ID);
action.Close();
Response.Redirect( " Default.aspx " );
}
else
{
lbMsg.Text = " 用户密码错误! " ;
action.Close();
}
}
代码同样很简洁,登陆后记录下Session,转向Default.aspx页面:
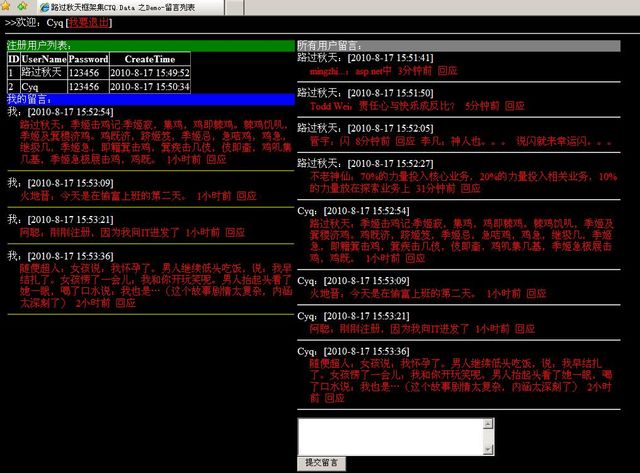
C:留言页面:我们来看一下界面:[这里先清除下数据库的数据,重新注册添加一点数据]
我先清除以前的旧数据,数据库SQL执行一下语句:
TRUNCATE TABLE Users
好,重新注册下,留下言,上图:
如上图所示,整个页面分为:
2:三个列表[注册用户/我的留言/所有留言],分别使用GridView/DataList/Repeater绑定
3:右下角的提交留言
我们一个一个看代码:
1:最左上角的欢迎:判断没登陆后就直接转向登陆,如果登陆,直接用Session["ID"]填充数据
{
if (Session[ " ID " ] == null )
{
Response.Redirect( " Login.aspx " );
}
else
{
MAction action = new MAction(TableNames.Users);
if (action.Fill(Session[ " ID " ]))
{
action.SetTo(labUserName);
}
else
{
labUserName.Text = " 读取数据失败! " ;
}
action.Close();
}
}
2:接下来三个列表的绑定:
{
MAction action = new MAction(TableNames.Users);
gvUsers.DataSource = action.Select();
gvUsers.DataBind();
action.Close();
}
protected void LoadMyMessageList() // DataList 绑定我的留言
{
int count;
MAction action = new MAction(TableNames.Message);
dalMyMessage.DataSource = action.Select( 1 , 10 , string .Format( " UserID={0} " , Session[ " ID " ]), out count);
dalMyMessage.DataBind();
action.Close();
}
protected void LoadAllMessageList() // Repeater 绑定所有用户留言
{
MAction action = new MAction(CustomerSQL.Message);
rptMessage.DataSource = action.Select();
rptMessage.DataBind();
action.Close();
}
最后一个绑定所有用户留言时,涉及两个表关联,所以传入的表名是CustomerSQL.Message,这个是怎么来的?
我App_Code文件夹下我新建一个类:CustomerSQL,来统一管理SQL:
{
public const string Message = " (select m.*,u.UserName from Message m left join Users u on m.UserID=u.ID) v " ;
}
最后,我们需要在Page_Load方法里加载上面的几个方法:
{
LoadMyInfo();
LoadUserListInfo();
LoadMyMessageList();
LoadAllMessageList();
}
3:提交留言:提交完后,自我刷新一下界面。
{
MAction action = new MAction(TableNames.Message);
action.GetFrom(txtBody);
action.Set(Message.UserID, Session[ " ID " ]);
action.Insert();
action.Close();
Response.Redirect(Request.RawUrl);
}
4:还有个退出呢:
{
Session[ " ID " ] = null ;
Response.Redirect( " Login.aspx " );
}
至此,一个注册+登陆+留言功能的小项目,就轻松写完了,拿上面的代码和你以前写的代码比较下,感觉哪个简洁方便实用呢?
如果用你目前使用的方法写一个一样的,需要花费的时间和精力又是多少?欢迎拍砖留言!
OK,本示例应用到此结束了,最后提供Demo下载[内附数据库脚本]:点击下载