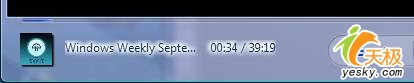
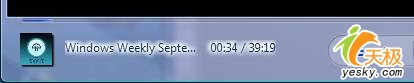
| 简介 本文将演示在基于Windows Vista的普通Windows应用程序及对话框程序中,如何利用C++来生成Aero毛玻璃效果,此处使用的是Beta 2版本的Vista及Windows SDK,也许在后续的版本中,一些API在细节上会有所变化。另外,文中没有使用MFC,全部例子用WTL 7.5生成,其可在http://wtl.sourceforge.net/下载得到,虽然此处使用的是Visual C++ 2003,但Visual C++ 2005也类似。 Aero主题及毛玻璃效果,是随同Vista“桌面窗口管理(DWM)”而来的新特性,也是微软市场推广的一个重心,在应用程序中集成毛玻璃效果,当打开Aero主题时,程序看上去会显得非常与众不同--很酷,对吧。 Aero主题中的毛玻璃效果 当以Aero为主题时,Vista会根据计算机显卡进行判断是否开启毛玻璃效果,此时桌面由DWM进行绘制,而DWM使用一个composition进程来渲染桌面,其会在顶层窗口的非客户区自动使用Aero主题元素(有点类似于Windows XP)。话又说回来,也不是总会添加这些毛玻璃效果的,如果计算机运行于"电池模式",或用户决定关闭透明效果,那么非客户区就不会有毛玻璃效果了,如下图所示。
如果在控制面板的可视效果中打开了透明玻璃效果,那非客户区看上去就像下图这样:
请留意,记事本的边框呈现绿色调,这是墙纸透过来的颜色,并且也可以透过标题栏看到桌面的一些图标。 我们在编写代码的时候,关键只须留意composition是否打开,而不是设置了什么毛玻璃效果,因为DWM会处理毛玻璃效果绘制的部分。 项目开始 第一个示例程序是不带视窗口、工具条、状态条的SDI应用程序,在运行完WTL AppWizard之后,第一件事就是设置stdafx.h中的#define,以便利用Vista的新特性。Vista的Windows版本为6,且Vista中IE的版本为7,设置完成后应像下面这样:
#define WINVER 0x0600
#define _WIN32_WINNT 0x0600
#define _WIN32_IE 0x0700 |
接下来包含ATL与WTL的头文件:
#define _WTL_NO_WTYPES // 不要在WTL头文件中定义CRect/CPoint/CSize
#include <atlbase.h>
#include <atltypes.h>//共享的CRect/CPoint/CSize
#include <atlapp.h>
extern CAppModule _Module;
#include <atlwin.h>
#include <atlframe.h>
#include <atlmisc.h>
#include <atlcrack.h>
#include <atltheme.h>// XP/Vista主题支持
#include <dwmapi.h>// DWM API |
如果修改完成之后就编译,将会从atltheme.h中得到4个错误。例如,以下是不会编译通过的CTheme::GetThemeTextMetrics()代码:
HRESULT GetThemeTextMetrics(..., PTEXTMETRICW pTextMetric)
{
ATLASSERT(m_hTheme != NULL);
//注意:因为uxtheme.h头文件,所以转换为PTEXTMETRIC。
//替换掉PTEXTMETRICW是不对的
return ::GetThemeTextMetrics(m_hTheme, ..., (PTEXTMETRIC) pTextMetric);
} |
在GetThemeTextMetrics() API中的转换,是对Platform SDK的uxtheme.h中错误的修正,然而,Windows SDK却没有这个错误,所以这个转换导致了一个错误,可删除函数中的这个转换,其他三个也同样。 #p# 添加边框的毛玻璃效果 通过把毛玻璃效果从非客户区扩展到客户区,就可完成添加程序的毛玻璃效果,这个API是DwmExtendFrameIntoClientArea()。DwmExtendFrameIntoClientArea()接受两个参数:我们框架窗口的HWND和一个用于说明毛玻璃效果扩展到窗口四周多远的MARGINS结构。可在OnCreate()中调用这个API:
LRESULT CMainFrame::OnCreate(LPCREATESTRUCT lpcs)
{
//在底部添加玻璃效果
MARGINS mar = {0};
mar.cyBottomHeight = 100;
DwmExtendFrameIntoClientArea ( m_hWnd, &mar );
return 0;
} |
但如果运行程序,看不到有任何变化:
这是因为毛玻璃效果依赖于窗口的透明度,为显示出玻璃效果,区域中像素(在本例中为客户区底部的100像素)的alpha值必须设置为0。最简单的方法是用一个黑画刷来绘制这个区域,它会把像素的颜色值(红、绿、蓝和alpha)设为0,可在OnEraseBkgnd()中完成:
BOOL CMainFrame::OnEraseBkgnd ( HDC hdc )
{
CDCHandle dc = hdc;
CRect rcClient;
GetClientRect(rcClient);
dc.FillSolidRect(rcClient, RGB(0,0,0));
return true;
} |
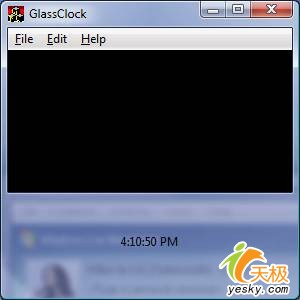
修改之后,框架窗口看起来像这样:
底部的100像素现在是毛玻璃效果了。 在毛玻璃区域添加文本 在窗口中添加毛玻璃效果是比较简单的部分,但要把自己的界面元素(UI)添加到毛玻璃之上,就有点难度了。因为必须一直保持像素的alpha值,所以就要用到那些可以理解并适当设置alpha的绘图API。坏消息是,GDI函数差不多全部不理会alpha--唯一剩下的API则为带有SRCCOPY光栅操作的BilBlt()函数了,因此,程序必须使用GDI+或主题API来进行绘图,这些API都是时刻不忘alpha的。 在Vista中,有关毛玻璃的效果一般用在表示程序状态的区域(取代了通用控件中的状态栏),例如,Windows Media Player 11就在窗口底部的毛玻璃区域显示播放控制与当前歌曲信息: 
以下,将演示怎样在毛玻璃区域上绘制文本,并怎样在文本上添加发光效果,以便文本在任何背景上都方便阅读。 #p# 使用正确的字体 Vista已经彻底放弃使用MS Sans Serif与Tahoma字体,转而把Segoe UI作为默认的UI字体。我们的程序也应该使用Segoe UI字体,所以,将会在基于当前主题的情况下创建一个字体。如果主题被禁用(如用户正在使用Windows经典颜色方案),那我们就使用SystemParametersInfo() API。 首先,需要在CMainFrame中添加主题支持,这一点非常简单,因为WTL已经有一个用于处理主题的类:CThemeImpl。我们可把CThemeImpl添加到继承列表,并把消息链接至CThemeImpl,以便在当前主题改变时,程序可以得到相应的通知。
class CMainFrame :
public CFrameWindowImpl<CMainFrame>,
public CMessageFilter,
public CThemeImpl<CMainFrame>
{
// ...
BEGIN_MSG_MAP(CMainFrame)
CHAIN_MSG_MAP(CThemeImpl<CMainFrame>)
// ...
END_MSG_MAP()
protected:
CFont m_font; //用于绘制文本的字体
}; |
在CMainFrame的构造函数中,我们调用了CThemeImpl::SetThemeClassList(),其指定了我们正在使用哪一个主题的窗口类。对一般窗口来说(即不是普通控件的窗口),名称为"globals"。
CMainFrame::CMainFrame()
{
SetThemeClassList ( L"globals" );
} |
最后,在OnCreate()中,从主题中读取字体信息,并创建一个字体自用:
LRESULT CMainFrame::OnCreate ( LPCREATESTRUCT lpcs )
{
// ...
//决定在文本中使用哪一种字体
LOGFONT lf = {0};
if ( !IsThemeNull() )
GetThemeSysFont ( TMT_MSGBOXFONT, &lf );
else
{
NONCLIENTMETRICS ncm = { sizeof(NONCLIENTMETRICS) };
SystemParametersInfo (SPI_GETNONCLIENTMETRICS, sizeof(NONCLIENTMETRICS),&ncm, false );
lf = ncm.lfMessageFont;
}
m_font.CreateFontIndirect ( &lf );
return 0;
} |
绘制文本 在毛玻璃效果上绘制文本涉及以下步骤: ◆创建一个用于双缓冲绘制的内存DC。
◆创建一个32位色深的DIB,并选入DC。
◆用DrawThemeTextEx()把文本绘制在内存中的DIB上。
◆用BitBit()把文本复制到屏幕。 因为我们的绘制代码将会因为composition是否打开而有所不同,所以需要在绘制期间检查composition状态。检查状态的API为DwmIsCompositionEnabled(),如果API执行失败,在返回值中就不会指示出打开状态,但CMainFrame中有一个包装好的函数IsCompositionEnabled(),非常易于使用:
bool CMainFrame::IsCompositionEnabled() const
{
HRESULT hr;
BOOL bEnabled;
hr = DwmIsCompositionEnabled(&bEnabled);
return SUCCEEDED(hr) && bEnabled;
} |
现在,让我们再检查一遍OnEraseBkgnd(),看看每个步骤是否都完成了。这个程序是一个时钟程序,所以先用GetTimeFormat()获取当前时间:
BOOL CMainFrame::OnEraseBkgnd(HDC hdc)
{
CDCHandle dc = hdc;
CRect rcClient, rcText;
GetClientRect ( rcClient );
dc.FillSolidRect ( rcClient, RGB(0,0,0) );
rcText = rcClient;
rcText.top = rcText.bottom - 100;
//获取当前时间
TCHAR szTime[64];
GetTimeFormat(LOCALE_USER_DEFAULT,0,NULL,NULL,szTime,_countof(szTime));
……
}
|
如果composition打开,我们就进行合成绘制步骤,先设置好一个内存DC:
if ( IsCompositionEnabled() )
{
//设置一个我们将绘制的内存DC和位图
CDC dcMem;
CBitmap bmp;
BITMAPINFO dib = {0};
dcMem.CreateCompatibleDC ( dc ); |
#p# 接下来,填充BITMAPINFO结构以得到一个32位色深位图,且与毛玻璃区域的高宽相同。此处需重点留意的是,位图高度(即BITMAPINFOHEADER的biHeight成员)为负数,这是因为通常情况下BMP是按照从下至上的顺序存储在内存中的,但DrawThemeTextEx()需要的位图顺序是从上至下,所以要把高度设为负数。
dib.bmiHeader.biSize = sizeof(BITMAPINFOHEADER);
dib.bmiHeader.biWidth = rcText.Width();
dib.bmiHeader.biHeight = -rcText.Height();
dib.bmiHeader.biPlanes = 1;
dib.bmiHeader.biBitCount = 32;
dib.bmiHeader.biCompression = BI_RGB;
bmp.CreateDIBSection (dc,&dib,DIB_RGB_COLORS,NULL,NULL,0); |
现在,我们的图形对象就创建好了,可以开始绘制文本了。
//设置好DC
dcMem.SelectBitmap ( bmp );
dcMem.SelectFont ( m_font );
//绘制文本
DTTOPTS dto = { sizeof(DTTOPTS) };
const UINT uFormat = DT_SINGLELINE|DT_CENTER|DT_VCENTER|DT_NOPREFIX;
CRect rcText2 = rcText;
dto.dwFlags = DTT_COMPOSITED|DTT_GLOWSIZE;
dto.iGlowSize = 10;
rcText2 -= rcText2.TopLeft(); //相同的rect,但左上角为(0,0)
DrawThemeTextEx ( m_hTheme, dcMem, 0, 0, CT2CW(szTime), -1,
uFormat, rcText2, &dto ); |
DTTOPTS结构控制了文本怎样被绘制,在标志中我们指明了要绘制"合成文本",并让文本有一个发光效果。最后,把内存中的位图贴到屏幕上:
//将文本绘制到屏幕上。
BitBlt ( dc, rcText.left, rcText.top, rcText.Width(), rcText.Height(), dcMem, 0, 0, SRCCOPY );
} // end if (IsCompositionEnabled()) |
如果composition未打开,我们用GDI函数绘制文本:
else
{
const UINT uFormat = DT_SINGLELINE|DT_CENTER|DT_VCENTER|DT_NOPREFIX;
//设置好DC
dc.SetTextColor ( RGB(255,255,255) );
dc.SelectFont ( m_font );
dc.SetBkMode ( TRANSPARENT );
//绘制文本
dc.DrawText ( szTime, -1, rcText, uFormat );
}
return true; //我们绘制了整个背景
} |
下面就是“合成文本”的模样:
为演示发光效果,下面是同一背景上的一段文本,但没有发光效果:
#p# 处理composition相关的通知 当DWM的composition状态打开或关闭时,系统会向所有顶层窗口广播一个WM_DWMCOMPOSITIONCHANGED消息;如果composition为打开,需要再次调用DwmExtendFrameIntoClientArea()以告之DWM,我们窗口的哪一部分应为毛玻璃效果:
LRESULT CMainFrame::OnCompositionChanged(...)
{
if ( IsCompositionEnabled() )
{
MARGINS mar = {0};
mar.cyBottomHeight = 100;
DwmExtendFrameIntoClientArea ( m_hWnd, &mar );
}
return 0;
} |
在对话框程序中应用毛玻璃效果 在对话框程序中添加毛玻璃效果的过程,与上面框架窗口的例子非常相似,但需要对代码作一些轻微的改动。在示例对话框程序中为顶层窗口添加了毛玻璃效果,下面,相对前一例子作了修改或添加的代码,将以黑体字标出。 设置对话框 如之前一样,要告之CThemeImpl我们要使用哪个窗口类主题,并调用DwmExtendFrameIntoClientArea()为窗口边框添加毛玻璃效果。
CMainDlg::CMainDlg()
{
SetThemeClassList ( L"globals" );
}
BOOL CMainDlg::OnInitDialog ( HWND hwndFocus, LPARAM lParam )
{
//删除了向导生成的某些初始化代码
//为顶层窗口添加毛玻璃效果
if ( IsCompositionEnabled() )
{
MARGINS mar = {0};
mar.cyTopHeight = 150;
DwmExtendFrameIntoClientArea ( m_hWnd, &mar );
} |
接下来,构建文本字体。注意,我们需要显式调用OpenThemeData(),而为什么在前面的框架窗口例子中不需要调用呢,因为CThemeImpl在它的WM_CREATE处理程序中已调用了。反观对话框取而代之接收WM_INITDIALOG,而CThemeImpl未处理WM_INITDIALOG,所以就需要我们自己调用OpenThemeData()了。另外,在代码中也把字体设置得更大,只是为了演示更大字体的发光效果。
//决定使用哪一种字体
LOGFONT lf = {0};
OpenThemeData();
if ( !IsThemeNull() )
GetThemeSysFont ( TMT_MSGBOXFONT, &lf );
else
{
NONCLIENTMETRICS ncm = { sizeof(NONCLIENTMETRICS) };
SystemParametersInfo (SPI_GETNONCLIENTMETRICS, sizeof(NONCLIENTMETRICS),&ncm, false );
lf = ncm.lfMessageFont;
}
lf.lfHeight *= 3;
m_font.CreateFontIndirect ( &lf ); |
对话框的顶层窗口上有一个大的静态文本控件,也就是我们要绘制时间的地方。代码设置了控件的owner-draw风格,因此,我们可把所有的文本绘制代码都放在OnDrawItem()中:
//设置静态文本控件的owner-draw
m_wndTimeLabel.Attach ( GetDlgItem(IDC_CLOCK) );
m_wndTimeLabel.ModifyStyle ( SS_TYPEMASK, SS_OWNERDRAW ); |
最后,调用EnableThemeDialogTexture()以便对话框背景使用当前主题来绘制。
//其他初始化代码
EnableThemeDialogTexture ( ETDT_ENABLE );
//设置计时器的时间间隔为1秒,以在每个秒钟内都能更新时钟
SetTimer ( 1, 1000 );
return TRUE;
} |
#p# 打开毛玻璃效果 如前面一样,我们需要用黑色画刷来填充毛玻璃区域,以便营造一种透视效果。因为内置的对话框窗口处理过程会响应WM_ERASEBKGND消息,来处理诸如非矩形或半透明控件,所以,我们需要在OnPaint()而不是OnEraseBkgnd()中做绘图。
void CMainDlg::OnPaint ( HDC hdc )
{
CPaintDC dc(m_hWnd);
CRect rcGlassArea;
if ( IsCompositionEnabled() )
{
GetClientRect ( rcGlassArea );
rcGlassArea.bottom = 150;
dc.FillSolidRect(rcGlassArea, RGB(0,0,0));
}
} |
绘制文本 在OnTimer()中,获取当前时间,并以此设置静态控件的文本:
void CMainDlg::OnTimer ( UINT uID, TIMERPROC pProc )
{
//获取当前时间
TCHAR szTime[64];
GetTimeFormat ( LOCALE_USER_DEFAULT, 0, NULL, NULL,szTime, _countof(szTime) );
m_wndTimeLabel.SetWindowText ( szTime )
} |
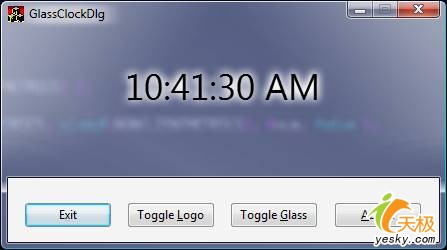
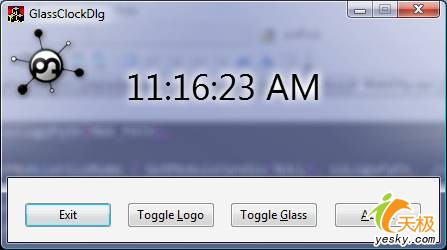
SetWindowText()函数会使静态控件重绘,导致OnDrawItem()函数的调用。OnDrawItem()函数中的代码与前面框架窗口例子中的类似,在此不再赘述,以下是程序外观:
在毛玻璃效果上绘制图形 先前已提到,在毛玻璃区域中进行绘图需要用到可识别alpha的API,如GDI+函数。下面的例子用到GDI+中的Image类在对话框的左上角绘制了一个Logo,如图示:
这个Logo是从与exe文件在同一目录的mylogo.png文件中读取的,请注意,因为使用了GDI+绘制Logo,所以Logo周围的透明度已被保留,并且看上去显示得很正确。 使整个窗口毛玻璃化 我们还可以让整个窗口看上去都像块毛玻璃,以下有一段简短代码,只需把MARGINS结构的第一个成员设为 -1就行了:
MARGINS mar = {-1};
DwmExtendFrameIntoClientArea ( m_hWnd, &mar ); |
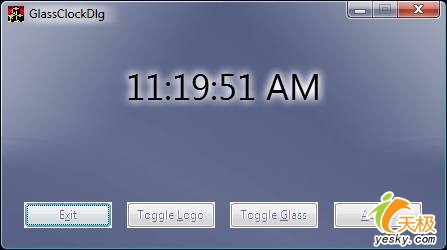
如果在我们的对话框程序中加入这段代码,那么程序最终将看上去像这样:
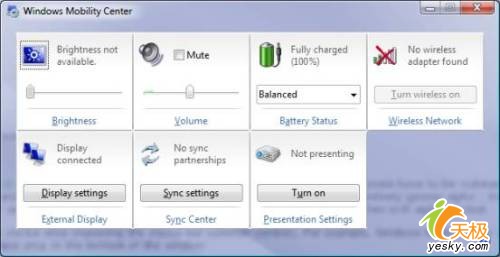
留意观察,4个按钮上的文本颜色显示不正确,并且每个按钮外围都有一个不透明的矩形。通常来说,透明性与子窗口不会配合得非常好,如果想要一个全为毛玻璃效果的对话框,那么控件部分就需要以一个不透明的背景来绘制,如"Windows Mobility Center"程序:
结论 在程序中添加毛玻璃效果可使程序在视觉上显得非常与众不同,而且能提供一个比通用控件中状态栏更好的状态显示区域,本文主要是起到一个抛砖引玉的作用,也有助于大家在使用本地C++添加毛玻璃效果时,对DWM API有一个初步的了解。 |