Worklight学习-第一个Worlight项目
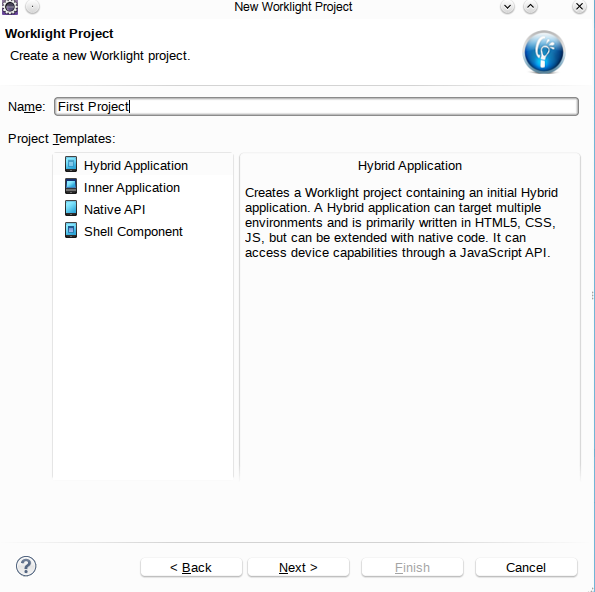
首先打开Eclipse,点击File > New > Worklight Project(如果没有 Worklight Project,请选择 File > New > Other > Worklight Project),这样就打开新建项目的界面了,如图:

项目命名为FirstProject,其他的都是默认,点击Next,接下来填写应用程序的名字以及选择要加载的JavaScript库。如图:

项目的名字填写HelloWorld,下面的JavaScript库的选择我们就先不选择,以后手动的添加。然后点击Finish,就完成了第一个Project的创建,同时第一个应用程序HelloWorld也创建完成了。如图Eclipse中项目的结构:

这些都是Worklight自动生成的文件结构。其中apps下的common文件夹是放置创建应用程序所需的所有文件的地方,其中包括 HTML、JavaScript和 CSS 文件。到这里项目和应用程序就创建完成了。
接下来是服务器的启动,如果想测试你的应用程序就必须有一个Worklight服务器,这里会有一个本地的服务器,我们可以测试创建的应用程序。
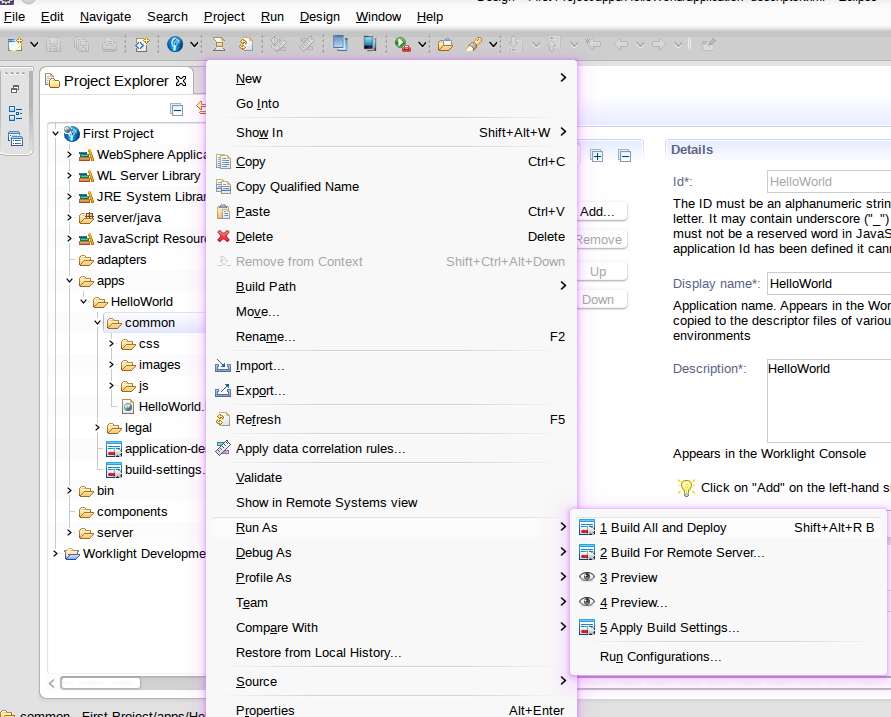
右键单击项目中的common文件夹 > Run As > Build All and Deploy 如图:

然后可以看到控制台打印出成功信息。
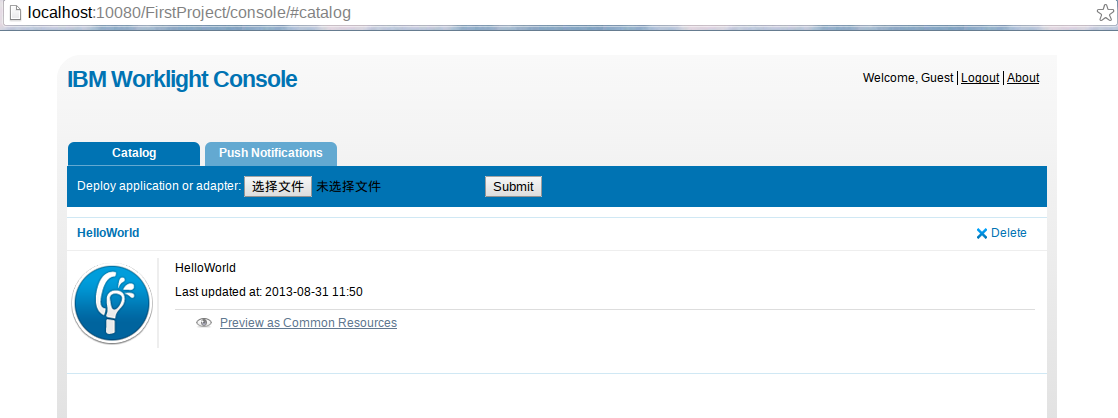
现在就可以打开浏览器访问本地服务器的控制台了。访问地址:http://localhost:10080/FirstProject/console/
如图:

这里我们就可以看到我们的应用程序HellWorld了。
接下来我们开发我的们HelloWorld程序:
首先选择JavaScript库,刚才我们创建项目的时候跳过了这一步,现在手动选择。这里我们使用的是JQuery mobile。也可以选择使用 Dojo mobile 或 Sencha Touch 这样的库。此外,您还可以使用纯 JavaScript 进行开发,重头开始创建您的应用程序。
需要下载的东西有JQuery和JQuery Mobile,我使用的JQuery是jquery-1.7.2.min.js JQuery Mobile是
jquery.mobile-1.3.2。
下载好之后,将以下文件放到common/js文件夹下
jquery-1.7.2.min.js
jquery.mobile-1.3.2.min.js
将以下文件和文件夹放到common/css文件夹下
jquery.mobile-1.3.2.css
jquery.mobile.structure-1.3.2.min.css
jquery.mobile-1.3.2/images
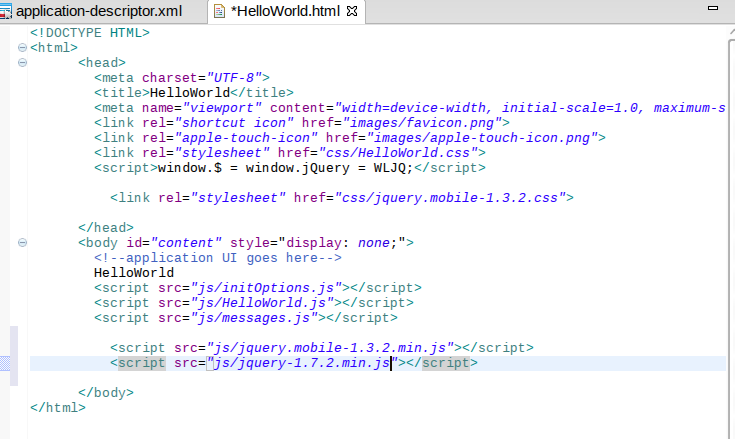
文件添加完成后开始在HelloWorld.html文件中引用JQuery库
如图:

接下来添加模板代码,也就是JQueryMobile官方提供的文档代码
<div data-role="page">
<div data-role="header">
<h1>Page Title</h1>
</div><!-- /header -->
<div data-role="content">
<p>Page content goes here.</p>
</div><!-- /content -->
<div data-role="footer">
<h4>Page Footer</h4>
</div><!-- /footer -->
</div><!-- /page -->
这是一个简单的页面示例,放到body中,如图:

这样一个简单的应用程序就完成了。接下来就是将部署到模拟器上或者真实的手机上。
搭建特定设备的环境:
右键单击FirstProject > new > Worklight Environment
我选择的是android,点击finish之后会有HelloWorld目录下面会出现android目录。
这个就是你的android应用程序。(官方说明:Worklight 是使用名为 common 的文件夹中的通用源文件(HTML、CSS 和 JavaScript)以及各自目录中的特定于平台的文件(android 适用于 Android 文件,iphone 适用于 iPhone 文件,以此类推)来构造的。例如,由于 iOS 和 Android 构建将使用 JQuery,所以文件 jquery.js 位于 common/jquery.js 中。如果您拥有一些特定于 iOS 的代码,则 JavaScript 代码将位于 ios-plugin.js 中,并将放入 iphone/js/iso-plugin.js 中而非 commonjs/iso-plugin.js 中。Worklight 将确保同步每个特定设备环境中的通用文件。)
在准备好部署源代码后,只需右键单击 Android 应用程序并选择 在准备好部署源代码后,只需右键单击 Android 应用程序并选择 Run as... > Build All and Deploy
接下来,请右键单击该项目并选择 Run as.. > Android Application
然后就是在虚拟机上测试你的应用了。
今天就到这里了。