- 《投行人生》读书笔记
小蘑菇的树洞
《投行人生》----作者詹姆斯-A-朗德摩根斯坦利副主席40年的职业洞见-很短小精悍的篇幅,比较适合初入职场的新人。第一部分成功的职业生涯需要规划1.情商归为适应能力分享与协作同理心适应能力,更多的是自我意识,你有能力识别自己的情并分辨这些情绪如何影响你的思想和行为。2.对于初入职场的人的建议,细节,截止日期和数据很重要截止日期,一种有效的方法是请老板为你所有的任务进行优先级排序。和老板喝咖啡的好
- 2022-04-18
Apbenz
语重心长的和我说,不要老是说不行,人至而立之年危机四伏,内在的,外在的,感觉就是心力憔悴,让人无所适从。面对职场的无情,突然好羡慕干体力劳动的外卖小哥。难道命运是想让我去送外卖了吗?干体力活才能让我活下去?fastadmin打卡成功,淘宝金币任务完成。ㅏㅓㅗㅜㅡㅣㅐㅔㅑㅕㅛㅠㅢㅒㅖY行。야자여자요리우유의사얘기예
- 【华为OD技术面试真题 - 技术面】-测试八股文真题题库(1)
算法大师
华为od面试python算法前端
华为OD面试真题精选专栏:华为OD面试真题精选目录:2024华为OD面试手撕代码真题目录以及八股文真题目录文章目录华为OD面试真题精选1.黑盒测试和白盒测试的区别2.假设我们公司现在开发一个类似于微信的软件1.0版本,现在要你测试这个功能:打开聊天窗口,输入文本,限制字数在200字以内。问你怎么提取测试点。功能测试性能测试安全性测试可用性测试跨平台兼容性测试网络环境测试3.接口测试的工具你了解哪些
- 上班族可以做线上副业兼职有哪些?盘点7个适合上班族做的副业兼职!
高省APP大九
对于许多上班族来说,工资往往不能满足他们的生活需求,因此许多人开始寻找副业来增加收入。以下是一些适合普通人的副业赚钱路子,希望能给您带来一些灵感。1、做好物推荐现在很多职场人其实有大量的个人时间,只不过这些个人时间比较碎片化,他们不能够很好的利用起来,其实可以利用这些碎片化的时间去做副业,比如做好物推荐。在网上有很多的平台,比如头条抖音等等都开通了一个商品的分销功能,只要你发布相关的视频或者文章,
- mac 备份android 手机通讯录导入iphone,iphone如何导出通讯录(轻松教你iPhone备份通讯录的方法)...
weixin_39762838
mac备份android手机通讯录导入iphone
在日新月异的手机更替中,换手机已经成为一个非常稀松平常的事情,但将旧手机上面的通讯录导入到新手机还是让不少小伙伴为难,本篇将给大家详细讲解这方面的知识:“苹果手机通讯录怎么导入到新手机”及“安卓手机通讯录导入到新手机”的方法。一、苹果手机通讯录导入到新手机常用方法(SIM卡导入)在苹果手机主频幕上找到“设置”,单击进入设置菜单,下拉菜单列表,点击“邮件、通讯录、日历”,然后找到“导入SIM卡通讯录
- 2020年学习什么知识比较好?互联网行业依然是发展较佳
编程仔
2019年余额已不足,不少职场人心里也在盘点这一年的工作得失,琢磨新一年的奋斗策略,是继续冲刺还是换个跑道?今年跳槽更难吗?image互联网行业一直以相对较丰厚的薪酬和广阔的发展前景吸引着各界人才。但最近,互联网行业寒冬、互联网企业裁员等话题再次引起热议。正在从前些年的高速发展期转向发展调整期的互联网行业真的步入了“寒冬”?该行业依旧具有吸引力吗?什么职位又最热门呢?image互联网行业仍保持较高
- 研究表明,中年人“失业”成为了趋势,关键原因有这4点
舒山有鹿
01在职场中,一直存在这么一个定律——35岁中年失业定律。很多人都特别疑惑,35岁还未到中年期,为什么人们会把“中年”跟“失业”挂钩呢?有句话,说得很现实:“35岁之前辞职,叫跳槽;35岁之后辞职,叫失业。”一般来说,35岁失业和40岁失业的本质是差不多的。只要他们还未升到管理层,便被单位辞退,就证明他们只能“另谋出路”了。况且,随着环境的愈发复杂,行业问题的频频发生,线下商业的不景气,那中年人找
- 极度休闲的一天
淡泊孤峰
国庆国庆,普天同庆。在家躺着看大家游山玩水,长辈走亲戚,我的微信一天没几条消息,标准结局,习惯了。哈利波特系列电影真不错,童年总幻想着像主角哈利一样,像《龙族》少年楚子航浪迹江湖,风云天下。而现在却败给华为ICT大赛题还有永无止境的代码视频,唉,真可笑!
- 2020年最新程序员职业发展路线指南,超详细!
编程流川枫
11编程语言程序员互联网IT职业
【文章来源微信公众号:每天学编程】01、程序员的特性技术出身的职场人特性很明显,与做市场、业务出身的职场人区别尤其明显。IT行业中常见的一些职场角色:老板、项目经理、产品经理、需求分析师、设计师、开发工程师、运维工程师等。开发工程师具有如下特征:1、逻辑思维清晰、严谨和细腻;但是有时不容易转弯,有些程序员容易较劲、钻牛角尖。2、性格偏内向、不善于沟通、表达和交际;但是在网络聊天工具上,有些显为幽默
- DVBS 卫星波段 设置
晨春计
TVAndroidTVandroid
目录背景DVBS介绍LNB(LowNoiseBlock)LNBC(LowNoiseBlockController)Tuner接收频率范围卫星波段范围卫星波段降频Ku波段降频C波段降频码流机和DVBS菜单设置背景不经常使用DVBS频率设置,容易忘记,整理如下。DVBS介绍在DVBS/S2信号通过同轴线进入电视/机顶盒的同时,LNBC会通过同轴线向外输出0/22K,13V/18V等信号,以控制LNB的
- 40岁的java程序员,还有出路吗?
cesske
java开发语言
目录前言一、现状与挑战二、出路与机遇三、案例分析与启示四、结语前言40岁Java程序员的出路:挑战与机遇并存在科技日新月异的今天,IT行业始终保持着高速的发展态势,而Java作为其中的重要一员,其地位依然稳固且充满挑战。对于一位40岁的Java程序员而言,面对职业生涯的“中年危机”,是否还有出路?本文将从多个维度探讨这一问题,旨在为这一群体提供思考和启示。一、现状与挑战职场竞争加剧随着技术的不断发
- 关闭Windows自动更新的6种方法
Gemini1995
windows
在Windows操作系统中,可以使用多种方法来关闭自动更新。以下是其中一些常用的方法:使用设置应用:打开“设置”应用(Win+I),选择“更新和安全”。在左侧菜单中选择“Windows更新”。点击“更改活动时间”或“高级选项”。在“更新选项”下拉菜单中选择“通知我但不自动下载或安装”或“从不检查更新”。通过服务管理器:打开“服务”管理器,可以通过在运行对话框中输入services.msc来打开。找
- 【Death Note】网吧战神之7天爆肝渗透测试死亡笔记_sqlmap在默认情况下除了使用 char() 函数防止出现单引号
2401_84561374
程序员笔记
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化的资料的朋友,可以戳这里获取一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!特殊服务端口2181zookeeper服务未授权访问
- 【Python】tkinter及组件如何使用
小九不懂SAP
我的Python日记python开发语言tkinter
一、tkinter的应用场景tkinter是Python的标准GUI(图形用户界面)库,它提供了丰富的控件和工具,使得开发者能够轻松创建跨平台的桌面应用程序。以下是一些tkinter的常见应用场景:桌面应用程序开发:开发者可以使用tkinter来创建各种桌面应用程序,如文本编辑器、计算器、图片查看器、游戏等。这些应用程序可以具有复杂的用户界面,包括窗口、按钮、文本框、下拉菜单、滚动条等。数据可视化
- svg图片兼容性和用法优缺点
独行侠_ef93
svg图片的使用方法第一次来认认真真的研究了下svg图片,之前只是在网上见过,但都是一晃而过也没当回事,最近网站改版看到同事有用到svg格式的图片,想想自己干了几年的重构也没用过,这些细节的知识是应该好好研究研究了。暂时还没研究得完全透切,先记下目前为止所看到的吧不然又给忘了。svg可缩放矢量图形(ScalableVectorGraphics),顾名思义就是任意改变其大小也不会变形,是基于可扩展标
- 2020-03-24
艺鹰空间设计
从欧美的复古奢华,到现代极简的北欧风,一个太沉闷,一个略单调,设计师梁博,在自己的作品中融入一点点的复古元素,即能保留现代风格的清爽和功能上的便利,又可以收获复古的奢华和优雅,简直是太完美的搭配!古典风格住宅,设计师重新设计,厨房和起居室结合在一起,走廊和厨房起居室之间的墙从地板到天花板变成了一个透明隔断,给空间带来了更多的空气和光线。主卧室的设计颇有高级酒店的味道,左侧设置了休闲椅,右侧则有办公
- 看的信息越来越多,我却越来越焦虑了……
灰咖儿
01看的信息越多,我感到越来越焦虑不知道为什么,有了手机作为消遣,却让人越来越感到焦虑。抖音、快手、知乎、小红书、、今日头条、喜马拉雅、得到……手机里装着越来越多的APP,每一个打开都是扑面而来的信息,除了纯粹的消遣,还为了能够学点东西、提高自己。但是要学的东西实在太多了,大到国际形势、国内经济、历史人文,小到股市分析、楼市信息、潮装搭配、美妆教学、生活技巧、健身诀窍、职场生存,每一个似乎都值得一
- 莆田鞋十大良心微商推荐,莆田鞋推荐微商排名一览表
腕表鞋屋
莆田鞋是广受欢迎的一种休闲鞋,因其舒适耐穿而备受消费者喜爱。在如今的微商市场中,有许多卖家代理莆田鞋,但是有些卖家并不那么负责,售卖的鞋子品质堪忧。因此,今天我们就来盘点一下莆田鞋的十大良心微商,为大家推荐一些靠谱的卖家。微信:726865(下单赠送精美礼品)1.小尼鞋铺小尼鞋铺是一家专注于莆田鞋销售的微商店铺,主打高品质的鞋子,深受用户好评。2.快乐小屋快乐小屋作为一个专业的莆田鞋代理店,拥有丰
- 手机小游戏开发
红匣子实力推荐
随着智能手机的普及,手机小游戏已经成为人们日常生活中不可或缺的一部分。从简单的消除游戏到复杂的策略游戏,手机小游戏为玩家提供了丰富的娱乐体验。本文将为您介绍手机小游戏开发的基本概念、工具和技术。开发-联系电话:13642679953(微信同号)1.游戏类型手机小游戏可以分为多种类型,如益智游戏、休闲游戏、动作游戏、策略游戏等。开发者可以根据自己的兴趣和技能选择合适的游戏类型进行开发。2.开发工具手
- MacOS Catalina 从源码构建Qt6.2开发库之01: 编译Qt6.2源代码
捕鲸叉
QTmacosc++QT
安装xcode,cmake,ninjabrewinstallnodemac下安装OpenGL库并使之对各项目可见在macOS上安装OpenGL通常涉及到安装一些依赖库,如MGL、GLUT或者是GLEW等,同时确保LLVM的OpenGL框架和相关工具链的兼容性。以下是一个基本的安装步骤,你可以在终端中执行:安装Homebrew(如果还没有安装的话):/bin/bash-c"$(curl-fsSLht
- 白嫖Gitee实现远程公告功能和小型文件上传下载
xu-jssy
Python自动化脚本gitee
备注:20240527更新:新增私人令牌下载模式一、准备工作1、打开Gitee网站:Gitee.comhttps://gitee.com/2、获取access_token,用于身份验证登录后点击右上角头像,在下拉菜单中进入个人主页点击左边的个人设置点击左边菜单中的安全设置->私人令牌点击右上角生成新令牌根据提示填写信息,点击提交在弹出的页面复制令牌,注意备份保存3、创建一个仓库用来存放文件可以把远
- 十年坚持做一件事,是怎样一种体验
作家格格
01今天,偶然看到了雨果奖得主郝景芳的故事。之前,我只觉得她是清华才女,天赋异能。今天才发现,原来她惊人的才华背后,也有不为人知的付出与汗水。许多人知道“郝景芳”这个名字,都是从2016年的雨果奖开始。但很少有人知道,在那之前,她其实已经坚持写作了十年。如果说在校读博还能为她提供比较宽松的环境(尽管她学的是和写作完全无关的经济管理),毕业后进入职场,写作便成为一桩难以继续的事情。拿着四千块的工资,
- 期待2021
宝藏姑娘王婷
即将到来的2021年,将是我自己坚持早起修炼硬本领的第7年。我感激这几年的清晨时光,这段时光里有我对自己的全部承诺,我立志要做的事情,都走向了趋于理想的状态,这几年拼命的硬核修炼阶段,帮助我拉开了职场中我与别人的差距,我也成了专业领域那个最年轻走向管理岗位的人。几年前我也抱怨,为什么别人会这么想我,为什么这件事情会如此理解我,利用早起时光沉淀自己,疯狂读书写作学习输入与输出,我渐渐意识到之前的所有
- 火箭少女Yamy出道最大敌意来自老板?遭遇职场PUA,该如何应对
柔力量
01从Yamy发的微博中我们可以知道,她虽然在网上总被人说“丑”、“年纪大”,但是她都会用作品说话来肯定自己却没想到这两年来公司老板徐明朝对她的态度忽冷忽热,两极分化十分严重甚至在员工大会上背着她和其他员工对她进行人身攻击。会议内容被好心的同事偷偷录下来给Yamy后,她忍受不了提出了解约却被老板以“情况了解,不要作死”回绝了这件事持续发酵,昨日19点,老板徐明朝也在公众平台发声信中态度相当诚恳,言
- 致即将逝去的2020年
斯丹钰
婚姻生活没有想象中那么完美…有时候特别痛恨小时候受的那些教育为什么要被灌输:结婚就好了结婚根本不是那么一件容易的事情…结婚是一种全新生活方式的开始是每一个人学习的新课程很讨厌传统思想中:女人的价值不就是为了生儿育女的吗!我觉得女人哪怕你不是想走所谓的事业型但是你一定要拥有一技之长无论你身在职场,还是想退隐江湖哪天再回来…至少你能在这个时代和这个社会生存下去那时候再来谈你的精神你要的所有其它的东西不
- 06月04日
或许你也这样想
躺下来就已经是凌晨了,感觉真的很疲惫,还有好多好多被交代的任务没完成,大脑混乱眼皮也不听使唤耷拉下来,黑眼圈也不知道掉到哪里去了…只感觉一身的疲惫,作为一个心思敏感的职场小白我真的觉得这段时间身体是如此的煎熬精神是如此的压抑,晚上回来从八点多加班到十一点多,一整天都对着电脑脸也开始变得蜡黄剪了短发头发也油的更快了,说话也变得如此的小心翼翼,这应该是初入职场正常的状态吧,这个时候就愈发需要陪伴和沟通
- 职场内卷,太累了!7个方法让你“破局”(收藏)
张涔汐
文|张涔汐上上个周,涔汐做了一场直播,关于个人如何快速成长的话题。涔汐实力宠粉,把直播干货分享给大家了。话不多说,上干货。我们先思考一个问题,为什么有些人在职场三年五载,还是老样子呢?因为他们总是指望别人能教他,就如同《天道》的王庙村村民,没事儿往教堂跑,指望上帝保佑发财,期待高人指点脱贫致富一个道理。如果你想要在短短时间内,获得成长。01摒弃指望别人教你成长的观念,保持成长思维很多人面试的过程中
- 类似拳头游戏的官网有哪些 除了拳头游戏官网还有哪些好用?
会飞滴鱼儿
免费在线游戏网站为我们的日常休闲娱乐提供了丰富多样的游戏体验。有些游戏平台相当优质,同时还提供实时动态、活动福利等。现在让我们一起探寻哪些免费在线游戏网站值得你投入时间和精力,沉浸在游戏的世界中,畅玩各种好玩的游戏。2024最火的免费游戏网站排行榜大全───┅┈━━━━━━━━┅┈─────────────Top1──────────游戏名字:游戏豹官网-特点-:手机游戏门户网站日活跃量:1.3w
- postman 之技巧应用一
广州_2_kun
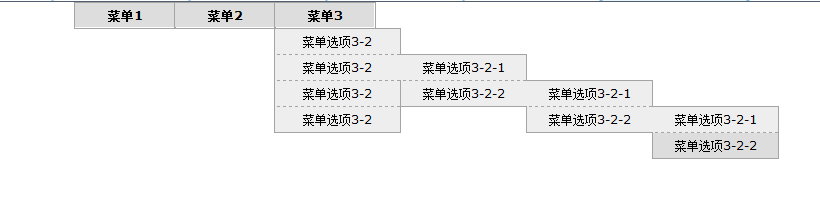
平时我们使用postman的时候,除了自己本身工作的那台电脑,也有可能会用到其他电脑上的postman,或者说分享自己写好的接口给自己的下级或者同事,这个时候该如何操作呢?导出的操作:其实postman是有一个导出功能的,具体的操作是移动到需要导出的接口文件夹,会发现标签右边有一个向右的符号和一个三个点的省略号,如下图所示:这个时候,单击省略号会弹出一个功能菜单,选择菜单的Export就是导出功能
- quartus pin 分配(三)
落雨无风
IC设计fpgafpga开发
quartuspin分配如有需要,可查看quartusUI界面sdc配置(二)上次文章中,说了自己写sdc需要配置的分类点,这次将介绍管脚分配。已打开Quartus软件,导入设计,写好约束下一步,在Quartus软件的菜单栏打开Assignments中的二级菜单PinPlanner打开改界面即可看到选中的fpga型号,管脚图,封装类型等信息。在打开的界面中,大致可分为上下两个部分。上半部分,可分为
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu