用Maven创建一个web项目
本项目建设是在做好了maven环境的搭建以及集成到了eclipse之后,才建立web应用。maven环境的搭建以及集成,后面补进来。源码下载地址为:http://yunpan.cn/cuLiTdQ3GRkGV (提取码:32ba)
一、创建项目
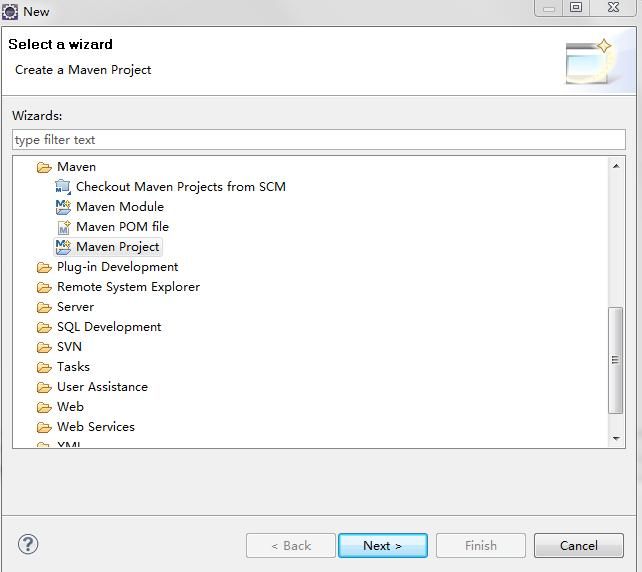
1、创建maven project
默认点击next
选中Artifact Id=maven-archetype-webapp
点击next之后,输入Group Id和Artfact Id点击完成
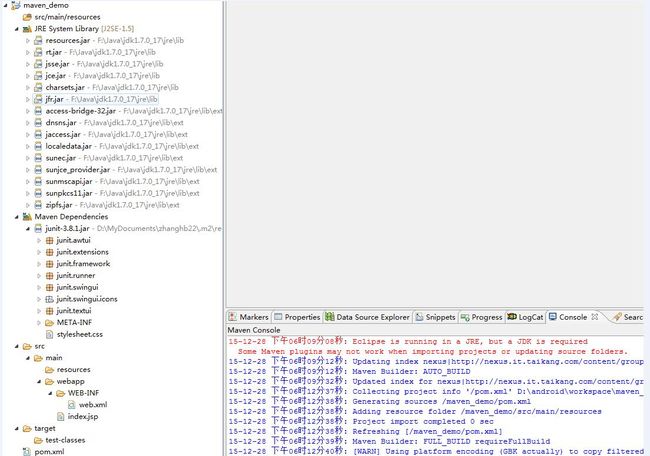
最后形成的代码列表如下
二、项目配置
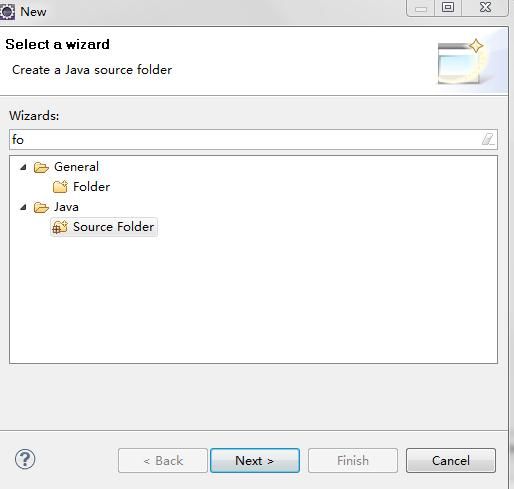
1、创建source folder
Maven规定,必须创建以下几个Source Folder
src/main/resources
src/main/java
src/test/resources
src/test/java
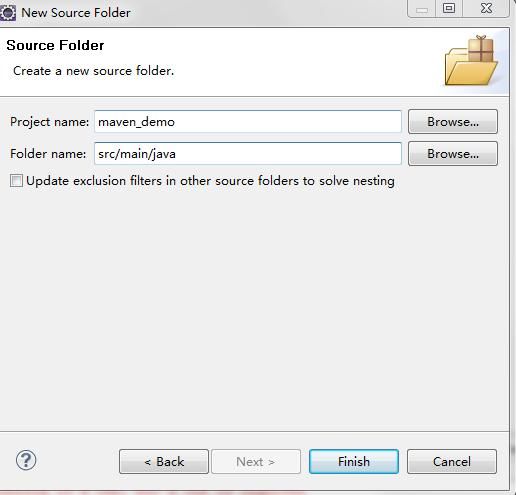
新建Source Folder
填写Folder Name
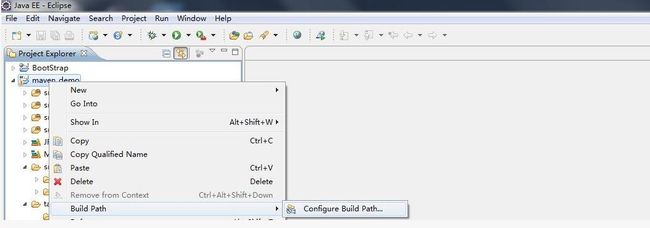
2、配置Build Path
右键build Path
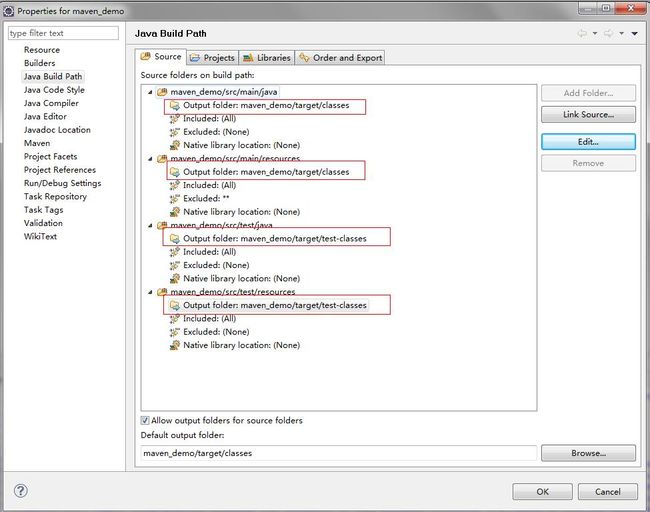
3、配置输出分别为target/classes和target/test-classes
4、将项目转化为Dynamic Web Project
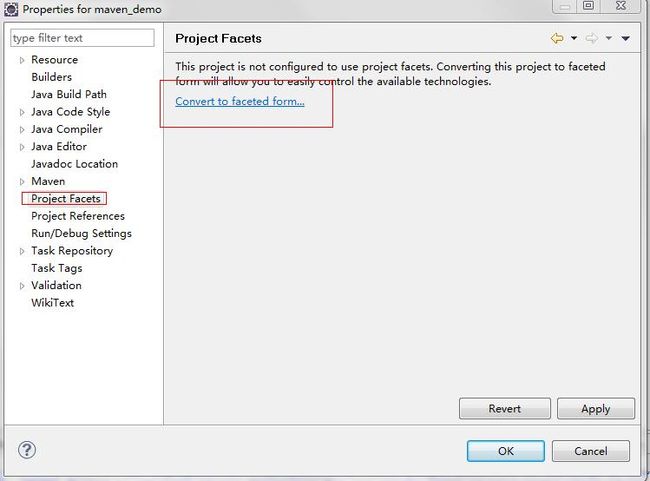
在项目上右键Properties
在左侧选择 Project Facets,单击右侧的 ”Convert faceted from “
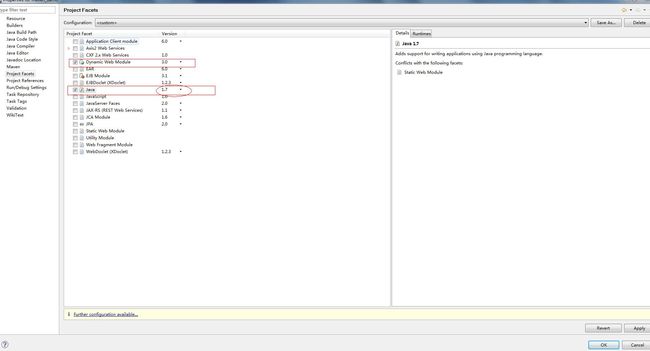
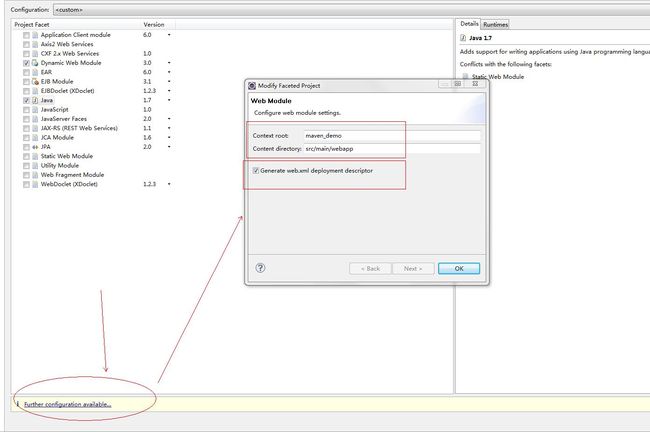
选中使用的JDK,并添加Dynamic Web Module ,最后单击”Further Configuration available“ 链接
Further Configuration available配置如下:
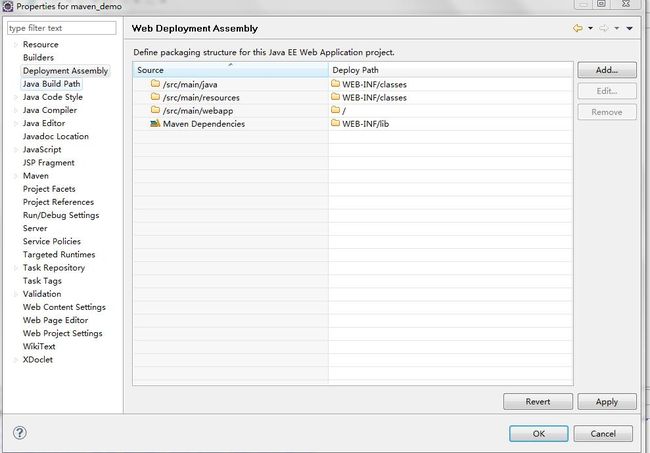
删除test的两项,因为test是测试使用,并不需要部署。
设置将Maven的jar包发布到lib下。
Add -> Java Build Path Entries -> Maven Dependencies -> Finish
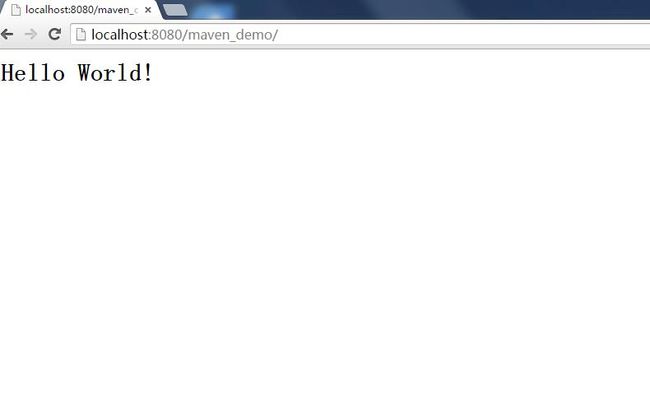
运行效果如下:
三、servlet
1、首先修改pom.xml文件,添加servlet依赖
<project xmlns=" http://maven.apache.org/POM/4.0.0 " xmlns:xsi=" http://www.w3.org/2001/XMLSchema-instance " xsi:schemaLocation=" http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd "> <modelVersion>4.0.0</modelVersion> <groupId>com.zhb.demo</groupId> <artifactId>maven_demo</artifactId> <packaging>war</packaging> <version>0.0.1-SNAPSHOT</version> <name>maven_demo Maven Webapp</name> <url>http://maven.apache.org</url> <dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>3.8.1</version> <scope>test</scope> </dependency> <!-- 添加Servlet --> <dependency> <groupId>javax.servlet</groupId> <artifactId>servlet-api</artifactId> <version>2.5</version> <scope>provided</scope> </dependency> </dependencies> <build> <finalName>maven_demo</finalName> </build> </project>
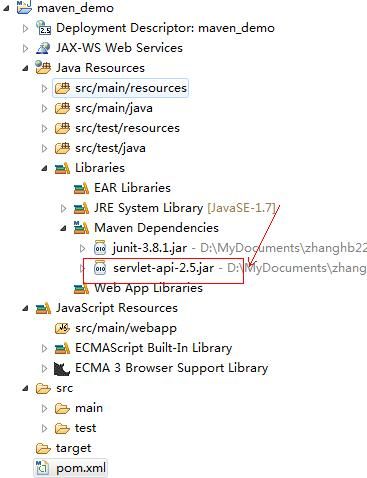
项目会从Maven仓库中自动添加servlet-api-2.5.jar包的引用
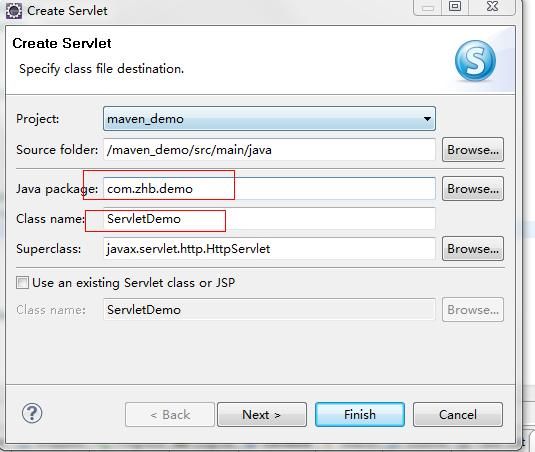
2、在src/main/java下创建一个Servlet,ServletDemo
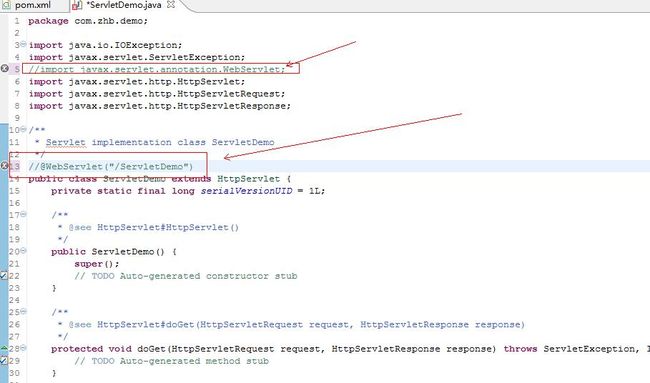
注释掉如下两条
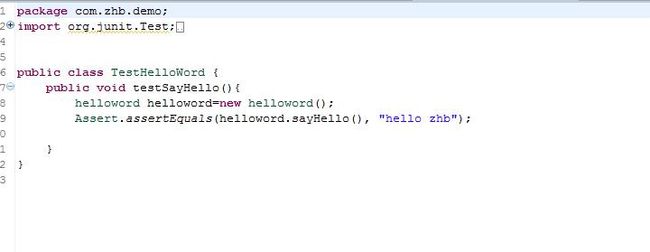
代码如下:
package com.zhb.demo;
import java.io.IOException;
import javax.servlet.ServletException;
//import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class ServletDemo
*/
//@WebServlet("/ServletDemo")
public class ServletDemo extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public ServletDemo() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=utf-8");
String action = request.getParameter("action");
if("login_input".equals(action)) {
request.getRequestDispatcher("login.jsp").forward(request , response);
} else if("login".equals(action)) {
String name = request.getParameter("name");
String password = request.getParameter("password");
System.out.println("name->" + name + ",password->" + password);
}
}
}
3、修改Web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:javaee=" http://java.sun.com/xml/ns/javaee " xmlns:web=" http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd "> <javaee:display-name>Archetype Created Web Application</javaee:display-name> <servlet> <javaee:description></javaee:description> <javaee:display-name>ServletDemo</javaee:display-name> <servlet-name>ServletDemo</servlet-name> <servlet-class>com.zhb.demo.ServletDemo</servlet-class> </servlet> <servlet-mapping> <servlet-name>ServletDemo</servlet-name> <url-pattern>/demo</url-pattern> </servlet-mapping> </web-app>
4、创建index.jsp
复制代码 <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" " http://www.w3.org/TR/html4/loose.dtd "> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <p>用Maven创建web项目,测试Servlet</p> <a href="demo?action=login_input">登录</a> </body> </html>
5、创建login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" " http://www.w3.org/TR/html4/loose.dtd "> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <form action="demo?action=login" method="post"> Name:<input type="text" name="name" /> Password:<input type="password" name="password" /> <input type="submit" value="登录" /> </form> </body> </html>
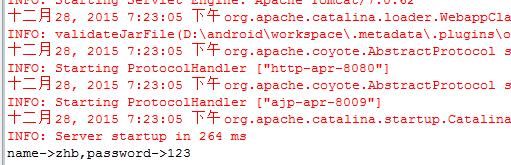
6、运行启动成功
7、关于maven的命令
在dos下cd 到pom.xml目录下,执行mvn clean compile代码根目录下会生成target文件夹,存放.class文件
在相应的测试目录下建立相应的文件后,执行mvn clean test则target下面多了一个test-classes文件夹,存放测试的class文件
mvn clean package会生成jar包在target目录下
mvn clean install 命令可以把生成的jar包,安装到用户maven仓库中