easyUI的实现,其中包括一次加载完毕和动态树:
public void getAllOrgTree() throws IOException
{
log.info("getAllOrgTree start");
Integer parentId = Integer.valueOf(0);
if (StringUtils.isNotEmpty(node))
{
parentId = Integer.valueOf(node);
}
List<IvOrgTreeVo> optionList = new ArrayList<IvOrgTreeVo>();
this.getAllOrgTree(optionList, parentId);
JSONArray jsonArray = JSONArray.fromObject(optionList);
super.response.getWriter().write(jsonArray.toString());
}
@SuppressWarnings("unchecked")
private void getAllOrgTree(List<IvOrgTreeVo> treeList, Integer orgId)
{
BusinessResponse businessResponse = orgService.getAllOrgByParentId(orgId);
List<Org> orgList = (List<Org>) businessResponse.getAttribute(CommonConstant.RESULT);
for (Org org : orgList)
{
IvOrgTreeVo treeVo = new IvOrgTreeVo();
treeVo.setId(org.getSysId());
treeVo.setText(org.getOrgName());
BusinessResponse countResponse = orgService.getOrgCountByParentId(org.getSysId());
Long total = (Long) countResponse.getAttribute(CommonConstant.TOTAL_COUNT);
if (total > 0)
{
List<IvOrgTreeVo> optionList = new ArrayList<IvOrgTreeVo>();
getAllOrgTree(optionList, org.getSysId());
treeVo.setChildren(optionList);
treeVo.setState("closed");
treeList.add(treeVo);
}
else
{
treeList.add(treeVo);
}
}
}
//动态树的方法
public void getEasyUITree() throws IOException
{
Integer parentId = Integer.valueOf(0);
if (StringUtils.isNotEmpty(node))
{
parentId = Integer.valueOf(node);
}
BusinessResponse businessResponse = orgService.getAllOrgByParentId(parentId);
List<Org> orgList = (List<Org>) businessResponse.getAttribute(CommonConstant.RESULT);
List<IvOrgTreeVo> optionList = new ArrayList<IvOrgTreeVo>();
for (Org org : orgList)
{
IvOrgTreeVo treeVo = new IvOrgTreeVo();
treeVo.setId(org.getSysId());
treeVo.setText(org.getOrgName());
BusinessResponse countResponse = orgService.getOrgCountByParentId(org.getSysId());
Long total = (Long) countResponse.getAttribute(CommonConstant.TOTAL_COUNT);
if (total > 0)
{
treeVo.setState("closed");
}
else
{
treeVo.setState("open");
}
optionList.add(treeVo);
}
JSONArray jsonArray = JSONArray.fromObject(optionList);
super.response.getWriter().write(jsonArray.toString());
}
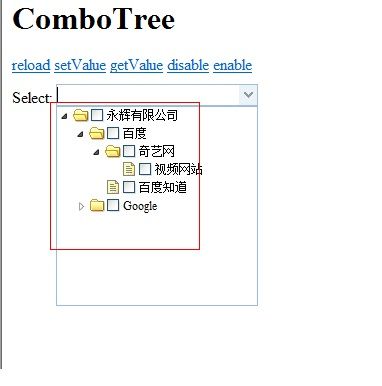
JSP页面展示:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jQuery EasyUI</title>
<link rel="stylesheet" type="text/css" href="<%=request.getContextPath()%>/jslib/easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="<%=request.getContextPath()%>/jslib/easyui/themes/icon.css">
<script type="text/javascript" src="<%=request.getContextPath()%>/jslib/easyui/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/jslib/easyui/jquery.easyui.min.js"></script>
<script>
function reload(){
$('#orgTree').combotree('reload');
}
function setValue(){
$('#orgTree').combotree('setValue', 2);
}
function getValue(){
var val = $('#orgTree').combotree('getValue');
alert(val);
}
function disable(){
$('#orgTree').combotree('disable');
}
function enable(){
$('#orgTree').combotree('enable');
}
</script>
</head>
<body>
<h1>ComboTree</h1>
<div style="margin-bottom:10px;">
<a href="#" onclick="reload()">reload</a>
<a href="#" onclick="setValue()">setValue</a>
<a href="#" onclick="getValue()">getValue</a>
<a href="#" onclick="disable()">disable</a>
<a href="#" onclick="enable()">enable</a>
</div>
<span>Select:</span>
<select class="easyui-combotree" id="orgTree" name="org" url="http://127.0.0.1:8080/xivamsys/org/getAllOrgTree.action" multiple="true" cascadeCheck="false" style="width:200px;"></select>
<select id="dynamicTree" style="width:200px ;" multiple="true" ></select>
<script type="text/javascript">
$(document).ready(function(){
$('#orgTree').combotree('setValue', 1);
});
//动态树的加载
$( '#dynamicTree' ).combotree ({
url:"http://127.0.0.1:8080/xivamsys/org/getEasyUITree.action",
onBeforeExpand:function(node) {
$('#dynamicTree').combotree("tree").tree("options").url = "http://127.0.0.1:8080/xivamsys/org/getEasyUITree.action?node=" + node.id;
}
});
</script>
</body>
</html>

附:easyUI的API地址,http://www.jeasyui.com/documentation/index.php