windows部署React-Native的开发环境实践(技术细节)
前情摘要
众所周知,有人说.net可以用Xamrian,呵呵,不习惯收费的好么?搞.Net的人设置一次java的环境变量,可能都觉得实在太麻烦了,可能是因为这些年微软确实把我们给带坏了,所有东西一键安装,简单设置,打开项目直接运行就行了,而要想成功部署android开发环境,那可能需要自己填N个坑,最近FB出的React-Native比较火,哥们在不忍转学java的情况下,,虽然java不是anroid,但兄弟我还是决定用React-Native来实现自己的android梦,于是开始了数日的填坑运动,当然兄弟们不要像我学习,我是一边工作,一边填坑的,有一下没一下的,但是最后还是顺利部署上了。
特别鸣谢
首先,我得说,我开始填坑也是站在巨人的肩膀上的,所以以下几位的文档我是经过仔细阅读的,虽然到后来填坑时,很多细节都忘了,但是还得回来再看过啊,大家在看的随笔时,如果发现有的东西只是说了下,那很有可能他们几位说的已经比较详细了,我当然不表述了。所以结合起来看最好。
http://bbs.react-native.cn/topic/10/%E5%9C%A8windows%E4%B8%8B%E6%90%AD%E5%BB%BAreact-native-android%E5%BC%80%E5%8F%91%E7%8E%AF%E5%A2%83(首选,不然你还能再多填坑)
http://bluereader.org/article/82281734(这篇也不错)
http://my.oschina.net/jackzlz/blog/508210?fromerr=5Hyi3aQ4(有帮助)
还有一个qq群帮助我比较大,其中有高手愿意指点新人,同时有好多新人愿意相互交流,为免大家说我做广告,可以私信索取
正式填坑
你如果看了上边几个链接的文档相信知道了一个基本步骤:
-
安装JDK
- 安装Android SDK
- 安装node.js
- 安装react-native命令行工具
- 创建项目
- 运行packager
- 运行模拟器
- 安卓运行
我列的这几个步骤可能与上边参考的几位阿牛的有区别,其实有些环节可以暂时不操作,对于我们新手来说,第一眼想看到的不就是程序正常跑起来么。
1、安装JDK
这个大家都知道怎么下载,但也有少数人不知道,我啰嗦下:
下载链接:http://www.oracle.com/technetwork/java/javase/downloads/index-jsp-138363.html
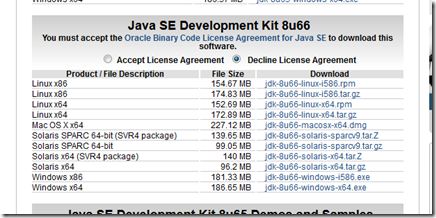
有 8u65或8u66,我下的后者,这个我到觉得无所谓,自己根据喜好下吧。下来之后就是安装了,在windows下安装应该没有问题,安装完之后要配置环境变量,这是JDK的第一大特性(个人观点),咋就不能安装时程序设置呢,非得手动配?你看看人家Node,自己安装完也就设好了。
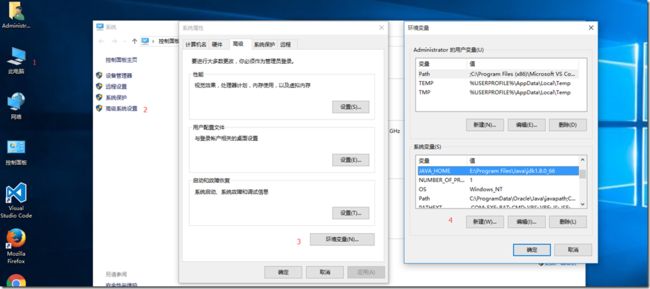
配置JDK
按上图的步骤,此电脑上右击,然后按后边的步骤就可以了,在环境变量中添加JAVA_HOME的变量与值,并将其添加到Path中,我用的是win10,其它windows操作系统类似,mac自行绕开,这个大家如果不清楚细节,直接百度就行了。如果设置成功,你在cmd中输入java,那肯定会正确的响应,所以设置完后检查下看这步有没有问题,否则等到了后边之后,你会发现坑根本不知道是在哪挖下的,那你怎么填?
2、安装Android SDK
这个是我遇到比较大的一个坑,主要还因为墙的原因,不好操作,所以坑也就大点,其实这块的问题,在上面几个大牛的帖子中是说过的,以下复制下来,大家领会下:
可以单独安装Android SDK,也可以通过Eclipse ADT或者Android Studio一并安装。推荐使用Android Studio,以下说明会默认以Android Studio的方式说明。请注意选择x86还是x64版本。
为了加速下载,推荐从AndroidDevTools下载。
然后进入SDKManager(可通过Android Studio菜单Tools-Android-SDK Manager),确保以下项目已经安装并更新到最新:
-
Tools/Android SDK Tools (24.3.3)
-
Tools/Android SDK Platform-tools (22)
-
Tools/Android SDK Build-tools (23.0.1)
-
Android 6.0 (API 23)/SDK Platform (1)
-
Extras/Android Support Library(23.0.1)
推荐使用腾讯Bugly的镜像加速下载。查看说明
推荐将SDK的platform-tools子目录加入系统PATH环境变量。
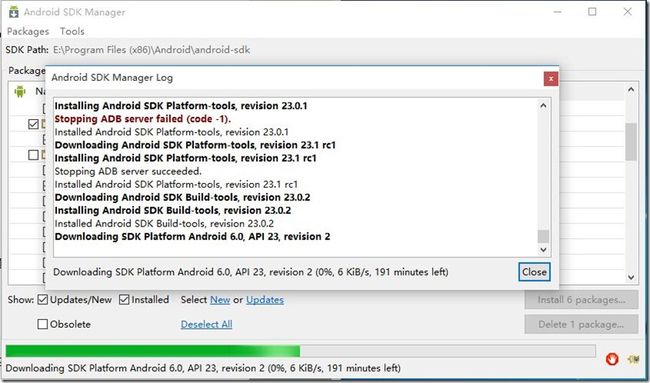
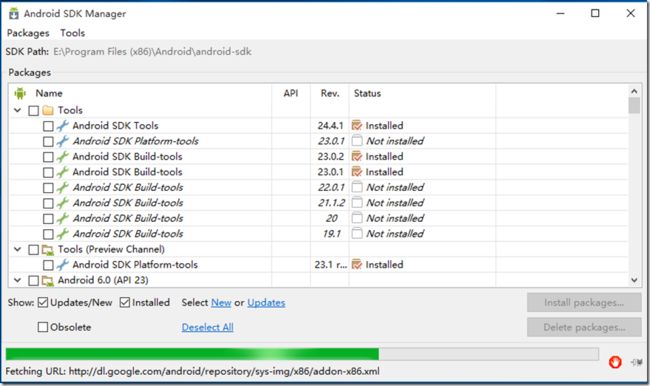
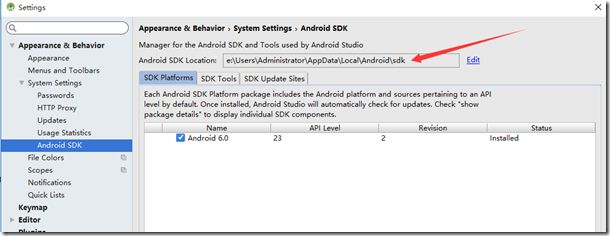
我总结下我的经验,我是先安装的SDK manager,然后让其安装SDK的,如下图:
然后这货就会经常给你显示个Failed了,或者长时间进度条保持不变,速度很慢,时间很长,我起初就让他自己下去呗,我用的是虚拟机,反正不影响我正常工作,它爱什么时候下完什么下完,所以经常下班了,它还在下,干脆不关机,你下你的,后来有几个没装上也不在乎了,(此处有坑),打开SDK manager后你就会看到哪些装了哪些没装,显示installed的即是装了,哪几个 要装建议参照上边的说明。我用这个装的时候buildtool的23.0.1死活装不上,最后所以老出错,下边有说。
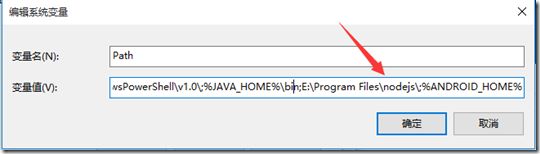
安装完之后,记得配置ANDROID_HOME环境变量,是Android SDK Tools的安装目录,这个你在安装的时候注意看下,然后在path中要添加两条, %ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools,
这个建议大家设置,否则后边会出错,我当时是没有设的,因为有一个帖子中说最好设上,也就是可以不设,结果自己给自己挖了个坑。安装完之后如果正常,你在命令行输入android,就能直接打开SDK manager,这也算是验证你的android环境搭建好了没。
3、安装node.js
这个是最没有坑的一个,下载其它东西的时候捎带下载了node.js,然后安装了下,而且这货自己设置环境变量,省去我们不少事,此处给node点个赞,程序在安装时我记得有选项,选上就可以了,你装完之后,在环境变量中就能看到下面的东西了。
4、安装react-native命令行工具
如果前边正常的话,这块应该是比较容易的,照着教程输入下边的命令:
npm install -g react-native-cli如果你出现上边的效果,说明它在工作,这应该是正常的。至于以上大牛们帖子中说的bug,我是没有遇到的,说明在新版本中已经修复这个问题了。
5、创建项目
输入下边的命令:
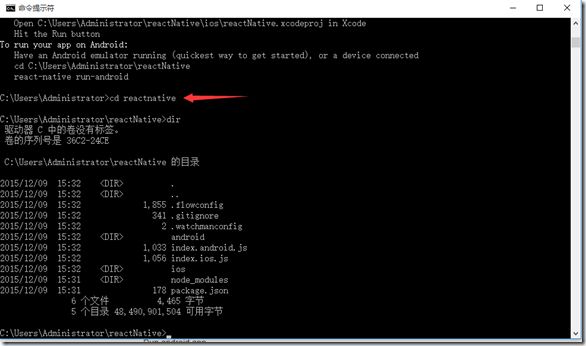
react-native init reactNative这个命令前边两具是命令后边这个reactNative是目录名,你自己命名就行,我一开始以为必须是这个名字,郁闷了好半天,后来才发现这就是名字。
接下来输入下边的命令:
react-native run-android我当时是出错了的,如下图:
提示是缺少Build Tools 23.0.1,这就是前边采用SDK manager时挖下的坑,所以建议大家前边有问题时解决了再往后走,我是如何解决的呢,我火冒三丈的时候,下载了Android Studio,记得大牛们说,推荐下载这个,可是我没有听,用SDK manager在那里狠费劲,最后还得装上。这里需要提醒下各位,下载这个的目的是补全前边缺少的Build Tools,大家如果也采用了两种方式来安装的话,一定要注意将下载下来的SDK放在同一个目录中,也就是要与环境变量设置中的位置一致,默认的应该是如下图类似的位置,和SDK manager设置的路径不同,所以如果你采用两种方式补全的话,你就把这个目录下的复制到同一个目录中,我是复制这里到SDK manager的,原因是我前边都设置了环境变量了啊。
所以如果是第一次安装的兄弟姐妹们,就不要采用SDK manager了,速度比较慢,当然这是个人观点,您仅供参考啊!
上边的问题解决后,就可以运行packager了
6、运行packager
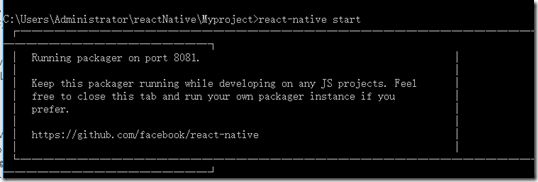
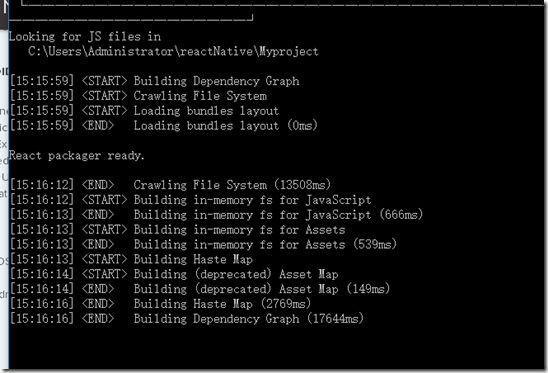
react-native start

上边就是正常运行后的状态,一开始我等着结束呢,后来它就一直保持这个状态,我以为卡住了,其实它是正在运行,这里吐槽下,你就不能给个正在运行的提示啊,害的我担心好半天,随后我们需要安装模拟器或连真机。说明下,如果用真机,android 5.0以下的话要和电脑网络相通,注意是网络,不是插了USB线就行了,我在此处转过好几圈,最后还是群里的高手说的,我才明白了。不过我说明下,我是在虚拟机中装的环境,所以用模拟器调试的,否则手机如何与虚拟机网络相通还是个问题,谁要是解决了告诉我一声,不过无论是模拟器还是真机,都是要装驱动的,我为了图省事,我直接装了豌豆夹,让这货帮忙装了下驱动,呵呵,此处应该有掌声,你们要是嫌装驱动麻烦,你们也可以这样做。7、运行模拟器
模拟器大家就下载大牛们推荐的BlueStacks,挺好用的。你连接好虚拟机或者真机也好,在cmd中输入adb devices就可以查看了。如果有东西说明连接正常,没有你就再检查检查看是不是没连接上。
8.安卓运行
设备连接正常之后,就可以运行我们的程序了,注意不要关掉上边说的packeger窗口,用另一个CMD运行下边的命令:
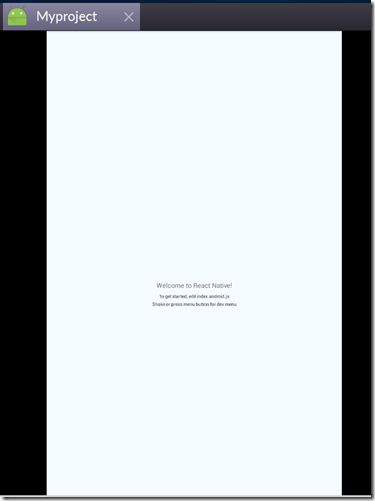
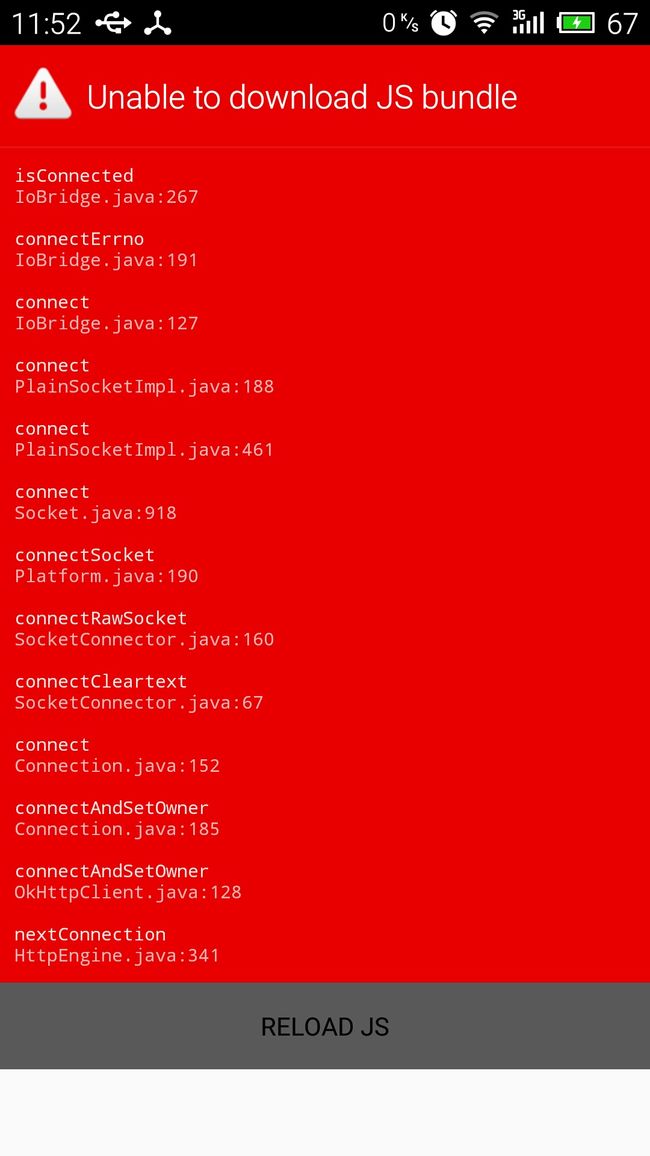
react-native run-android这里本来是我们最应该激动的时候,但是往往这个时候都是要出错的,我的也不例外,显示了一个红色窗口,如下图:
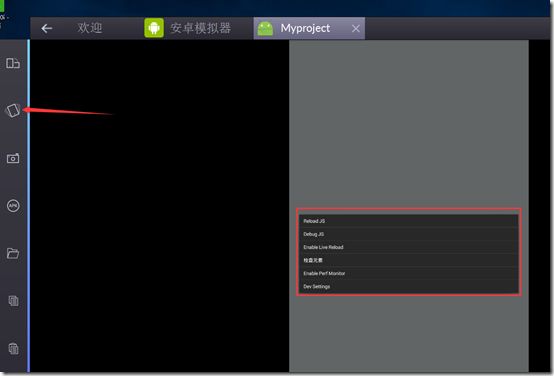
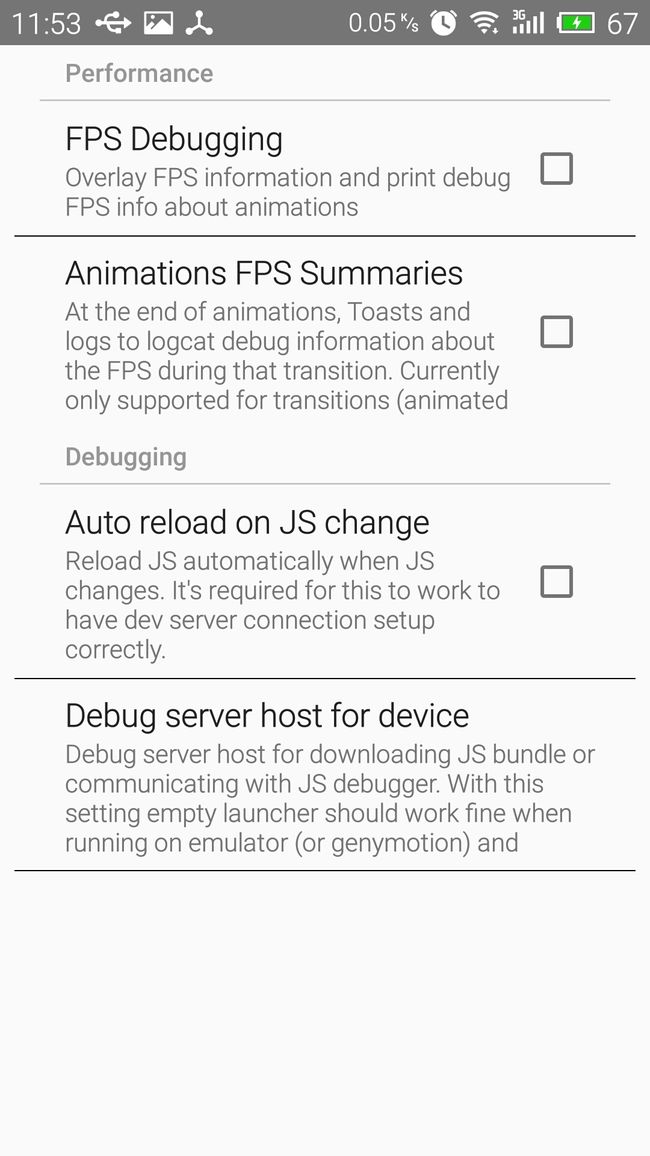
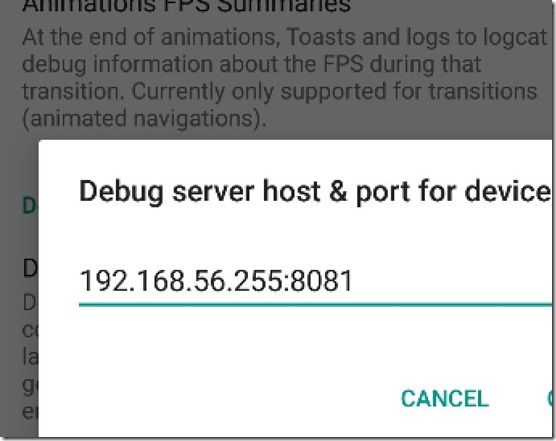
不要惊慌,不要紧张,最起码我们都看到界面了啊,下面的设置本来是可以参考第一篇老大的文章的,那就是设置IP与端口,只是老大没有贴图,同时也说是局域网地址,我一直以为是和搭建环境的电脑处于同一个网段就行,其实是要设置成电脑的IP,并加上端口,如下图,然后确定再返回就行了,然后再重新rload js就应该正常了。设置的菜单真机点菜单按键即可,模拟器的点下图所示的位置就能出来,然后选那个dev settings.再然后:选下边的debug server host for device这一项。
然后就是这里了:
设置完之后确定返回再重新加载,激动人心的时刻才真正到来了:
总结
程序员都有一颗强大的心是有道理的,光这个东西我调试了好几天,都没有打败我,最后我还是让它出来了,所以为所有的搞开发的程序员们鼓掌。
当然,由于历时几天,同时内容实在比较多,又得调试bug,还得截图给大家准备写心得,所以有的地方写的很乱,同时也有不全面的地方,大家如果有疑问,留言或qq都可以。咱们接着聊。声明一下,截图有的是网上的,有的是群里直接拿过来了,只是为了符合场景,如果大家觉得我盗了你的图,提出来,我再想办法截我的图,毕竟有的错误还原一回也不容易了