撸个小站点(一) 需要做个图表展示
小白同学最近想买个车,人么,总是想在价格比较低的时间点入手。大神都说了,数据是一切的源泉,作为程序员的小白撸了个爬虫把某知名网站上汽车的价格给全抓取了下来。
然而,光有数据太不直观了,所以小白觉得需要有图表的展示。还记得在远古时代,在网页上展示图表使用的是flash。后来有一阵子使用后台的一些技术(比如说微软的MSChart控件)提前生成图片。不过在如今,前端越来越屌,于是小白同学决定使用前端js来做这个事情。在前端图表控件这个江湖中,有各种各样的轮子存在,这些轮子各有千秋,不过对于集pm,po,dev,test,ceo,cto,cfo一体的小白同学来说这都不是事儿。最后拍拍屁股就决定使用echart吧。
echart 是度娘家的娃,文档地址在这里:http://echarts.baidu.com/。看了看文档,小白觉得略微有点混乱,不过这里有个5分钟上手ECharts指南,小白觉得这个柱状图挺顺眼的,就决定用这个来展示价格。
web服务器中添加html和css
小白的服务器语言使用java,框架使用springboot。小白以前是撸多奶的,从没用过这几个东西,不知道html和css该放在哪里。不过求助万能的stackoverflow大神,html该放的位置就有了:
/META-INF/resources/
/resources/
/static/
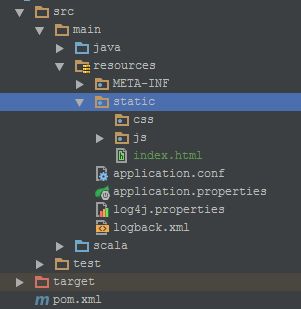
/public/小白比较喜欢static的名字,就有了如下的项目结构:
html 内容
<!DOCTYPE html>
<html>
<header>
<meta charset="utf-8">
<script src="../js/echarts.min.js"></script>
</header>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
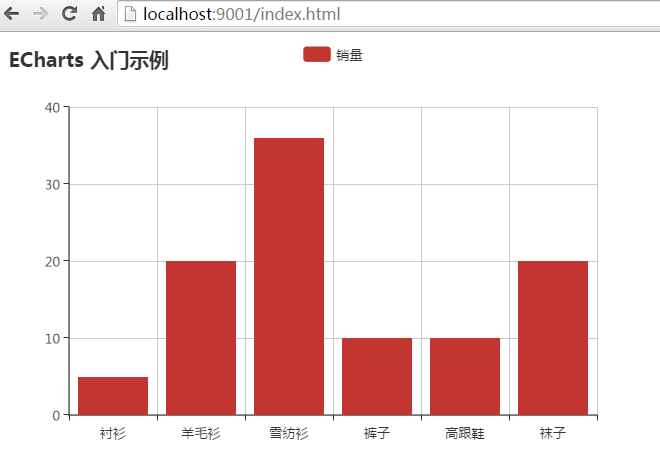
</html>然后打开url:
成功的完成了EChart的首杀。
Ajax 获取数据
唔,界面看上去差不多了,好像有什么不对,那就是数据不是从自己的数据库里摸出来的,这个时候就需要使用Ajax去获取数据。小白已经有好久好久没有写前端js脚本了,所以就去问小黑要解决方案。小白提的要求很简单:
1 简单
2 能发ajax
3 有一点点cool
4 不太喜欢jquery
小黑收到这个要求后,从回收站里掏出个项目模板给了小白,于是有了下面的结构:
<script src="js/zquery.js"></script>
<script src="js/echarts.js"></script>
<script src="js/util.js"></script>
<script src="js/car.js"></script>好久没有撸前端了,先把功能实现了:
car.js
function getItem() {
$.post(util.getAbsUrl("report/car"),
{},
function (data) {
show(data);
});
};
function show(data) {
var myChart = echarts.init(document.getElementById('main'));
var shops = [];
var prices = [];
for (var i = 0; i < data.cars.length; i++) {
var car = data.cars[i];
shops.push(car.shopName)
prices.push(car.price);
}
var option = {
title: {
text: '黑店报价'
},
tooltip: {},
legend: {
data: ['报价']
},
xAxis: {
data: shops
},
yAxis: {},
series: [{
name: '报价',
type: 'bar',
data: prices
}]
};
myChart.setOption(option);
}
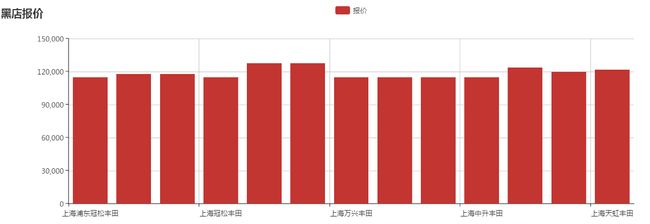
;小白到这里才发现,咦,怎么好像还是用的jquery。
服务器端的代码:
@RestController
public class ReportController {
@Autowired
private CarDao carDao;
@RequestMapping(value = "/report/car")
public CarResponse getCarReport() {
CarResponse response = new CarResponse();
TimeZone.setDefault(TimeZone.getTimeZone("GMT+8"));
Calendar todayStart = GregorianCalendar.getInstance();
todayStart.add(Calendar.DATE, -1);
Date endTime = todayStart.getTime();
todayStart.add(Calendar.DATE, -1);
Date startTime = todayStart.getTime();
response.setCars(carDao.getCarByTime(startTime, endTime));
return response;
}
}在Java的时间处理上遇到了不小的麻烦,没有多奶得心应手,可能是因为不熟悉吧,小白这样安慰自己。
顺便就赠送下Java Calendar的用法,请叫我雷锋:
import java.util.Calendar;
public class Test
{
public static void main(String[] args)
{
Calendar cal = Calendar.getInstance();
int year = cal.get(Calendar.YEAR);
//比当前月份少1
int month = cal.get(Calendar.MONTH);
//date表示日期,day表示天数,所以date与day_of_month相同
int date = cal.get(Calendar.DATE);
int dayOfMonth = cal.get(Calendar.DAY_OF_MONTH);
//表示本周的第几天,从周日开始计算
int dayOfWeek = cal.get(Calendar.DAY_OF_WEEK);
int dayOfYear = cal.get(Calendar.DAY_OF_YEAR);
//12小时制
int hour = cal.get(Calendar.HOUR);
//24小时制
int hourOfDay = cal.get(Calendar.HOUR_OF_DAY);
int minute = cal.get(Calendar.MINUTE);
int second = cal.get(Calendar.SECOND);
int millisecond = cal.get(Calendar.MILLISECOND);
int maxDate = cal.getActualMaximum(Calendar.DATE);
System.out.println("现在的年份为:" + year);
System.out.println("现在的月份为:" + month);
System.out.println("现在的号为:" + date);
System.out.println("现在的号为:" + dayOfMonth);
System.out.println("现在是星期:" + dayOfWeek);
System.out.println("现在过了的天数为:" + dayOfYear);
System.out.println("现在几点:" + hour);
System.out.println("现在几点:" + hourOfDay);
System.out.println("现在几分:" + minute);
System.out.println("现在几秒:" + second);
System.out.println("现在几毫秒:" + millisecond);
System.out.println("本月最后一天是:" + maxDate);
}
}