青瓷引擎之纯JavaScript打造HTML5游戏第二弹——《跳跃的方块》Part 9(登陆等待&结算界面)
继上一次介绍了《神奇的六边形》的完整游戏开发流程后(可点击这里查看),这次将为大家介绍另外一款魔性游戏《跳跃的方块》的完整开发流程。
(点击图片可进入游戏体验)
因内容太多,为方便大家阅读,所以分多次来讲解。
若要一次性查看所有文档,也可点击这里。
接上回(《跳跃的方块》Part 8)
(二)登陆等待界面
这个界面比较简单,创建一个alpha=0.6的全屏图片节点,然后居中显示“正在登录中,请稍候……”就可以了。
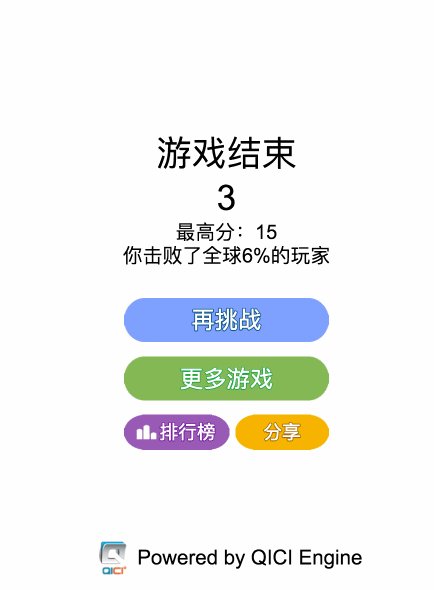
(三)结算界面
创建管理脚本
创建脚本:GameOver.js。用于更新界面数据,和管理按钮功能。 内容如下:
1 /** 2 * 游戏结束结算界面 3 */ 4 var GameOver = qc.defineBehaviour('qc.JumpingBrick.GameOver', qc.Behaviour, function() { 5 var self = this; 6 JumpingBrick.gameOver = self; 7 }, { 8 highScoreShow : qc.Serializer.NODE, 9 lastScoreShow : qc.Serializer.NODE, 10 newHighShow : qc.Serializer.NODE, 11 descShow : qc.Serializer.NODE, 12 retryButton : qc.Serializer.NODE, 13 followButton : qc.Serializer.NODE, 14 annoButton : qc.Serializer.NODE, 15 shareButton : qc.Serializer.NODE, 16 shareGuide : qc.Serializer.NODE, 17 otherShareGuide : qc.Serializer.NODE, 18 shareText : qc.Serializer.NODE 19 }); 20 21 22 // Awake is called when the script instance is being loaded. 23 GameOver.prototype.awake = function() { 24 var self = this; 25 self.retryButton.onClick.add(function() { 26 JumpingBrick.uiManager.switchStateTo(qc.JumpingBrick.UIManager.Game); 27 }, self); 28 self.followButton.onClick.add(function() { 29 document.location.href = 30 'http://mp.weixin.qq.com/s?__biz=MzI5MTA3Nzc4Mw==&mid=400360588&idx=1&sn=090f19666259b1ab5d0a5c5d870de8ad&scene=0#rd'; 31 }, self); 32 self.annoButton.onClick.add(function() { 33 JumpingBrick.uiManager.switchStateTo(qc.JumpingBrick.UIManager.Announcement); 34 }, self); 35 self.shareButton.onClick.add(function() { 36 if (JumpingBrick.data.isWeChat()) { 37 self.shareGuide.visible = true; 38 } 39 else { 40 self.otherShareGuide.visible = true; 41 } 42 }, self); 43 self.shareGuide.onClick.add(function() { 44 self.shareGuide.visible = false; 45 }); 46 self.otherShareGuide.onClick.add(function() { 47 self.otherShareGuide.visible = false; 48 }); 49 50 self.game.input.onKeyDown.add(function(keyCode) { 51 if (!self.gameObject.worldVisible) return; 52 if (keyCode === qc.Keyboard.ENTER || keyCode === qc.Keyboard.SPACEBAR) { 53 JumpingBrick.uiManager.switchStateTo(qc.JumpingBrick.UIManager.Game); 54 } 55 }, self); 56 }; 57 58 59 GameOver.prototype.refresh = function() { 60 var self = this, 61 data = JumpingBrick.data; 62 self.shareGuide.visible = false; 63 self.annoButton.visible = data.loginType === qc.JumpingBrick.DataManager.WECHATLOGIN; 64 if (self.annoButton.visible) { 65 self.shareButton.setStretch(190, 0, 0, 16); 66 self.shareText.fontSize = 32; 67 } 68 else { 69 self.shareButton.setStretch(0, 0, 0, 0); 70 self.shareText.fontSize = 40; 71 } 72 self.highScoreShow.text = '最高分:' + data.highScore; 73 self.lastScoreShow.text = data.lastScore.toString(); 74 self.newHighShow.visible = !!data.lastScore && data.newHigh; 75 self.descShow.text = self._makeDesc(data.lastScore); 76 }; 77 78 GameOver.prototype._makeDesc = function(score) { 79 var percent = Math.min(30, score) * 2; 80 if (score > 30) { 81 percent += Math.min(20, score - 30); 82 } 83 if (score > 50) { 84 percent += Math.floor((score - 50) / 2); 85 } 86 percent = Math.min(99, percent); 87 return '你击败了全球' + parseInt(percent) + '%的玩家'; 88 };
处理界面
和登录界面类似,都是以屏幕中心为锚点,进行布局。然后和脚本关联上。如下图所示:
游戏中,对于在微信中分享和在其他浏览器分享,期望有两套分享指引,如图所示:
下次将继续介绍“排行榜界面”,敬请期待!
其他相关链接
开源免费的HTML5游戏引擎——青瓷引擎(QICI Engine) 1.0正式版发布了!
JS开发HTML5游戏《神奇的六边形》(一)
青瓷引擎之纯JavaScript打造HTML5游戏第二弹——《跳跃的方块》Part 1