书籍阅读管理
每天晚上睡觉前编辑一下,有收获,有鞭策!
采用缓存机制,保存后请用同一浏览器打开(我用手机浏览器鞭策我自己),切记,切记:
初始界面:
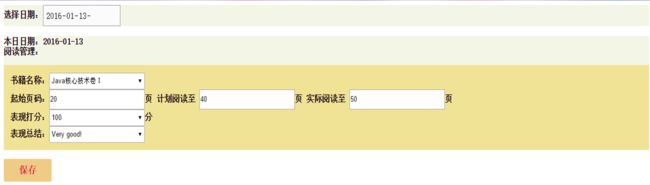
选择日期,然后编辑阅读管理,点击保存,效果如下:
编辑保存后界面
源码如下:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>书籍阅读进度管理</title>
<style>
div{
font-weight:bold;
left:50%;
background: #F3F5E7;
}
ul{
background: #F0E396;
color: black;
padding: 1%;
}
li{
list-style:none;
}
input{
width: 196px;
height: 30px;
}
select{
width: 200px;
height: 30px;
}
.date_input {
font-size: 16px;
width: 150px;
vertical-align: middle;
height: 30px;
line-height: 30px;
border: 1px solid #999;
border-radius: 2px 0 0 2px;
padding: 3px 5px;
background-color: #fbfbfb;
}
.save_btn {
border-radius: 3px 3px 3px 3px;
background: #F0CB85;
border: 1px solid #F0CB85;
cursor: pointer;
display: inline-block;
vertical-align: middle;
color: #DC143C;
font-weight: bold;
width: 100px;
font-size: 18px;
height: 41px;
}
.save_btn:hover{background:#DEB887}
</style>
<script type="text/javascript">
var dateElement;
var today;
function window_onload()
{
dateElement=document.getElementById("date1");
today=document.getElementById("today");
setToday();
}
function date_onchange()
{
var obj;
if(isNaN(Date.parse(dateElement.value)))
{
setToday();
return;
}
today.innerHTML=dateElement.value;
obj=JSON.parse(localStorage.getItem(dateElement.value));
setInnerHTML(obj);
}
function save()
{
var obj=new Object();
obj.record=new Array();
if(document.getElementById("li1").value!="")
obj.record.push(document.getElementById("li1").value);
if(document.getElementById("li2").value!="")
obj.record.push(document.getElementById("li2").value);
if(document.getElementById("li3").value!="")
obj.record.push(document.getElementById("li3").value);
if(document.getElementById("li4").value!="")
obj.record.push(document.getElementById("li4").value);
if(document.getElementById("li5").value!="")
obj.record.push(document.getElementById("li5").value);
if(document.getElementById("li6").value!="")
obj.record.push(document.getElementById("li6").value);
localStorage.setItem(dateElement.value,JSON.stringify(obj));
}
function setInnerHTML(obj)
{
if(obj==null||obj.record==null)
{
document.getElementById("li1").value="";
document.getElementById("li2").value="";
document.getElementById("li3").value="";
document.getElementById("li4").value="";
document.getElementById("li5").value="";
document.getElementById("li6").value="";
}
else
{
if(obj.record[0]!=null)
document.getElementById("li1").value=obj.record[0];
else
document.getElementById("li1").value="";
if(obj.record[1]!=null)
document.getElementById("li2").value=obj.record[1];
else
document.getElementById("li2").value="";
if(obj.record[2]!=null)
document.getElementById("li3").value=obj.record[2];
else
document.getElementById("li3").value="";
if(obj.record[3]!=null)
document.getElementById("li4").value=obj.record[3];
else
document.getElementById("li4").value="";
if(obj.record[4]!=null)
document.getElementById("li5").value=obj.record[4];
else
document.getElementById("li5").value="";
if(obj.record[5]!=null)
document.getElementById("li6").value=obj.record[5];
else
document.getElementById("li6").value="";
}
}
function setToday()
{
var date=new Date();
var yearStr=String(date.getFullYear());
var monthStr=String(date.getMonth()+1);
var dateStr=String(date.getDate());
if (monthStr.length == 1) monthStr = '0' + monthStr;
if (dateStr.length == 1) dateStr = '0' + dateStr;
var str=yearStr+"-"+monthStr+"-"+dateStr;
dateElement.value=str;
today.innerHTML=dateElement.value;
var obj=JSON.parse(localStorage.getItem(dateElement.value));
setInnerHTML(obj);
}
</script>
</head>
<body onload="window_onload()">
<div>
选择日期:<input class="date_input" id="date1" type="date" onchange="date_onchange()"></div><br/>
<div>
本日日期:<span id="today"></span><br/>
阅读管理:<br/>
<ul>
书籍名称:<select id="li1">
<option value="0" selected="selected">Java核心技术卷Ⅰ</option>
<option value="1">Java核心技术卷Ⅱ</option>
<option value="2">布局Java EE企业级开发</option>
<option value="3">算法导论</option>
<option value="4">具体数学</option>
</select><br/>
起始页码:<input id="li2" type="text" value="" \>页 计划阅读至 <input id="li3" type="text" value="" \>页
实际阅读至 <input id="li4" type="text" value="" \>页<br/>
表现打分:<select id="li5">
<option value="0" selected="selected">100</option>
<option value="1">90</option>
<option value="2">80</option>
<option value="3">70</option>
<option value="4">60</option>
<option value="5">不及格</option>
</select>分<br/>
表现总结:<select id="li6">
<option value="0" selected="selected">Very good!</option>
<option value="1">Good!</option>
<option value="2">You can do better!</option>
<option value="3">Not good!</option>
<option value="4">I don't want it!</option>
<option value="5">Oh, My god! It's too bad!</option>
</select>
</ul>
</div>
<input class="save_btn" type="button" value="保存" onclick="save()"/>
</body>
</html>