AngularJS入门心得1——directive和controller如何通信
粗略地翻了一遍《JavaScript DOM编程艺术》,就以为可以接过AngularJS的一招半式,一个星期过去了,我发现自己还是Too Young,Too Simple!(刚打照面的时候,我就被乱棍砸晕了-_-!)
1.AngularJS是何方神圣
Angular JS (Angular.JS) 是一组用来开发Web页面的框架、模板以及数据绑定和丰富UI组件。它支持整个开发进程,提供web应用的架构,无需进行手工DOM操作。
AngularJS是为了克服HTML在构建应用上的不足而设计的。HTML是一门很好的为静态文本展示设计的声明式语言,但要构建WEB应用的话它就显得乏力了。这里AngularJS就应运而生,弥补了HTML的天然缺陷,用于构件Web应用等。
2.如何了解AngularJS
AngularJS诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。
AngularJS官网:http://www.angularjs.org(一般来说会被墙掉,所以可以访问下面的网站)
AngularJS中文网站:http://www.ngnice.com
书籍:《AngularJS 权威教程》《用AngularJS开发下一代Web应用》等。个人意见,For your information
备注:视频教程,最近有看过大漠老师的AngularJS教程,觉得还不错,但是感觉没有一点基础还是听不懂的,或者要看好几遍(不是做广告)
3.为什么要了解AngularJS
一项新技术能够面世,为众人所知,从而脱引而出,定然不是空穴来风,肯定有其标新立异的过人之处,主要有以下几点:
(1)MVC的思想(或者是MVVM)
(2)模块化和依赖注入
(3)双向数据绑定
(4)指令
每一个特性都可以大篇幅的展开,显然,目前能力不够,没法展开,有兴趣可以网上搜下,大体了解。
今天主要来说说AngularJS的三个指令“@”,“=”,“&”的用法和区别(这个问题困扰了我大半天,和Frank交流多次,我才明白)
1.指令作用域中的@
作用是把当前属性作为字符串传递。
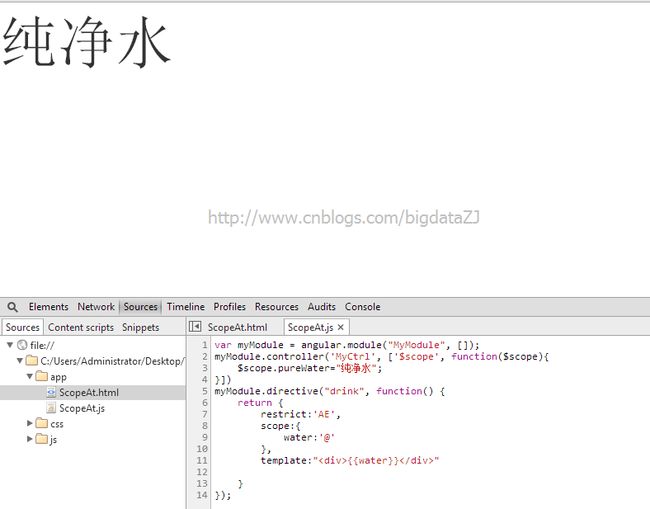
先上代码,前台界面:
1 <!doctype html> 2 <html ng-app="MyModule"> 3 <head> 4 <meta charset="utf-8"> 5 <link rel="stylesheet" href="../css/bootstrap.css"> 6 </head> 7 <body> 8 <div ng-controller="MyCtrl"> 9 <drink water="{{pureWater}}"></drink> 10 </div> 11 </body> 12 <script src="../js/angular.js"> 13 <script src="ScopeAt.js"></script> 14 </html>
JS代码:
1 var myModule = angular.module("MyModule", []); 2 myModule.controller('MyCtrl', ['$scope', function($scope){ 3 $scope.pureWater="纯净水"; 4 }]) 5 myModule.directive("drink", function() { 6 return { 7 restrict:'AE', 8 scope:{ 9 water:'@' 10 }, 11 template:"<div>{{water}}</div>" 12 } 13 });
执行的结果平淡无奇,却暗藏玄机:
(1)HTML页面中,声明一个标签<drink></drink>,其中定义一个属性名:water 属性值:pureWater(这里的{{}}是angularjs的一种常见表达式,类似于ng-model,用于值绑定)
(2)JS文件中,首先从模块开始,然后创建一个控制器行2~行4,再定义一个指令,主要实现的是将"<drink></drink>"替换为"<div>{{water}}</div>"标签显示
(3)重点介绍这里的
scope:{
water:'@'
}
该表达式等价于:
link:function(scope,element,attrs){
scope.water=attrs.water;
}
具体含义就是在指令的scope上定义一个属性名:water,它的值就是前台界面中water属性的值,也就是"{{pureWater}}";
同时{{pureWater}}的值我们从声明的控制器可以看出:
$scope.pureWater="纯净水";
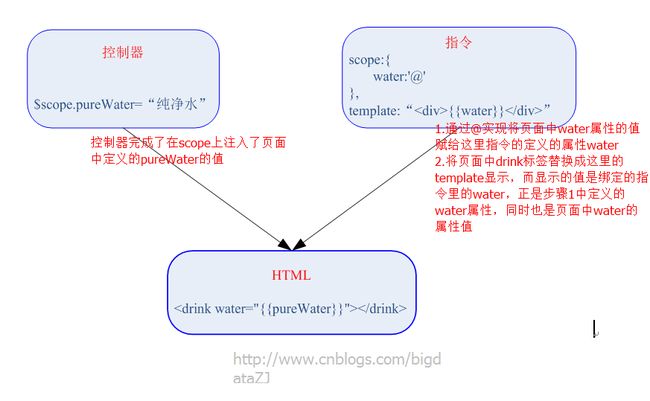
所以最终页面显示的是“纯净水”,主要的流程就是:
a.在指令中,通过@实现指令与HTML页面元素关联;
b.在控制器中又实现了与页面的联系;
c.从而借助HTML页面建立起控制器与指令的联系,也是一种通讯方式。
具体见下图:
2.指令作用域中的=
作用是与父scope中的属性进行双向绑定。
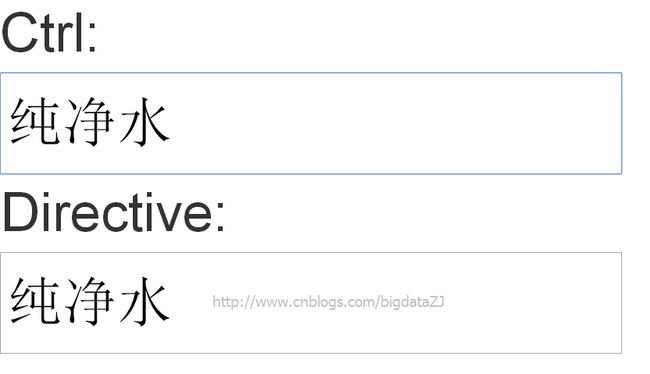
1 <!doctype html> 2 <html ng-app="MyModule"> 3 <head> 4 <meta charset="utf-8"> 5 <link rel="stylesheet" href="../css/bootstrap.css"> 6 </head> 7 <body> 8 <div ng-controller="MyCtrl"> 9 Ctrl: 10 <br> 11 <input type="text" ng-model="pureWater"> 12 <br> 13 Directive: 14 <br> 15 <drink water="pureWater"></drink> 16 </div> 17 </body> 18 <script src="../js/angular.js"></script> 19 <script src="ScopeEqual.js"></script> 20 </html>
1 var myModule = angular.module("MyModule", []); 2 myModule.controller('MyCtrl', ['$scope', function($scope){ 3 $scope.pureWater="纯净水"; 4 }]) 5 myModule.directive("drink", function() { 6 return { 7 restrict:'AE', 8 scope:{ 9 water:'=' 10 }, 11 template:'<input type="text" ng-model="water"/>' 12 } 13 });
这里=的手段类似,通过页面设置两个输入框,分别代表指令和控制器的作用域,在JS代码实现了双向绑定,做到了控制器与指令在各自作用域内能够影响对方,也就是双向通信,具体思路与@类似,不赘述,上图:
3.指令作用域中的&
主要作用是传递一个来自父scope的函数,稍后调用。
1 <!doctype html> 2 <html ng-app="MyModule"> 3 <head> 4 <meta charset="utf-8"> 5 <link rel="stylesheet" href="../css/bootstrap.css"> 6 </head> 7 <body> 8 <div ng-controller="MyCtrl"> 9 <greeting greet="sayHello(name)"></greeting> 10 <greeting greet="sayHello(name)"></greeting> 11 <greeting greet="sayHello(name)"></greeting> 12 </div> 13 </body> 14 <script src="../js/angular.js"></script> 15 <script src="ScopeAnd.js"></script> 16 </html>
1 var myModule = angular.module("MyModule", []); 2 myModule.controller('MyCtrl', ['$scope', function($scope){ 3 $scope.sayHello=function(name){ 4 alert("Hello "+name); 5 } 6 }]) 7 myModule.directive("greeting", function() { 8 return { 9 restrict:'AE', 10 scope:{ 11 greet:'&' 12 }, 13 template:'<input type="text" ng-model="userName" /><br/>'+ 14 '<button class="btn btn-default" ng-click="greet({name:userName})">Greeting</button><br/>' 15 } 16 });
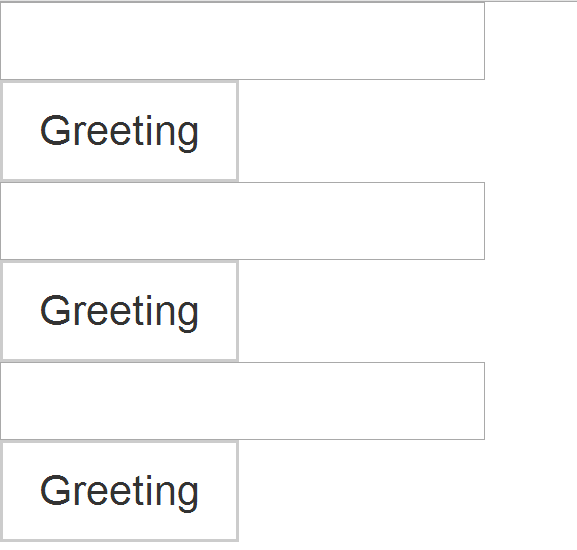
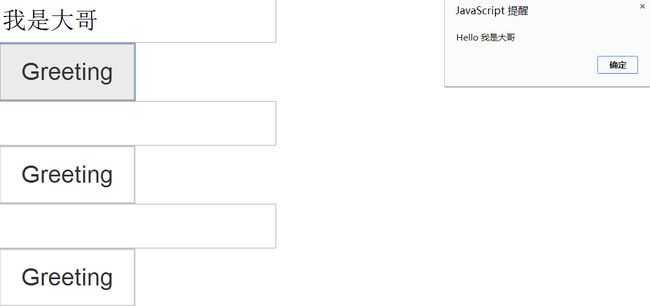
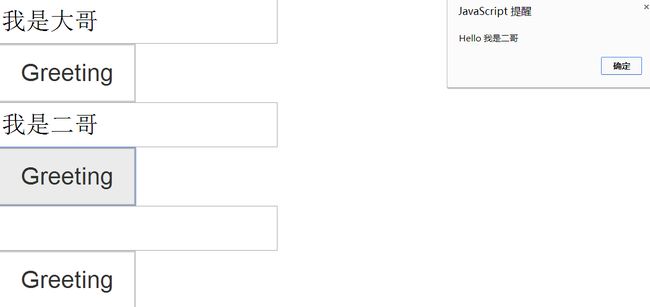
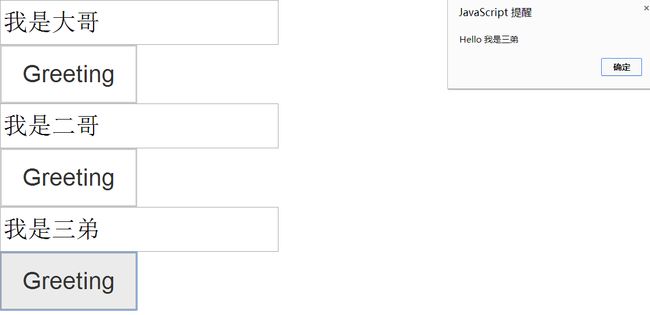
从页面可以看出,这里定义了一个标签<greeting></greeting>,并在其中定义了属性名greet,与上面的@以及=不同的是,属性名后面是一个方法,所以,这里的&主要用于在Controller和directive之间传递函数,实现两者之间的函数通信,在JS中,将前台的greeting标签替换为template中的内容,一个输入框加上一个按钮,按钮上绑定了greet函数,与前台页面的greet相呼应,而前台的greet函数在控制器中有定义,所以指令中也是调用的控制器中的greet函数。执行结果如下:
(2)在第一个文本框填值
(2)在第二个文本框填值
(3)在第三个文本框填值
补充:关于directive的scope有三种类型,本文没有给出,具体细节参见8楼@左洸
本文链接:《AngularJS入门心得1——directive和controller如何通信》
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!如果您想持续关注我的文章,请扫描二维码,关注JackieZheng的微信公众号,我会将我的文章推送给您,并和您一起分享我日常阅读过的优质文章。