Angularjs,WebAPI 搭建一个简易权限管理系统 —— WebAPI项目主体结构(四)
目录
- 前言
- Angularjs名词与概念
- Angularjs 基本功能演示
- 系统业务与实现
- WebAPI项目主体结构
- Angularjs 前端主体结构
5.0 WebAPI项目主体结构
5.1 总体结构
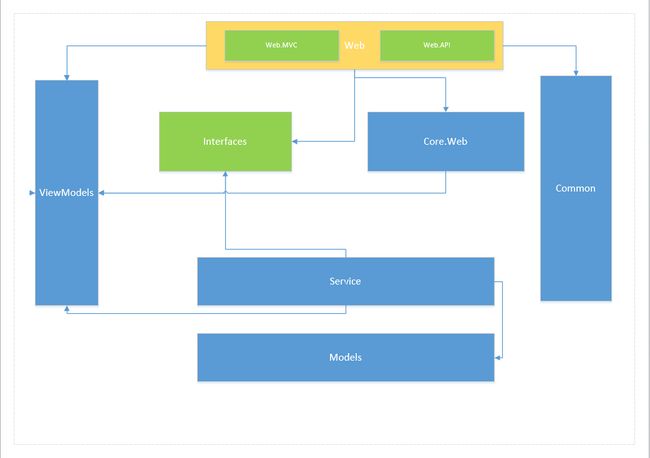
架构图:
项目使用分层架构,Web层依赖Interfaces存储接口,Service是接口的唯一实现类库,使用 Castle Windsor 实现服务 "Service"注入。
模型包含存储模型(Models)和系统模型(ViewModels).
Core.Web是对Web层的扩展,包含MVC和API控制器基类。
显示层
- Web应用程序
内核部分
- 公共类库(Yiim.Common)
- Web扩展实现(Yiim.Core.Web)
应用层:
- 存储接口层(Yiim.Interfaces)
- 存储和存储模型(Yiim.Models)
- 存储实现成(Yiim.Service)
- 系统模型(Yiim.ViewModels)
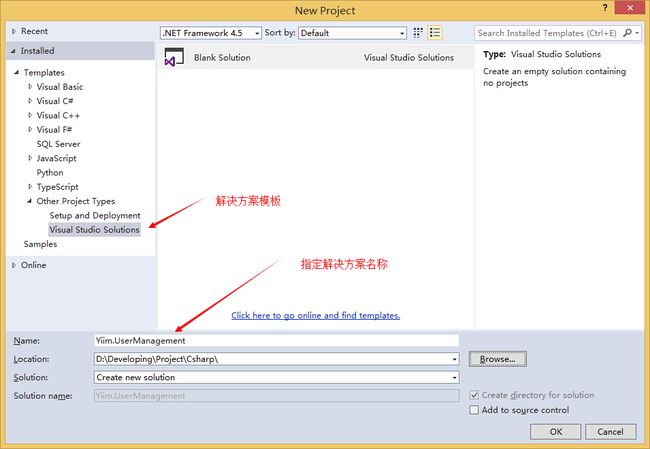
5.2 创建解决方案
5.3 添加Web层项目
显示层 包含.NET MVC,WebAPI两个部分。
.NET MVC主要返回主页面,控制angularjs 的部分视图的输出。
WebAPI主要返回JSON 数据
项目目标我们选择 "ASP.NET MVC 4 Web Application",因为此项目模板已经集成了 MVC 和 API.

项目类型记得选择为 "WebAPI",

创建完成后项目应该是这样的。

但是有些东西我们不需要。删除我们不需要的东西后Yiim.Web项目的最终效果

删除了部分文件和文件夹,并添加 "App" 这个文件夹。"App" 主要用于存放angularjs,jQuery,css,image 等前端资源文件。
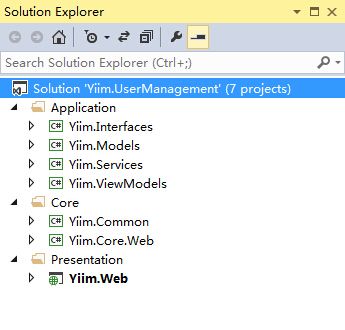
5.4 所有项目创基完毕后
其他类库我们就不在叙述了,按照普通的添加类库即可,项目最终呈现出来的结果是这样的。

5.4 WebAPI 输出类型
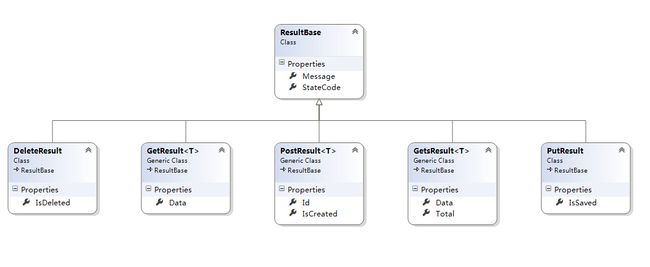
WebAPI 返回给浏览器的都是JSON数据,如果我们仅仅只返回集合(List),模型(Model)。显然不能满足我们的需求。还需定义返回的状态,错误信息。输出方式分别对应http协议动作 “DELETE”,"GET","POST","PUT".的输出类型。
其中Get有两个输出类型:单模型输出(GetResult)和集合模型(GetsResult)输出.
放一张整个WebAPI的输出类型类图:
把定义的输出类型放到 系统模型(Yiim.ViewModels)中