侧滑1
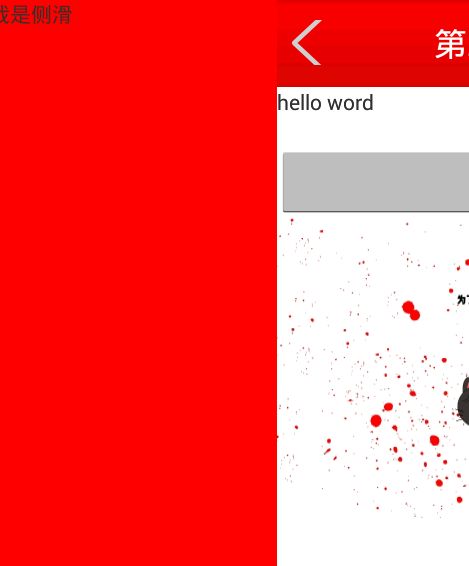
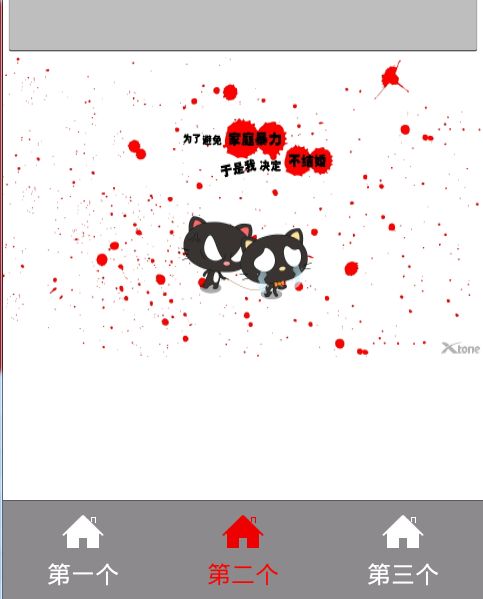
如图是效果图
我用的是SlidingMenu-master框架来实现的
左边的是侧滑界面是一个fragment,右边是一个主界面fragment,在主界面中用的是一个ViewPager来进行切换,自定义个NoScrollViewPager(不能左右划的ViewPager)
如下是主界面的代码
package com.demo.sb.main; import com.demo.sb.mainfram.ContentFragment; import com.demo.sb.mainfram.LeftMenuFragment; import com.demo.suibian.R; import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu; import com.jeremyfeinstein.slidingmenu.lib.app.SlidingFragmentActivity; import android.os.Bundle; import android.support.v4.app.FragmentManager; import android.support.v4.app.FragmentTransaction; import android.view.Window; /** * 主界面 * * @author Administrator * */ public class Activity_Main extends SlidingFragmentActivity { private static final String FRAGMENT_LEFT_MENU = "fragment_left_menu"; private static final String FRAGMENT_CONTENT = "fragment_content"; @Override public void onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.activity_main); setBehindContentView(R.layout.left_menu);// 设置侧边栏 SlidingMenu slidingMenu = getSlidingMenu();// 获取侧边栏对象 // 设置全屏触摸 slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN); int width = getWindowManager().getDefaultDisplay().getWidth(); slidingMenu.setBehindOffset(width * 200 / 500);// 设置预留屏幕的宽度 initFragment(); } /* * 初始化fragment,将fragment的数据填充给布局文件 */ private void initFragment() { FragmentManager fManager = getSupportFragmentManager(); //开启事务 FragmentTransaction transaction = fManager.beginTransaction(); transaction.replace(R.id.fl_left_menu, new LeftMenuFragment(), FRAGMENT_LEFT_MENU); transaction.replace(R.id.fl_content, new ContentFragment(), FRAGMENT_CONTENT); transaction.commit();// 提交事务 } // 获取侧边栏fragment public LeftMenuFragment getLeftMenuFragment() { FragmentManager fm = getSupportFragmentManager(); LeftMenuFragment fragment = (LeftMenuFragment) fm .findFragmentByTag(FRAGMENT_LEFT_MENU); return fragment; } // 获取主页面fragment public ContentFragment getContentFragment() { FragmentManager fm = getSupportFragmentManager(); ContentFragment fragment = (ContentFragment) fm .findFragmentByTag(FRAGMENT_CONTENT); return fragment; } }
R.layout.activity_main
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/fl_content" android:layout_width="match_parent" android:layout_height="match_parent" > </FrameLayout>
R.layout.left_menu
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/fl_left_menu" android:descendantFocusability="blocksDescendants" android:layout_width="match_parent" android:layout_height="match_parent" > </FrameLayout>
package com.demo.sb.mainfram; import java.util.ArrayList; import com.demo.suibian.R; import android.os.Bundle; import android.support.v4.app.Fragment; import android.support.v4.view.PagerAdapter; import android.support.v4.view.ViewPager; import android.support.v4.view.ViewPager.OnPageChangeListener; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.RadioGroup; import android.widget.RadioGroup.OnCheckedChangeListener; public class ContentFragment extends Fragment{ private RadioGroup rg_group; private ViewPager mViewPager; private ArrayList<BasePager> mPagerList; @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { // TODO Auto-generated method stub return inflater.inflate(R.layout.fragment_content, null, false); } @Override public void onActivityCreated(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onActivityCreated(savedInstanceState); rg_group =(RadioGroup)getActivity().findViewById(R.id.rg_group); mViewPager=(ViewPager)getActivity().findViewById(R.id.vp_content); initData(); } private void initData() { // TODO Auto-generated method stub rg_group.check(R.id.rb_one); //初始化3个子页面 mPagerList = new ArrayList<BasePager>(); mPagerList.add(new OnePager(getActivity())); mPagerList.add(new TwoPager(getActivity())); mPagerList.add(new ThreePager(getActivity())); mViewPager.setAdapter(new ContentAdapter()); rg_group.setOnCheckedChangeListener(new OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup arg0, int arg1) { // TODO Auto-generated method stub switch (arg1) { case R.id.rb_one: //mViewPager.setCurrentItem(0) 设置当前的页面 mViewPager.setCurrentItem(0, false);// 去掉切换页面的动画 break; case R.id.rb_two: mViewPager.setCurrentItem(1, false); break; case R.id.rb_three: mViewPager.setCurrentItem(2, false); break; default: break; } } }); mViewPager.setOnPageChangeListener(new OnPageChangeListener() { //获取当前被选中的页面 @Override public void onPageSelected(int arg0) { // TODO Auto-generated method stub mPagerList.get(arg0).initData(); } @Override public void onPageScrolled(int arg0, float arg1, int arg2) { // TODO Auto-generated method stub } @Override public void onPageScrollStateChanged(int arg0) { // TODO Auto-generated method stub } }); mPagerList.get(0).initData();//初始化首页数据 } class ContentAdapter extends PagerAdapter{ @Override public int getCount() { // TODO Auto-generated method stub return mPagerList.size(); } @Override public boolean isViewFromObject(View arg0, Object arg1) { // TODO Auto-generated method stub return arg0 == arg1; } @Override public Object instantiateItem(ViewGroup container, int position) { // TODO Auto-generated method stub BasePager pager = mPagerList.get(position); container.addView(pager.mRootView); //pager.initData();//初始化数据.... 不要放在这初始化数据,否则会预加载下个页面 return pager.mRootView; } @Override public void destroyItem(ViewGroup container, int position, Object object) { // TODO Auto-generated method stub container.removeView((View) object); } } }
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <com.demo.sb.widget.NoScrollViewPager android:id="@+id/vp_content" android:layout_width="wrap_content" android:layout_height="0dp" android:layout_weight="1" /> <RadioGroup android:id="@+id/rg_group" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/bottom_tab_bg" android:orientation="horizontal" > <RadioButton android:id="@+id/rb_one" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_weight="1" android:button="@null" android:drawablePadding="2dp" android:drawableTop="@drawable/btn_tab_home_selector" android:gravity="center" android:padding="3dp" android:text="第一个" android:textColor="@drawable/btn_tab_text_selector" /> <RadioButton android:id="@+id/rb_two" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_weight="1" android:button="@null" android:drawablePadding="2dp" android:drawableTop="@drawable/btn_tab_home_selector" android:gravity="center" android:padding="3dp" android:text="第二个" android:textColor="@drawable/btn_tab_text_selector" /> <RadioButton android:id="@+id/rb_three" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_weight="1" android:button="@null" android:drawablePadding="2dp" android:drawableTop="@drawable/btn_tab_home_selector" android:gravity="center" android:padding="3dp" android:text="第三个" android:textColor="@drawable/btn_tab_text_selector" /> </RadioGroup> </LinearLayout>
package com.demo.sb.mainfram; import com.demo.sb.main.Activity_Main; import com.demo.suibian.R; import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu; import android.app.Activity; import android.view.View; import android.widget.FrameLayout; import android.widget.ImageButton; import android.widget.TextView; /** * 主页面下的3个子页面 * * @author Administrator * */ public class BasePager { public Activity mActivity; public View mRootView;// 布局对象 public TextView tvTitle;// 标题对象 public FrameLayout flContent;// 内容 public ImageButton btnMenu;// 菜单按钮 public BasePager(Activity activity) { mActivity = activity; initView(); } /** * 初始化布局 */ private void initView() { // TODO Auto-generated method stub mRootView = View.inflate(mActivity, R.layout.base_pager, null); tvTitle = (TextView) mRootView.findViewById(R.id.tv_title); flContent = (FrameLayout) mRootView.findViewById(R.id.fl_content); btnMenu = (ImageButton) mRootView.findViewById(R.id.btn_menu); btnMenu.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View arg0) { // TODO Auto-generated method stub toggleSlidingMenu(); } }); } /** * 切换SlidingMenu的状态 * */ protected void toggleSlidingMenu() { // TODO Auto-generated method stub Activity_Main main = (Activity_Main) mActivity; SlidingMenu slidingMenu = main.getSlidingMenu(); slidingMenu.toggle();// 切换状态,显示时隐藏,隐藏时显示 } /** * 初始化数据 */ public void initData() { } /** * 设置侧边栏开启或是关闭 */ public void setSlidingMenuEnable(boolean enable) { Activity_Main main = (Activity_Main) mActivity; SlidingMenu slidingMenu = main.getSlidingMenu(); if (enable) { slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN); } else { slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_NONE); } } }
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/title_red_bg" > <TextView android:id="@+id/tv_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:text="随便写的" android:textColor="#fff" android:textSize="22sp" /> <ImageButton android:id="@+id/btn_menu" android:layout_width="30dp" android:layout_height="30dp" android:contentDescription="@null" android:layout_centerVertical="true" android:layout_marginLeft="5dp" android:background="@null" android:src="@drawable/back" /> </RelativeLayout> <FrameLayout android:id="@+id/fl_content" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" > </FrameLayout> </LinearLayout>
package com.demo.sb.mainfram; import java.util.ArrayList; import com.demo.suibian.R; import com.nostra13.universalimageloader.core.DisplayImageOptions; import com.nostra13.universalimageloader.core.ImageLoader; import com.nostra13.universalimageloader.core.assist.ImageScaleType; import com.nostra13.universalimageloader.core.display.FadeInBitmapDisplayer; import android.app.Activity; import android.graphics.Bitmap; import android.support.v4.view.PagerAdapter; import android.support.v4.view.ViewPager; import android.view.View; import android.view.ViewGroup; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.ImageView; import android.widget.ImageView.ScaleType; import android.widget.Toast; public class TwoPager extends BasePager implements OnClickListener { private Button btn_two_toast; private ViewPager mViewPager; public static final String[] IMAGES = new String[] { "http://image.tianjimedia.com/uploadImages/2012/067/ORQR14KR5DDC.jpg", "http://image.tianjimedia.com/uploadImages/2012/067/X6BEO07U962E.jpg", "http://image.tianjimedia.com/uploadImages/2012/067/F9X84V2ST716.jpg", "http://image.tianjimedia.com/uploadImages/2012/067/RY445ENQ16BH.jpg", "http://image.tianjimedia.com/uploadImages/2012/067/74KAJLN0JL95.jpg", }; private ImageLoader loader; private DisplayImageOptions options; private static final int[] mImageIds = new int[]{R.drawable.a,R.drawable.c,R.drawable.d}; private ArrayList<ImageView> mImageViewList; public TwoPager(Activity activity) { super(activity); // TODO Auto-generated constructor stub } @Override public void initData() { // TODO Auto-generated method stub System.out.println("初始化第二个界面。。。"); loader = ImageLoader.getInstance(); options = new DisplayImageOptions.Builder() .showImageForEmptyUri(R.drawable.ic_empty) .showImageOnFail(R.drawable.ic_error) .resetViewBeforeLoading(true).cacheInMemory(true) .imageScaleType(ImageScaleType.EXACTLY) .bitmapConfig(Bitmap.Config.RGB_565) .displayer(new FadeInBitmapDisplayer(300)).build(); setSlidingMenuEnable(true);// 打开侧边栏 tvTitle.setText("第二个界面"); View view = View.inflate(mActivity, R.layout.twopager, null); flContent.addView(view); btn_two_toast = (Button) view.findViewById(R.id.btn_two_toast); btn_two_toast.setOnClickListener(this); mViewPager = (ViewPager) view.findViewById(R.id.vp_two_viewpager); mViewPager.setAdapter(new ViewAdapter()); //initView(); //mViewPager.setAdapter(new GuideAdapter()); } private void initView(){ mImageViewList = new ArrayList<ImageView>(); for (int i = 0; i < mImageIds.length; i++) { ImageView imageView = new ImageView(mActivity); imageView.setBackgroundResource(mImageIds[i]); mImageViewList.add(imageView); } } @Override public void onClick(View arg0) { // TODO Auto-generated method stub switch (arg0.getId()) { case R.id.btn_two_toast: Toast.makeText(mActivity, "dddddddddd", Toast.LENGTH_SHORT).show(); break; default: break; } } /** * PagerAdapter 的适配器 * * @author Administrator * */ class ViewAdapter extends PagerAdapter { @Override public int getCount() { // TODO Auto-generated method stub return IMAGES.length; } @Override public boolean isViewFromObject(View arg0, Object arg1) { // TODO Auto-generated method stub return arg0 == arg1; } @Override public Object instantiateItem(ViewGroup container, int position) { // TODO Auto-generated method stub System.out.println("dd"); ImageView imageView = new ImageView(mActivity); imageView.setScaleType(ScaleType.FIT_XY); loader.displayImage(IMAGES[position], imageView, options); container.addView(imageView); return imageView; } @Override public void destroyItem(ViewGroup container, int position, Object object) { // TODO Auto-generated method stub container.removeView((View) object); } } /** * * @author Administrator * */ class GuideAdapter extends PagerAdapter{ @Override public int getCount() { // TODO Auto-generated method stub return mImageIds.length; } @Override public boolean isViewFromObject(View arg0, Object arg1) { // TODO Auto-generated method stub return arg0 == arg1; } @Override public Object instantiateItem(ViewGroup container, int position) { // TODO Auto-generated method stub container.addView(mImageViewList.get(position)); return mImageViewList.get(position); } @Override public void destroyItem(ViewGroup container, int position, Object object) { // TODO Auto-generated method stub container.removeView((View) object); } } }
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="hello word" /> <Button android:id="@+id/btn_two_toast" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" /> <RelativeLayout android:layout_width="match_parent" android:layout_height="200dp" > <com.demo.sb.widget.HorizonViewPager android:id="@+id/vp_two_viewpager" android:layout_width="match_parent" android:layout_height="match_parent" /> </RelativeLayout> </LinearLayout>
自定义的ViewPager
package com.demo.sb.widget; import android.content.Context; import android.support.v4.view.ViewPager; import android.util.AttributeSet; import android.view.MotionEvent; /** * 不能左右划的ViewPager * * @author Administrator * */ public class NoScrollViewPager extends ViewPager { public NoScrollViewPager(Context context) { super(context); // TODO Auto-generated constructor stub } public NoScrollViewPager(Context context, AttributeSet attrs) { super(context, attrs); // TODO Auto-generated constructor stub } // 表示事件是否拦截, 返回false表示不拦截, 可以让嵌套在内部的viewpager相应左右划的事件 @Override public boolean onInterceptTouchEvent(MotionEvent arg0) { return false; } /** * 重写onTouchEvent事件,什么都不用做 */ @Override public boolean onTouchEvent(MotionEvent arg0) { return false; } }
package com.demo.sb.widget; import android.content.Context; import android.support.v4.view.ViewPager; import android.util.AttributeSet; import android.view.MotionEvent; /** * 子页签的水平滑动ViewPager,暂时不用 * @author Administrator * */ public class HorizonViewPager extends ViewPager { public HorizonViewPager(Context context) { super(context); // TODO Auto-generated constructor stub } public HorizonViewPager(Context context, AttributeSet attrs) { super(context, attrs); // TODO Auto-generated constructor stub } /** * 事件的分发,请求父控件及祖宗事件是否拦截事件 */ @Override public boolean dispatchTouchEvent(MotionEvent ev) { // TODO Auto-generated method stub if(getCurrentItem() != 0){ getParent().requestDisallowInterceptTouchEvent(true); }else { getParent().requestDisallowInterceptTouchEvent(false); } return super.dispatchTouchEvent(ev); } }