thinkphp ajax 无刷新分页效果的实现
思路:先做出传统分页效果,然后重新复制一份Page.class.php类,对它进行修改,把js中的函数传到page类中,把上一页、下一页、首页、尾页、链接页中的url地址改成js控制的函数,模板页面中用jQuery写一个js函数,里面用ajax把请求发到控制器并返回请求回来的json数据,实现了ajax的无刷新分页效果。
Page.class.php代码(红色代码部分为需要修改的部分,其他的跟原来的类函数一样):
<?php // +---------------------------------------------------------------------- // | ThinkPHP [ WE CAN DO IT JUST THINK IT ] // +---------------------------------------------------------------------- // | Copyright (c) 2006-2014 http://thinkphp.cn All rights reserved. // +---------------------------------------------------------------------- // | Licensed ( http://www.apache.org/licenses/LICENSE-2.0 ) // +---------------------------------------------------------------------- // | Author: 麦当苗儿 <[email protected]> <http://www.zjzit.cn> // +---------------------------------------------------------------------- namespace Home\Clas; class Page{ public $firstRow; // 起始行数 public $listRows; // 列表每页显示行数 public $parameter; // 分页跳转时要带的参数 public $totalRows; // 总行数 public $totalPages; // 分页总页面数 public $rollPage = 11;// 分页栏每页显示的页数 public $lastSuffix = true; // 最后一页是否显示总页数 private $p = 'p'; //分页参数名 private $url = ''; //当前链接URL private $nowPage = 1; // 分页显示定制 private $config = array( 'header' => '<span class="rows">共 %TOTAL_ROW% 条记录</span>', 'prev' => '<<', 'next' => '>>', 'first' => '1...', 'last' => '...%TOTAL_PAGE%', 'theme' => '%FIRST% %UP_PAGE% %LINK_PAGE% %DOWN_PAGE% %END%', ); /** * 架构函数 * @param array $totalRows 总的记录数 * @param array $listRows 每页显示记录数 * @param array $parameter 分页跳转的参数 */ public function __construct($totalRows, $listRows=20, $ajax_func,$parameter = array()) { C('VAR_PAGE') && $this->p = C('VAR_PAGE'); //设置分页参数名称 /* 基础设置 */ $this->totalRows = $totalRows; //设置总记录数 $this->listRows = $listRows; //设置每页显示行数 $this->ajax_func = $ajax_func; $this->parameter = empty($parameter) ? $_GET : $parameter; $this->nowPage = empty($_GET[$this->p]) ? 1 : intval($_GET[$this->p]); $this->nowPage = $this->nowPage>0 ? $this->nowPage : 1; $this->firstRow = $this->listRows * ($this->nowPage - 1); } /** * 定制分页链接设置 * @param string $name 设置名称 * @param string $value 设置值 */ public function setConfig($name,$value) { if(isset($this->config[$name])) { $this->config[$name] = $value; } } /** * 生成链接URL * @param integer $page 页码 * @return string */ private function url($page){ return str_replace(urlencode('[PAGE]'), $page, $this->url); } /** * 组装分页链接 * @return string */ public function show() { if(0 == $this->totalRows) return ''; /* 生成URL */ $this->parameter[$this->p] = '[PAGE]'; $this->url = U(ACTION_NAME, $this->parameter); /* 计算分页信息 */ $this->totalPages = ceil($this->totalRows / $this->listRows); //总页数 if(!empty($this->totalPages) && $this->nowPage > $this->totalPages) { $this->nowPage = $this->totalPages; } /* 计算分页临时变量 */ $now_cool_page = $this->rollPage/2; $now_cool_page_ceil = ceil($now_cool_page); $this->lastSuffix && $this->config['last'] = $this->totalPages; //上一页 $up_row = $this->nowPage - 1; $up_page = $up_row > 0 ? '<a class="prev" href="javascript:'.$this->ajax_func.'('.$up_row.')">' . $this->config['prev'] . '</a>' : ''; //下一页 $down_row = $this->nowPage + 1; $down_page = ($down_row <= $this->totalPages) ? '<a class="next" href="javascript:'.$this->ajax_func.'('.$down_row.')">' . $this->config['next'] . '</a>' : ''; //第一页$down_row $the_first = ''; if($this->totalPages > $this->rollPage && ($this->nowPage - $now_cool_page) >= 1){ $the_first = '<a class="first" href="javascript:'.$this->ajax_func.'(1)">' . $this->config['first'] . '</a>'; } //最后一页 $the_end = ''; if($this->totalPages > $this->rollPage && ($this->nowPage + $now_cool_page) < $this->totalPages){ $the_end = '<a class="end" href="javascript:'.$this->ajax_func.'('.$this->config['last'].')">' . $this->config['last'] . '</a>'; } //数字连接 $link_page = ""; for($i = 1; $i <= $this->rollPage; $i++){ if(($this->nowPage - $now_cool_page) <= 0 ){ $page = $i; }elseif(($this->nowPage + $now_cool_page - 1) >= $this->totalPages){ $page = $this->totalPages - $this->rollPage + $i; }else{ $page = $this->nowPage - $now_cool_page_ceil + $i; } if($page > 0 && $page != $this->nowPage){ if($page <= $this->totalPages){ $link_page .= '<a class="num" href="javascript:'.$this->ajax_func.'('.$page.')">' . $page . '</a>'; }else{ break; } }else{ if($page > 0 && $this->totalPages != 1){ $link_page .= '<span class="current">' . $page . '</span>'; } } } //替换分页内容 $page_str = str_replace( array('%HEADER%', '%NOW_PAGE%', '%UP_PAGE%', '%DOWN_PAGE%', '%FIRST%', '%LINK_PAGE%', '%END%', '%TOTAL_ROW%', '%TOTAL_PAGE%'), array($this->config['header'], $this->nowPage, $up_page, $down_page, $the_first, $link_page, $the_end, $this->totalRows, $this->totalPages), $this->config['theme']); return "<div>{$page_str}</div>"; } }
控制器代码:
public function user(){ $credit = M('user'); $count = $credit->count(); //计算记录数 $limitRows = 5; // 设置每页记录数 $p = new Page($count, $limitRows,"user"); //第三个参数是你需要调用换页的ajax函数名 $limit_value = $p->firstRow . "," . $p->listRows; $data = $credit->limit($limit_value)->select(); // 查询数据 $page = $p->show(); // 产生分页信息,AJAX的连接在此处生成 $this->assign('list',$data); $this->assign('page',$page); $this->display(); } public function ajax(){ $credit = M('user'); $count = $credit->count(); //计算记录数 $limitRows = 5; // 设置每页记录数 $p = new Page($count, $limitRows,"user"); //第三个参数是你需要调用换页的ajax函数名 $limit_value = $p->firstRow . "," . $p->listRows; $data = $credit->limit($limit_value)->select(); // 查询数据 $page = $p->show(); // 产生分页信息,AJAX的连接在此处生成 $data[]=$page;//将分页显示也放到数组里 $jdata=json_encode($data);//将整个数组转换成json编码的数组 $this->ajaxReturn($jdata); }
html代码:
<!DOCTYPE html> <html lang="en"> <head> <title>Ajax无刷新分页</title> <script type="text/javascript" src="__PUBLIC__/js/jquery.js"></script> <script type="text/javascript"> function user(id){ //user函数名 一定要和action中的第三个参数一致上面有 var id = id; $.get('ajax', {'p':id}, function(data){ //用get方法发送信息到ajax方法 var info=eval(data);//将返回的json数据转换成js对象 var s='<table><tr><td>id</td><td>姓名</td></tr>'; for (var i = 0; i <info.length-1; i++) { s+='<tr>'; s+='<td>'+info[i].id+'</td>'; s+='<td>'+info[i].name+'</td>'; s+='</tr>' } s+='</table>'; s+="<div class='pagelist'>"+info[info.length-1]+"</div>"; $('#user').replaceWith("<div id='user' align='center'>"+s+"</div>"); }); } </script> <style> .pagelist{ text-align:center; background:#f1f1f1; padding:7px 0; } .pagelist a{ text-decoration: none; margin:0 5px; border:#6185a2 solid 1px; display:inline-block; padding:2px 6px 1px; line-height:16px; background:#fff; color:#6185a2; } /*点击页码之后改变此点击页码的字体颜色和背景色,span为分页类内部的标签*/ .pagelist span{ margin:0 5px; border:#6185a2 solid 1px; display:inline-block; padding:2px 6px 1px; line-height:16px; color:#fff; background:#6185a2; } </style> </head> <body> <h1 align='center'>AJAX无刷新分页</h1> <div id='user' align='center'> <!--这里的user和下面js中的test要一致--> <table> <tr><td>id</td><td>姓名</td></tr> <volist id='list' name='list'> <!--内容输出--> <tr> <td>{$list.id}</td><td>{$list.name}</td> </tr> </volist> </table> <div class='pagelist'> {$page} <!--分页输出--> </div> </div> </body> </html>
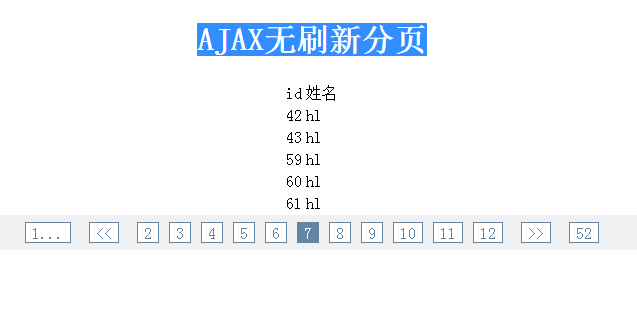
效果图: