【2015上半年总结】js开源组件开发系列索引
js开源组件开发系列一索引
2015.8 by 田想兵 个人网站
从3月份进入新公司以来,时经五个月,我以平均每周1个小组件的速度,已经完成的js组件有22个之余了,已基本上全部用到实际项目中,这些小而简的组件,已能基本支持现在项目中所会遇到的前端功能性需求,所以在这里,把它们列出来,后面可能还会有一些更新:
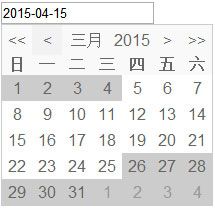
1.日历组件(可多选)
源码git:https://github.com/tianxiangbing/calendar
demo:http://www.lovewebgames.com/jsmodule/calendar.html
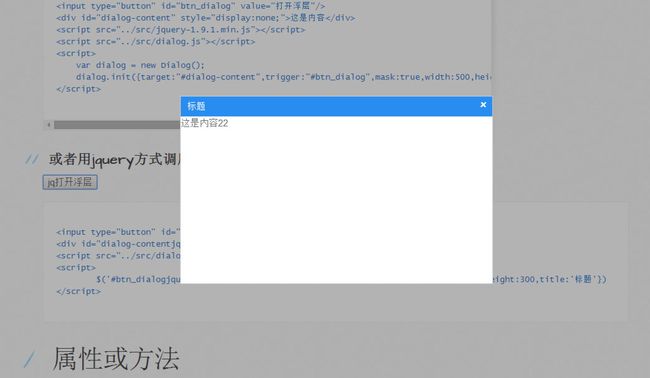
2.dialog对话框弹层
源码git:https://github.com/tianxiangbing/dialog
demo:http://www.lovewebgames.com/jsmodule/dialog.html
3.手机端上传图片
源码git:https://github.com/tianxiangbing/mobile-upload
demo:http://www.lovewebgames.com/jsmodule/mobile-upload.html
4.滚动加载数据(支持移动端)
源码git:https://github.com/tianxiangbing/scroll-load
demo:http://www.lovewebgames.com/jsmodule/scroll-load.html
5.手机端选择地区联动(仿ios)
源码git:https://github.com/tianxiangbing/mobile-select-area
demo:http://www.lovewebgames.com/jsmodule/mobile-select-area.html
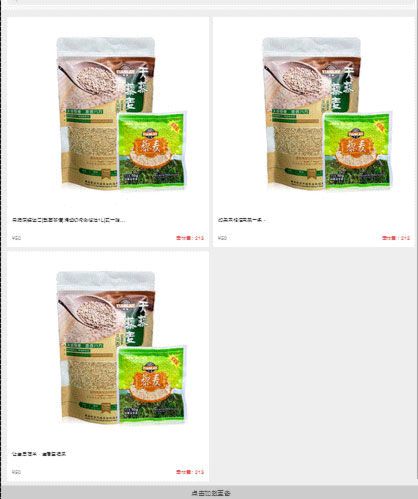
6.手机端照片预览组件(可滑动切换图片)
源码git:https://github.com/tianxiangbing/mobile-photo-preview
demo:http://www.lovewebgames.com/jsmodule/mobile-photo-preview.html
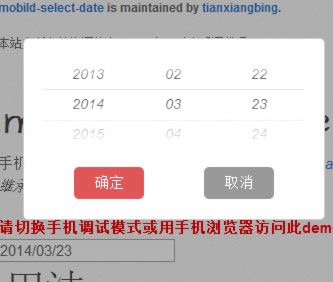
7.手机端日期选择(仿ios效果)
源码git:https://github.com/tianxiangbing/mobile-select-date
demo:http://www.lovewebgames.com/jsmodule/mobile-select-date.html
8.轮播切换图片-支持手机滑动
源码git:https://github.com/tianxiangbing/carousel-image
demo:http://www.lovewebgames.com/jsmodule/carousel-image.html
9.js异步上传文件(iframe pc端)
源码git:https://github.com/tianxiangbing/upload
demo:http://www.lovewebgames.com/jsmodule/upload.html
10.文本输入框计数统计
源码git:https://github.com/tianxiangbing/word-count
demo:http://www.lovewebgames.com/jsmodule/word-count.html
11.图片懒加载
源码git:https://github.com/tianxiangbing/lazy-load
demo:http://www.lovewebgames.com/jsmodule/lazy-load.html
12.图片放大镜(支持移动触屏)
源码git:https://github.com/tianxiangbing/image-zooming
demo:http://www.lovewebgames.com/jsmodule/image-zooming.html
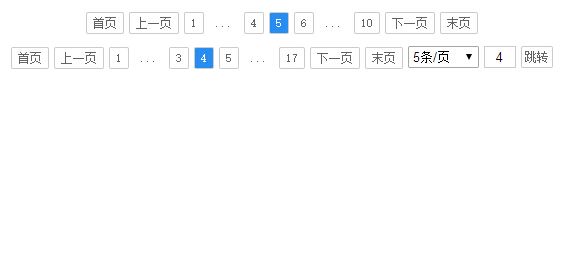
13.ajax分页插件paging
源码git:https://github.com/tianxiangbing/paging
demo:http://www.lovewebgames.com/jsmodule/paging.html
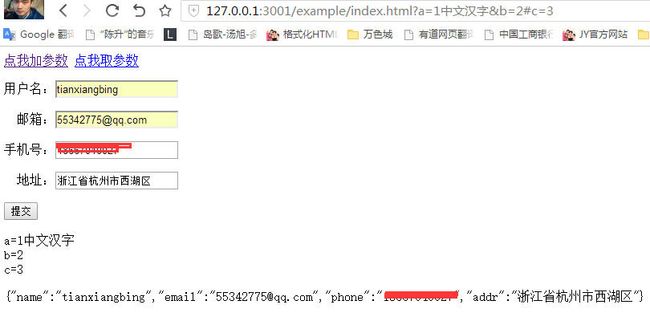
14.获取url参数和form表单json格式
源码git:https://github.com/tianxiangbing/query
demo:http://www.lovewebgames.com/jsmodule/query.html
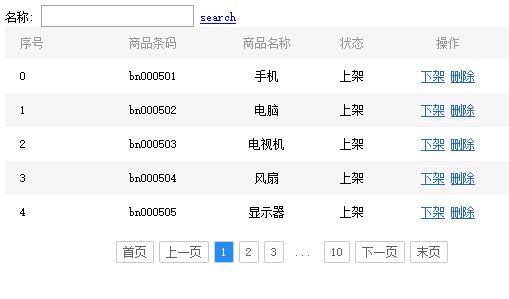
15.table表格渲染组件
源码git:https://github.com/tianxiangbing/table
demo:http://www.lovewebgames.com/jsmodule/table.html
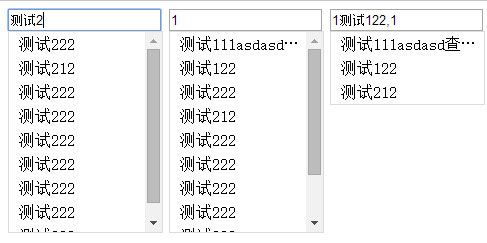
16.自动提示搜索框autosearch
源码git:https://github.com/tianxiangbing/autosearch
demo:http://www.lovewebgames.com/jsmodule/autosearch.html
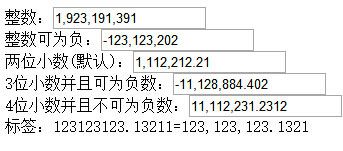
17.输入框数字或金额格式化
源码git:https://github.com/tianxiangbing/format-number
demo:http://www.lovewebgames.com/jsmodule/format-number.html
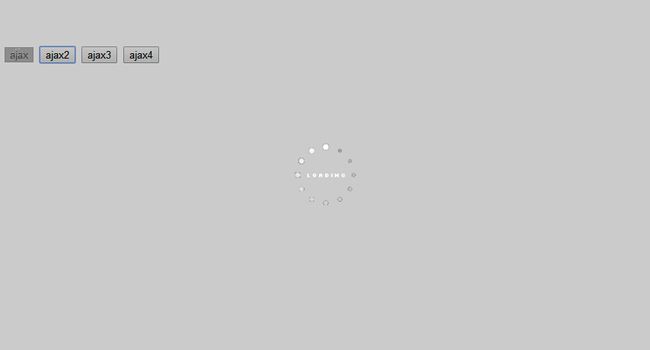
18.ajax请求的扩展(防重复点击加载中)
源码git:https://github.com/tianxiangbing/network
demo:http://www.lovewebgames.com/jsmodule/network.html
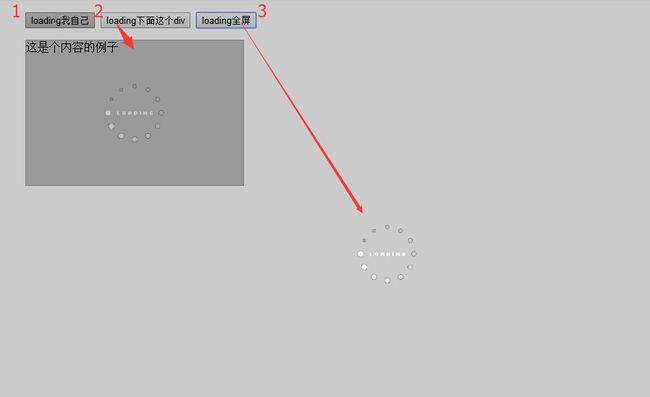
19.loading加载中动画效果
源码git:https://github.com/tianxiangbing/loading
demo:http://www.lovewebgames.com/jsmodule/loading.html
20.tip小提示组件
源码git:https://github.com/tianxiangbing/tip
demo:http://www.lovewebgames.com/jsmodule/tip.html
21.模拟下拉选项框select
源码git:http://www.lovewebgames.com/jsmodule/select.html
demo:http://www.lovewebgames.com/jsmodule/select.html
22.?
说好的22个呢?因为那个实在跟项目无关,是一个Q群屌丝好友,说要做这么个功能,于是我就花时间做了,发现很少用到,所以这里就不提了,如果有兴趣了解的话可以去http://www.lovewebgames.com/jsmodule/click-progress.html这里看下,就是一个血条,然后越点血就涨越多,不点就掉来。多么无趣的东西,所以呢,如果你在项目中遇到了很有意思的功能,自己又弄不出来时,可以找我,如果我觉得好玩,我就做了。但不要私聊我,你懂的,加我Q群5678537或70210212,77813547.