dwz与ztree整合
1、准备工作
DWZ
ZTREE 3.5.19
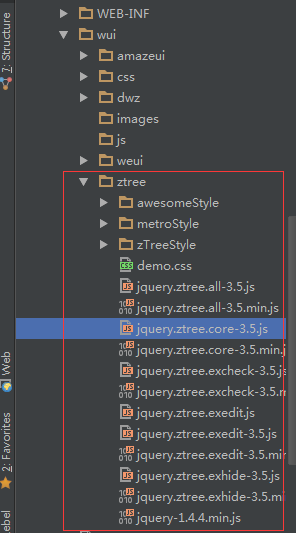
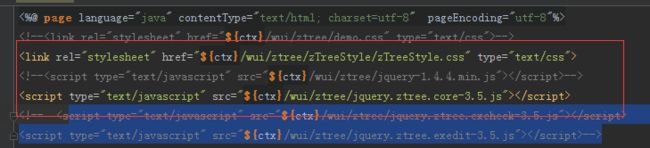
2、引用ztree相关文件
3、jquery.ztree.core-3.5.js有多次需要修改,按如下步骤调整:
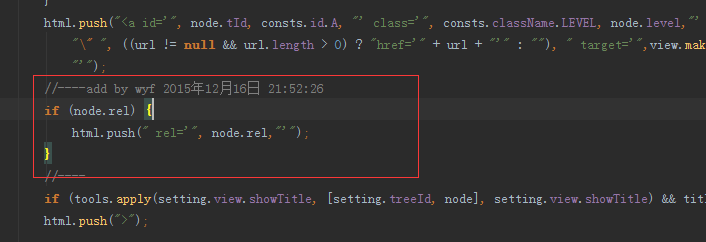
makeDOMNodeNameBefore函数:
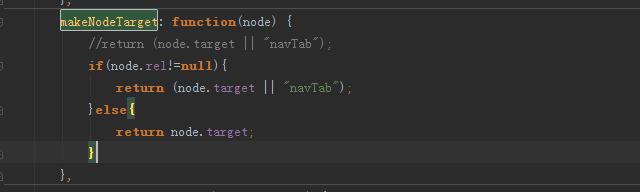
makeNodeTarget函数修改:
添加setNodeRel函数:
setNodeRel: function(setting, node) {
var aObj = $("#" + node.tId + consts.id.A),
rel = treeNode.rel;
if (rel == null || rel.length == 0) {
aObj.removeAttr("rel");
} else {
aObj.attr("rel", rel);
}
}
updateNode函数调用setNodeRel函数
view.setNodeRel(setting, node);
Js代码段:
<!--
var setting = {
data: {
simpleData: {
enable: true
}
},
callback: {
onExpand: zTreeRegisterTarget
}
};
var zNodes = [{ id : 0,
pId : -1,
name : "搜索",
url : "demo/w_alert.html",
target : "navTab",
rel : "sl",
open:true, //设置true就子节点无任何问题
children:[{
id : 1,
pId : 0,
name : "百度",
url : "demo/w_panel.html",
target : "navTab",
rel : "bd",
//open:true,
children:[{
id : 1,
pId : 0,
name : "文库",
url : "demo/w_tabs.html",
target : "navTab",
rel : "wk"
}, {
id : 2,
pId : 0,
name : "地图",
url : "demo/w_dialog.html",
target : "navTab",
rel : "dt"
} ]
}, {
id : 2,
pId : 0,
name : "Google",
url : "http://www.google.com.cn",
target : "navTab",
rel : "gg"
} ]},{
id : -2,
pId : -1,
name : "门户",
url : "http://www.sina.com.cn",
target : "navTab",
rel : "xl"
}];
function zTreeRegisterTarget(event, treeId, treeNode) {
initUI($('#'+treeId));
}
$(document).ready(function(){
$.fn.zTree.init($("#ztreedemo"), setting, zNodes);
});
希望对其他需要进行整合的人有所帮助!