- 【提示词】浅谈GPT等大模型中的Prompt
有梦想的程序星空
深入浅出讲解自然语言处理gptprompt人工智能自然语言处理
Prompt是人工智能(AI)提示词,是一种利用自然语言来指导或激发人工智能模型完成特定任务的方法。在AI语境中,Prompt是一种自然语言输入,通常指的是向模型提出的一个请求或问题,这个请求或问题的形式和内容会影响模型的输出。Promptengineering(提示工程)是一种技术,用于设计和优化用于训练AI模型的Prompt。Prompt技术的基本思想是:通过给模型提供一个或多个提示词或短语,
- #LLM入门|Prompt#2.3_对查询任务进行分类|意图分析_Classification
向日葵花籽儿
LLM入门教程笔记prompt分类数据库
在本章中,我们将重点探讨评估输入任务的重要性,这关乎到整个系统的质量和安全性。在处理不同情况下的多个独立指令集的任务时,首先对查询类型进行分类,并以此为基础确定要使用哪些指令,具有诸多优势。这可以通过定义固定类别和硬编码与处理特定类别任务相关的指令来实现。例如,在构建客户服务助手时,对查询类型进行分类并根据分类确定要使用的指令可能非常关键。具体来说,如果用户要求关闭其账户,那么二级指令可能是添加有
- Anaconda 安装与使用教程
寂然如故
python
Anaconda安装与使用教程目录-[简介](#简介)-[安装Anaconda](#安装anaconda)-[Windows系统](#windows系统)-[macOS系统](#macos系统)-[Linux系统](#linux系统)-[启动AnacondaPrompt(命令行)](#启动anaconda-prompt-命令行)-[创建与管理环境](#创建与管理环境)-[创建环境](#创建环境)-
- conda 中切换python版本
Pipibuibui
pythonconda开发语言linux运维
如何在conda中切换Python版本1.概述在使用conda管理Python环境时,我们可以很方便地切换不同版本的Python。下面我将详细介绍如何在conda中切换Python版本。2.步骤步骤操作1.打开终端或AnacondaPrompt2.查看当前环境中已安装的Python版本condasearch"^python$"3.创建一个新的Python环境condacreate--namenew
- 全面的弹出框提示框插件资源指南
BOBO爱吃菠萝
本文还有配套的精品资源,点击获取简介:在IT领域,用户界面设计中的弹出框和提示框是关键元素,它们能够有效传达信息与引导用户。本资源汇集了多种类型的弹出框和提示框插件,如artDialog、ymprompt4.0、thickbox、poshytip和colortips,提供给开发者在网页或应用程序中实现多样化交互体验的工具。这些插件各有特色,包括自定义样式、拖拽功能、全屏展示、定位提示以及色彩展示等
- Qt | QMessageBox 技巧详解(基础进)
Qt历险记
Qt高级开发工程师qtmicrosoft开发语言messageBox
01、QMessageBox`QMessageBox`是Qt库中的一个用于显示消息框的类。它提供了一种方便的方式来向用户显示信息、警告、错误提示等各种类型的消息。用户可以通过它设置消息的文本、标题、图标以及相关的按钮,如确定、取消、是、否等。`QMessageBox`使得开发者能够以一种简洁直观的方式与用户进行交互,引导用户做出相应的决策或告知用户重要的信息。它在图形用户界面编程中被广泛应用,以增
- python学习——conda install Python库时报PackagesNotFoundError:的错误的解决方案,很实用
_Oak_Tree_
python基础python
安装完成Anaconda之后,我们可以在AnacondaPrompt交互式窗口中通过“condainstall库名称”实现Python库的安装,但是有时候在运用该命令进行安装时会提示PackagesNotFoundError:Thefollowingpackagesarenotavailablefromcurrentchannels:的错误,现在以Pydap库的安装为例,提供在Windows系统下
- 【拥抱AI】浅谈Prompt的书写规范及要点
奔跑草-
人工智能人工智能promptRAGAI编程大模型LLMAIAgent
Prompt是什么?Prompt是一种技术,它通过自然语言处理来引导用户与机器之间的交互。在人工智能领域,Prompt通常用于生成文本,例如对话系统、机器翻译和文本摘要等应用。它也用于训练模型,以使其能够理解和生成人类语言。Prompt的工作原理是通过建立相应的语料库和语义解析模型,将自然语言转换为机器可识别的指令。在大模型时代,Prompt的使用尤为重要,因为它可以帮助模型更好地理解用户的意图并
- 论文翻译:arxiv-2022 Ignore Previous Prompt: Attack Techniques For Language Models
CSPhD-winston-杨帆
论文翻译LLMs-安全prompt语言模型人工智能
IgnorePreviousPrompt:AttackTechniquesForLanguageModelshttps://arxiv.org/pdf/2211.09527忽略之前的提示:针对语言模型的攻击技术文章目录忽略之前的提示:针对语言模型的攻击技术摘要1引言摘要基于Transformer的大型语言模型(LLMs)为大规模面向客户的应用程序中的自然语言任务提供了强大的基础。然而,探索恶意用户
- 2.Python进行对Neo4j 的操作(连接数据库)
铁盒薄荷糖
#Neo4J学习neo4jpython开发语言
Python可以借助Py2neo库完成对Neo4j的操作Windows安装neo4j图数据库及python.py2neo全流程-知乎(zhihu.com)https://zhuanlan.zhihu.com/p/436687958目录1.安装Py2neo库2.连接neo数据库并简单操作3.定义node,并读入数据库1.安装Py2neo库(1)(可选)打开AnacondaPrompt,创建一个新的虚
- 06_Qt对话框QDialog
夏玉林的学习之路
Qt基础知识qt
Qt对话框QDialog基本概念标准对话框自定义消息框模态对话框非模态对话框消息对话框标准文件对话框代码基本概念对话框是GUI程序中不可或缺的组成部分。很多不能或者不适合放入主窗口的功能组件都必须放在对话框中设置。对话框通常会是一个顶层窗口,出现在程序最上层,用于实现短期任务或者简洁的用户交互。Qt中使用QDialog类实现对话框。就像主窗口一样,我们通常会设计一个类继承QDialog。QDial
- 使用命令来指示ChatGLM-6B模型执行各种简单任务
西笑生
大模型ChatGLM-6B
使用命令来指示ChatGLM-6B模型执行各种简单任务flyfish使用命令来指示模型执行各种简单任务,例如“写入”、“分类”、“总结”、“翻译”、“排序”等,从而为各种简单任务设计有效的提示本文主要演示prompt的使用,请忽略输出的正确与否开始frommodelscope.utils.constantimportTasksfrommodelscope.pipelinesimportpipeli
- vnpy1.0版本学习-回测模块
ls13552912394
1、学习vnpy,从vnpy1.0开始。主要是学习回测模块的使用。ctaAlgo回测模块的使用。git的链接官方:官方地址。其中最主要碰到的坑,各种关联包的使用和开始启动py文件的方法。官方的说明文档写的不太清楚。详细还是要看官方的,我只写写我的感受和操作。2、首先talib包是比较难装的,需要使用conda命令,版本和依赖的包太乱了。使用anacondaprompt命令提示行执行如下:conda
- 使用Ananconda prompt创建环境时出现:UnavailableInvalidChannel: HTTP 404 NOT FOUND for channel simple
小新eQ
promptpythonpip
出现以下问题:UnavailableInvalidChannel:HTTP404NOTFOUNDforchannelsimple Thechannelisnotaccessibleorisinvalid.Youwillneedtoadjustyourcondaconfigurationtoproceed.Use`condaconfig--showchannels`toviewyourconfigu
- 1.2 【python】tkinter一个有趣的小项目
手机电脑789
pythonpython
#tk常见的消息框fromtkinter.commondialogimportDialog#图标ERROR="error"INFO="info"QUESTION="question"WARNING="warning"ABORTRETRYIGNORE="abortretryignore"OK="ok"OKCANCEL="okcancel"RETRYCANCEL="retrycancel"YESNO=
- WebView交互架构项目实战(三):多进程WebView使用实践
2401_84433924
交互架构
prompt(“settitle”,JSON.stringify(params))},‘params’:{},‘callback’:function(res){}},}catch(e){alert(‘demo.jserror:’+e);}varreadyEvent=document.createEvent(‘Events’);readyEvent.initEvent(‘JSBridgeReady’
- 百度飞桨paddle安装 包括CUDA,cuDNN,opencv的安装
小甲学长
opencv百度paddlepaddle
conda创建新环境这部分代码均在AnacondaPrompt中写,要求已有Anaconda第一步:创建condacreate--nameyourEnvpython=3.6–name:也可以缩写为【-n】,【yourEnv】是新创建的虚拟环境的名字,创建完,可以装anaconda的目录下找到envs/yourEnv目录python=2.7:是python的版本号。也可以指定为【python=3.6
- 【Tools】Prompt Engineering简介
音乐学家方大刚
工具prompt
摇来摇去摇碎点点的金黄伸手牵来一片梦的霞光南方的小巷推开多情的门窗年轻和我们歌唱摇来摇去摇着温柔的阳光轻轻托起一件梦的衣裳古老的都市每天都改变模样方芳《摇太阳》大模型中的PromptEngineering是指为了提高大模型在特定任务上的表现,通过设计和调整输入的"prompt"(提示信息)的方式进行改进。Prompt在这里指的是输入给模型的初始文本或问题,它可以帮助模型理解任务的要求和上下文。Pr
- The Prompt Report 2
baby_hua
享受读书的乐趣prompt
ThePromptReport提示工程调查报告《ThePromptReport:ASystematicSurveyofPromptingTechniques》主要内容CorePromptingTechniquesTextbasedTechniques:PRISMA流程,58中基于文本的提示技术,提示语术语分类表;MLT:MultilingualTechniques:多语言;MMT:Multimod
- 你真的知道怎么使用ChatGPT吗?100个提升ChatGPT输出质量的中文prompt提示词一定要收藏
玩转科技A
最近这段时间ChatGPT的风实在是太大了,人工智能带给大家的冲击一波又一波,3月27日,根据高盛(GoldmanSachs)研究报告显示,以ChatGPT为代表的生成式AI产品,将对美国和欧洲三分之二工作岗位造成影响(大约3亿个工作岗位)。其中,行政和法律是受影响最大的领域,高盛表示,46%的行政工作和44%的法律工作可以被人工智能替代。体力型职业,例如,建筑、维修、清洁等工作受影响较小。虽然生
- Prompt提示词——常见的Prompt框架
pumpkin84514
AI相关学习prompt
以下是一些常见的Prompt框架,包括它们的原理、功能、使用场景、优缺点以及示例:BROKE框架:原理:BROKE是一个结合了OKR(ObjectivesandKeyResults)方法论的框架,通过提供背景、角色、目标、关键结果(我要什么具体效果试验并调整)和演变步骤来设计高效的Prompt。其中演变步骤有三种方法自由组合a、改进输入:从答案的不足之处着手改进背景B,目标O与关键结果Rb、改进答
- GitHub Copilot使用
pumpkin84514
AI相关学习githubcopilot
本文会用更通俗的语言,并提供更全面的用例和具体操作步骤,帮助你更好地使用Copilot进行代码编写和优化。**GitHubCopilot**GitHubCopilot是一款强大的AI辅助编程工具,通过编写提示词(Prompt)可以引导它生成所需代码。以下是一些具体的方法和技巧,帮助你提升Copilot的使用效果。1.基础用法:用注释生成代码在代码中加入详细的注释是最直接的方式。注释可以描述方法的目
- AI 大模型催生的新职业,提示词工程师是什么?
人工智能-猫猫
人工智能语言模型自然语言处理开源
全方位解析“提示词工程师”。AI大模型技术正以前所未有的速度重塑我们的未来。它们不仅仅是冷冰冰的算法集合,更是拥有无限创造力的智能体。而在这个智能体的背后,有一群关键的角色——提示词工程师(PromptEngineer)。顾名思义,这类人是专门负责设计和优化AI大模型的提示词,以提高模型的响应质量和准确性。他们的工作不仅涉及到技术层面的优化,还涉及到对用户需求的深刻理解和预测。这种工作性质使得提示
- jupyter notebook中rise插件的安装
猫大鸡腿
jupyteridepython
背景:Anacondapowershellprompt(miniconda)中我已经构建好了虚拟环境,安装了jupyter,当我直接运行如下命令:pipinstallRISEjupyter-nbextensioninstallrise--py--sys-prefixjupyter-nbextensionenablerise--py--sys-prefix发生了报错,结果发现是需要先安装jupyte
- 【AI大模型应用开发】【LangChain系列】2. 一文全览LangChain数据连接模块:从文档加载到向量检索RAG,理论+实战+细节
同学小张
大模型python人工智能langchainpython笔记经验分享promptembedding
大家好,我是【同学小张】。持续学习,持续干货输出,关注我,跟我一起学AI大模型技能。本文学习LangChain中的数据连接(Retrieval)模块。该模块提供文档加载、切分,向量存储、检索等操作的封装。最后,结合RAG基本流程、LangChainPrompt模板和输入输出模块,我们将利用LangChain实现RAG的基本流程。文章目录0.模块介绍1.Documentloaders文档加载模块1.
- LLM系列(3):探索大模型RLHF优化之道:DeepSpeed-Chat超快速入门,对齐训练精度提升一步到位
汀、人工智能
LLM工业级落地实践人工智能promptLLM自然语言处理大模型RLHFDeepSpeed
LLM系列(3):探索大模型RLHF优化之道:DeepSpeed-Chat超快速入门,对齐训练精度提升一步到位随着ChatGPT的惊艳表现,各类大模型产品如雨后春笋丛出不穷。作为有一定算法能力的同学一定会想是否可以自己在有限的物理条件下去定制化自己的大模型。学术界对此也进行了一定的研究,如PromptTuning的技术等(不调试原始大模型,只调试相关的Prompt)。最近微软做了一个Deepspe
- 纯干货!快收藏!大模型技术应用架构演进
AI大模型_学习君
架构人工智能ai语言模型gpu算力科技大模型
大模型应用技术架构话不多说,直接上干货,让我们来看看那些隐藏在应用背后,现在大模型都有哪些常用的架构模式,可以为您的企业应用建设提供参考:V1、直接调用大模型这种是最简单的方式,通过prompt给到大模型直接拿到结果。如果只有一个大模型并且用的是别人的公有大模型,那基本上就是大家所说的“套壳”。V2、FunctionCalling调用API无论什么AI大模型,其本身是有局限性的,例如无法获取实时的
- 解锁LLMs的“思考”能力:Chain-of-Thought(CoT) 技术推动复杂推理的新发展
汀、人工智能
LLM技术汇总人工智能大模型COT思维链大模型推理自然语言处理AI大模型
解锁LLMs的“思考”能力:Chain-of-Thought(CoT)技术推动复杂推理的新发展1.简介Chain-of-Thought(CoT)是一种改进的Prompt技术,目的在于提升大模型LLMs在复杂推理任务上的表现,如算术推理(arithmeticreasoning)、常识推理(commonsensereasoning)、符号推理(symbolicreasoning)。起源:CoT技术的概
- 在pycharm中import torch报错找不到torch模块
雀yue
pycharmidepython
1.在AnacondaPrompt中输入condalist,确认存在pytorch。若无,至官网StartLocally|PyTorch安装pytorch(这边应该选conda方式)2.在安装anaconda文件夹下建立代码文件(似乎非必须)3.在setting中更改python解释器,具体步骤为,File–Settings–Project:xxx–ProjectInterpreter–showa
- 第66期 | GPTSecurity周报
云起无垠
GPTSecurityAIGCgpt
GPTSecurity是一个涵盖了前沿学术研究和实践经验分享的社区,集成了生成预训练Transformer(GPT)、人工智能生成内容(AIGC)以及大语言模型(LLM)等安全领域应用的知识。在这里,您可以找到关于GPT/AIGC/LLM最新的研究论文、博客文章、实用的工具和预设指令(Prompts)。现为了更好地知悉近一周的贡献内容,现总结如下。SecurityPapers1.利用高级大语言模型
- windows下源码安装golang
616050468
golang安装golang环境windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1
1. 安装前准备(gcc, gdb, git)
golang在64位系
- redis批量删除带空格的key
bylijinnan
redis
redis批量删除的通常做法:
redis-cli keys "blacklist*" | xargs redis-cli del
上面的命令在key的前后没有空格时是可以的,但有空格就不行了:
$redis-cli keys "blacklist*"
1) "blacklist:12:
[email protected]
- oracle正则表达式的用法
0624chenhong
oracle正则表达式
方括号表达示
方括号表达式
描述
[[:alnum:]]
字母和数字混合的字符
[[:alpha:]]
字母字符
[[:cntrl:]]
控制字符
[[:digit:]]
数字字符
[[:graph:]]
图像字符
[[:lower:]]
小写字母字符
[[:print:]]
打印字符
[[:punct:]]
标点符号字符
[[:space:]]
- 2048源码(核心算法有,缺少几个anctionbar,以后补上)
不懂事的小屁孩
2048
2048游戏基本上有四部分组成,
1:主activity,包含游戏块的16个方格,上面统计分数的模块
2:底下的gridview,监听上下左右的滑动,进行事件处理,
3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字
4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现)
写代码的流程
1:设计游戏的布局,基本是两块,上面是分
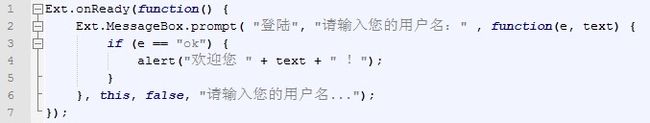
- jquery内部链式调用机理
换个号韩国红果果
JavaScriptjquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象)
function create(type){
var element=document.createElement(type);
//this=element;
- 你订酒店时的每一次点击 背后都是NoSQL和云计算
蓝儿唯美
NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。
云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。
Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou
- java笔记1
a-john
java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。
2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。
3,面向对象程序设计方式的特性:
3.1 万物皆为对象。
- C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)
aijuans
C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。
后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来
- 程序员写代码时就不要管需求了吗?
asia007
程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。
我的技术不是很好,但是就不代
- Activity的四种启动模式
百合不是茶
android栈模式启动Activity的标准模式启动栈顶模式启动单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ;
启动模式xml中配置
<activity android:name=".MainActivity" android:launchMode="standard&quo
- Spring中@Autowired标签与@Resource标签的区别
bijian1013
javaspring@Resource@Autowired@Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。
1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo
- Changes Between SOAP 1.1 and SOAP 1.2
sunjing
ChangesEnableSOAP 1.1SOAP 1.2
JAX-WS
SOAP Version 1.2 Part 0: Primer (Second Edition)
SOAP Version 1.2 Part 1: Messaging Framework (Second Edition)
SOAP Version 1.2 Part 2: Adjuncts (Second Edition)
Which style of WSDL
- 【Hadoop二】Hadoop常用命令
bit1129
hadoop
以Hadoop运行Hadoop自带的wordcount为例,
hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行
Hadoop HDFS相关命令
hadoop fs -ls
列出HDFS文件系统的第一级文件和第一级
- java异常处理(初级)
白糖_
javaDAOspring虚拟机Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。
最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终
- 记录整理-工作问题
braveCS
工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。
2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊
- org.apache.tools.zip实现文件的压缩和解压,支持中文
bylijinnan
apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦)
后改用org.apache.tools.zip
org.apache.tools.zip的使用网上有更简单的例子
下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法
import java.io.BufferedReader;
import java.io.BufferedWrit
- 读书笔记-4
chengxuyuancsdn
读书笔记
1、JSTL 核心标签库标签
2、避免SQL注入
3、字符串逆转方法
4、字符串比较compareTo
5、字符串替换replace
6、分拆字符串
1、JSTL 核心标签库标签共有13个,
学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html
功能上分为4类:
(1)表达式控制标签:out
- [物理与电子]半导体教材的一个小问题
comsci
问题
各种模拟电子和数字电子教材中都有这个词汇-空穴
书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴
我现在回过头翻大学时候的教材,觉得这个
- Flashback Database --闪回数据库
daizj
oracle闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。
在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac
- 简单排序:插入排序
dieslrae
插入排序
public void insertSort(int[] array){
int temp;
for(int i=1;i<array.length;i++){
temp = array[i];
for(int k=i-1;k>=0;k--)
- C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int * p; //等价于 int *p 也等价于 int* p;
int i = 5;
char ch = 'A';
//p = 5; //error
//p = &ch; //error
//p = ch; //error
p = &i; //
- centos下php redis扩展的安装配置3种方法
dcj3sjt126com
redis
方法一
1.下载php redis扩展包 代码如下 复制代码
#wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz
2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要
- 线程池(Executors)
shuizhaosi888
线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦
public interface Executor {
void execute(Runnable command);
}
public class RunMain implements Executor{
@Override
pub
- openstack 快速安装笔记
haoningabc
openstack
前提是要配置好yum源
版本icehouse,操作系统redhat6.5
最简化安装,不要cinder和swift
三个节点
172 control节点keystone glance horizon
173 compute节点nova
173 network节点neutron
control
/etc/sysctl.conf
net.ipv4.ip_forward =
- 从c面向对象的实现理解c++的对象(二)
jimmee
C++面向对象虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。
2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数
3. c++中类的析构函数,就时回收内存(free)
4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。
专门在
- 如何让那个一个div可以拖动
lingfeng520240
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml
- 第10章 高级事件(中)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 计算两个经纬度之间的距离
roadrunners
计算纬度LBS经度距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。
/**
*
* @param longitudeA
* 经度A点
* @param latitudeA
* 纬度A点
* @param longitudeB
*
- 最具争议的10个Java话题
tomcat_oracle
java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。
2、Java 9 即将到来
Oracle早在8月份就发布
- zoj 3826 Hierarchical Notation(模拟)
阿尔萨斯
rar
题目链接:zoj 3826 Hierarchical Notation
题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。
解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情
![]()