自学html-four(css初始化及html语义标签 -> h标签 p标签 img标签 有序列表 无序列表)
一、css初始化
现在我们来做一个简单的测试,测试步骤如下:
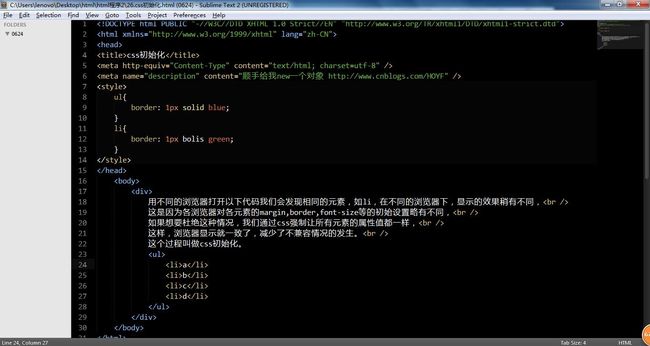
1.编写代码如下:
2.把改程序用不同的浏览器打开我们会发现同一份代码在不同的浏览器中的显示会有略微的差别:
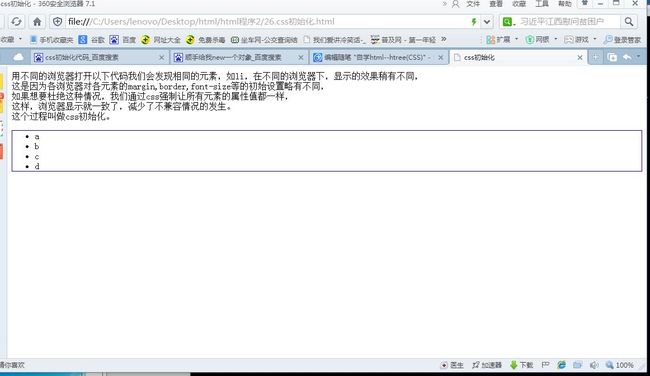
360浏览器下显示效果图:
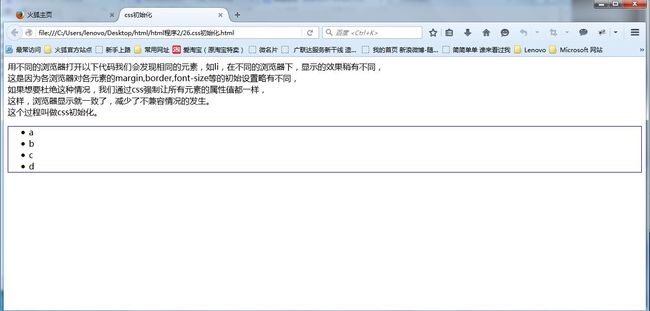
火狐浏览器下显示的效果图:
同一份代码在不同浏览器显示的效果存在差异的原因是:各浏览器对各元素的margin,border,font-size等的初始设置略有不同
解决方法:通过css强制让所有元素的属性值都一样
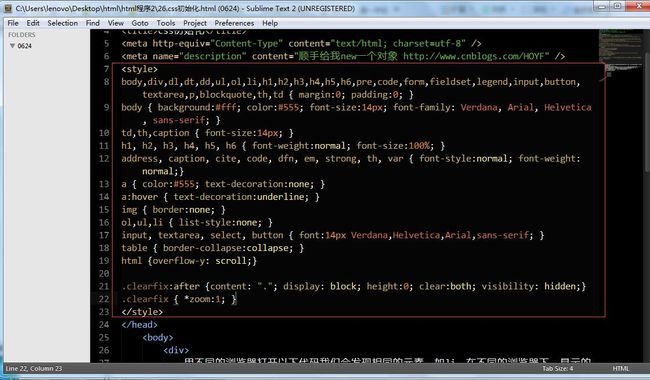
这里提供一段雅虎工程师css初始化代码,直接拷贝到css位置就可以了,body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,button,textarea,p,blockquote,th,td { margin:0; padding:0; }
body { background:#fff; color:#555; font-size:14px; font-family: Verdana, Arial, Helvetica, sans-serif; }
td,th,caption { font-size:14px; }
h1, h2, h3, h4, h5, h6 { font-weight:normal; font-size:100%; }
address, caption, cite, code, dfn, em, strong, th, var { font-style:normal; font-weight:normal;}
a { color:#555; text-decoration:none; }
a:hover { text-decoration:underline; }
img { border:none; }
ol,ul,li { list-style:none; }
input, textarea, select, button { font:14px Verdana,Helvetica,Arial,sans-serif; }
table { border-collapse:collapse; }
html {overflow-y: scroll;}
.clearfix:after {content: "."; display: block; height:0; clear:both; visibility: hidden;}
.clearfix { *zoom:1; }
添加代码位置如图:
最终不管在什么浏览器下打开的效果都会一样了。
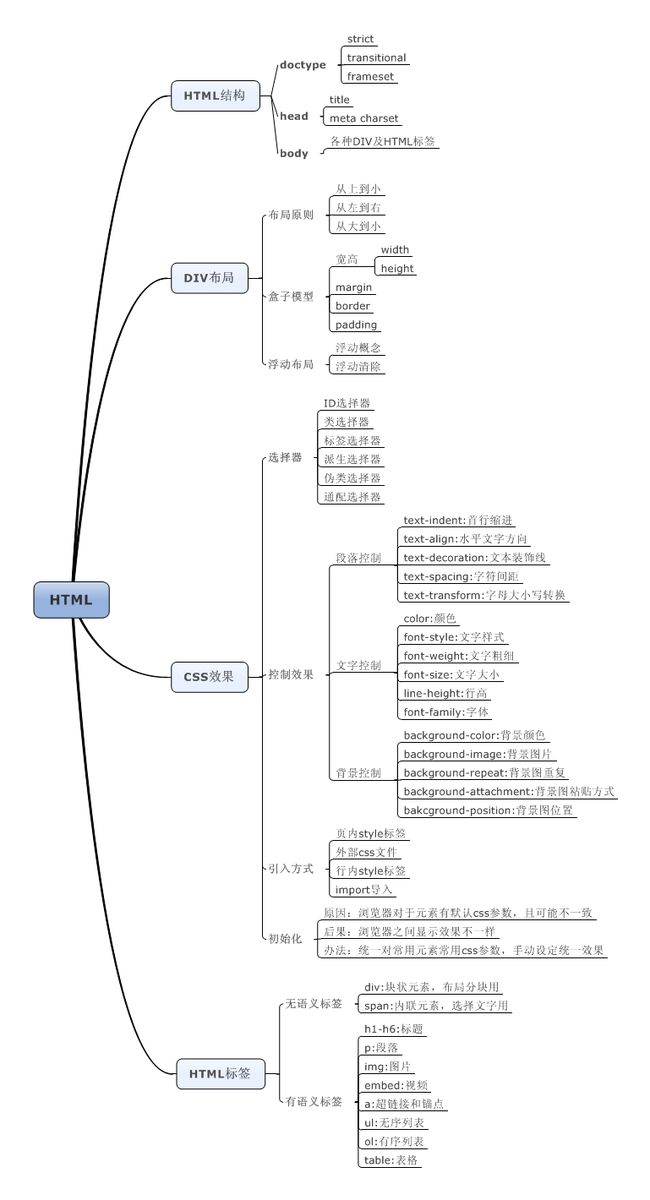
二、html学习思维导图
三、html有语义标签
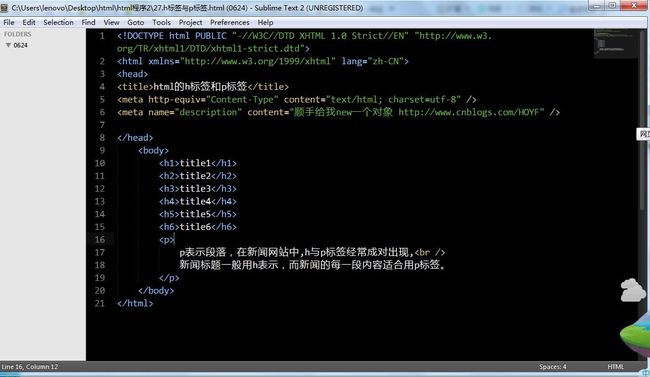
1.html的h标签及p标签
说明:h1-h6标签表示文本的标题,由大到小;p标签表示段落,在新闻网站中,h与p标签经常成对出现
代码如下:
运行效果如下:
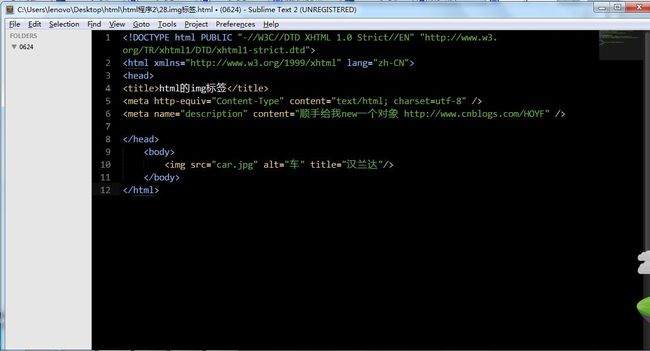
2.img标签
说明:在自学html--three中我们有提到过img布局
<img src="car.jpg" alt="车" title="汉兰达"/>
src="这里填写图片地址:可以是本地地址,可以是网络地址,当是本地地址时,在当前目录的图片直接填写图片名,如果是上一级目录的图片在图片名字前加../"
alt="搜索引擎可以通过这里填写的字符串搜索到改图片,并且当网络不顺畅,加载图片失败是会显示该字符串"
title="这里填的字符串当鼠标放到图片上会显示"
示例代码:
效果图片:
3.img到底是块状还是内联
说明:我们在之前的学习中,知道块状元素会独占一行,内联元素不换行,内联元素不能设置width和height。
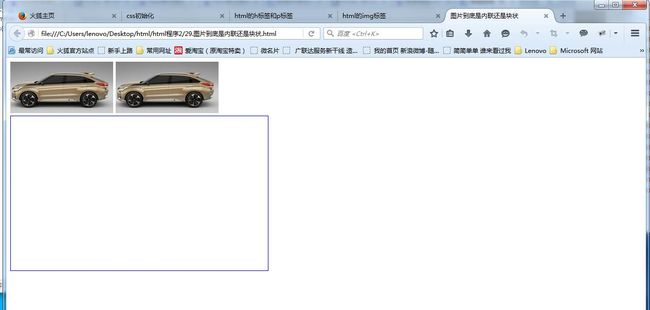
经过我们的测试发现,当你设置两个img时,他们是并排显示的,这属于内联元素的特性;但是当你设置他们的width和height时发现图片会随着我们设置的width和height而改变,这是内联元素没有的特性。我们在图片下加一个div,并且给他蓝色的边框发现div与上面的img存在一点小间隙,这就像我们之前学习的magrin值,而内联元素是没有magrin值得,我们可以设置img的marin会发现没有效果,因为img的本质就是内联元素,是特殊的内联元素(内联替换元素,替换元素是能设置宽和高的),所以不能设置magrin值。
示例代码:
效果图:
4.有序列表【<ol><li>有序1</li></ol>】与无序列表【<ul><li>无序</li></ul>】
直接上示例代码:
直接运行的效果是无序列表(实心圆默认):
查看css手册可以看到由以下这几种风格:
我们通过css控制列表风格:
代码如下:
效果如下:
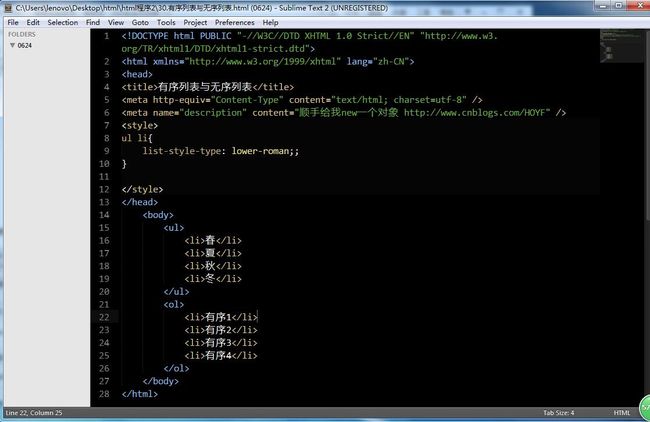
有序列表代码:
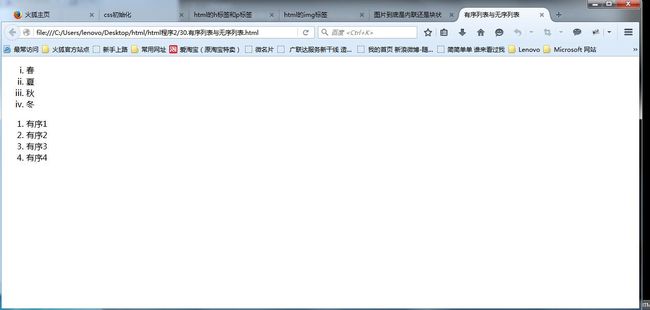
有序列表效果图:
注意:这里值得提的是,我们一般在开发时不管有序还是无序列表我们都会把他设置为nil,改有图片代替,这样做的原因是为了避免用不同浏览器打开程序时导致的差异。
5.整齐表格(table标签)
在html中我们用<table>标签表示表格,<tr>标签表示行,<td>标签表示列。在曾经表格时我们先书写行数,再在相应的行数里添加对于列数,并且标签中需要有内容才能显示。
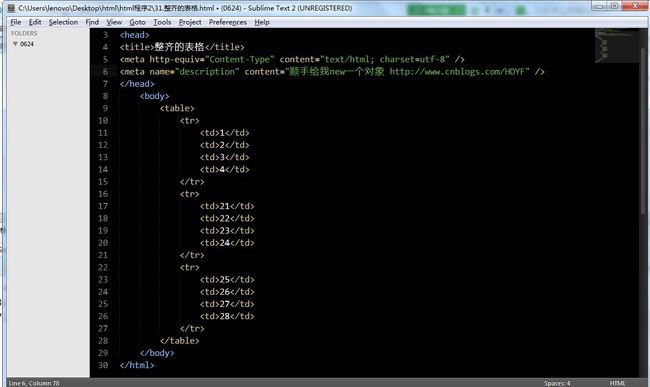
如下图代码:
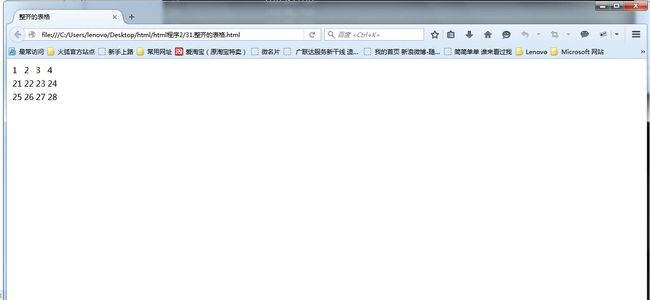
运行以上代码时,我们发现效果是这样的,明显我们所理解的表格不同。其实表格我们是画好的了,只是没有显示出来而已,我们需要用css来控制就可显示出表格了,就像我们之前用div布局时,必须要css设置颜色才能显示出来。
我们用css来控制表格的边为1px 的蓝色实线,会出现以下效果,看到下图我们发现这个表格是分开的一个个小方块。这时我们可以查看css手册,发现表格有个属性border-collapse,它的默认值是separate(边框独立)就是我们看到下图的那种效果,我们设置它的border-collapse属性值为collapse(相邻边合并)就可得到我们通常所需要的表格了,亦可以给它添加一个实际的像素。
最终设置为我们通常理解的表格:
如果我们要合并某项单元格要怎么操作呢?
以上图为例,我们需要把第一行合并为1列,则需把第一行的2,3,4列去掉,并且在第1列加上属性colspan="4",其中的4代表跨越的列数。
<tr>
<td colspan="4">1</td>
</tr>
效果图如下:
假如我们又需要把24、28两个格子合并该怎么办呢?
首先把28删掉,我们知道24跨到28加上本身是跨越了2行,所以我们在24列里加入属性rowspan="2",其中的2就是跨越的行数。
<td rowspan="2">24</td>
效果图如下:
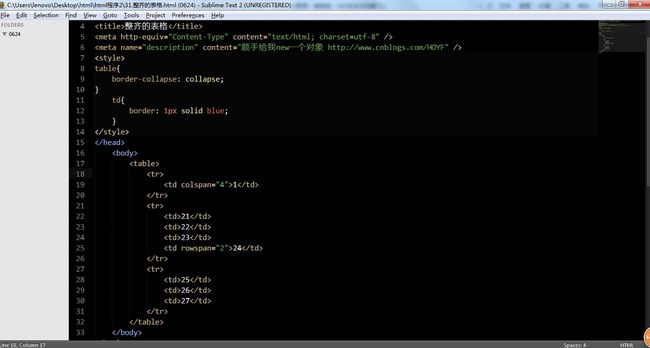
最终代码如下: