第3章(第6讲) 地图基本控制方法
分类:C#、Android; 日期:2016-02-04
一、简介
文件名:Demo05MapControl.cs
简介:介绍平移和缩放地图,双指操作地图,监听地图点击事件
详述:
(1)介绍地图缩放级别、旋转度和俯视度的get和set方法;
(2)监听单击和长按地图事件;
(3)单击、双击和长按地图获取该点的经纬度坐标;
(4)对地图显示内容进行截图,截图保存地址为:/mnt/sdcard/test.png;
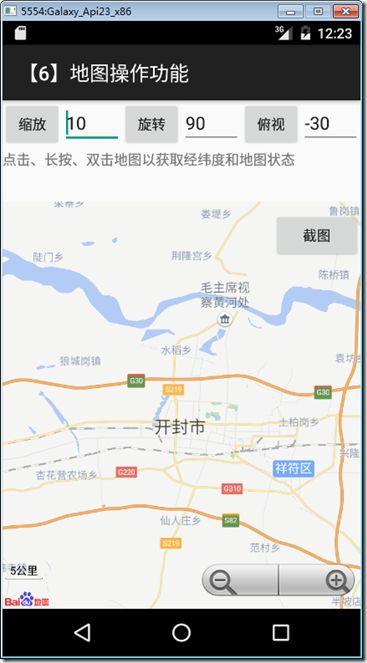
运行截图
在x86模拟器中的运行效果如下:
二、设计步骤
1、添加demo06_mapcontrol.axml
在layout文件夹下添加该文件,将其改为下面的代码:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <LinearLayout android:layout_width="fill_parent" android:layout_height="50dip" android:orientation="horizontal" > <Button android:id="@+id/zoombutton" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="缩放" /> <EditText android:id="@+id/zoomlevel" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="10" /> <Button android:id="@+id/rotatebutton" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="旋转" /> <EditText android:id="@+id/rotateangle" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="90" /> <Button android:id="@+id/overlookbutton" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="俯视" /> <EditText android:id="@+id/overlookangle" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="-30" /> </LinearLayout> <TextView android:id="@+id/state" android:layout_width="fill_parent" android:layout_height="wrap_content" android:lines="3" android:text="点击、长按、双击地图以获取经纬度和地图状态" /> <RelativeLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <com.baidu.mapapi.map.TextureMapView android:id="@+id/bmapView" android:layout_width="fill_parent" android:layout_height="fill_parent" android:clickable="true" /> <Button android:id="@+id/savescreen" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_alignParentTop="true" android:layout_marginTop="10dip" android:text="截图" /> </RelativeLayout> </LinearLayout>
2、添加Demo06MapControl.cs
在SrcSdkDemos文件夹下添加该文件,然后将其内容改为下面的代码:
using Android.App; using Android.Content.PM; using Android.Graphics; using Android.OS; using Android.Widget; using Com.Baidu.Mapapi.Map; using Com.Baidu.Mapapi.Model; using System.IO; namespace BdMapV371Demos.SrcSdkDemos { /// <summary> /// 演示地图缩放,旋转,视角控制 /// </summary> [Activity(Label = "@string/demo_name_control", ConfigurationChanges = ConfigChanges.Orientation | ConfigChanges.KeyboardHidden, ScreenOrientation = ScreenOrientation.Sensor)] public class Demo06MapControl : Activity, BaiduMap.IOnMapClickListener, BaiduMap.IOnMapLongClickListener, BaiduMap.IOnMapDoubleClickListener, BaiduMap.IOnMapStatusChangeListener, BaiduMap.ISnapshotReadyCallback { private TextureMapView mMapView; private BaiduMap mBaiduMap; /// <summary> /// 当前地点击点 /// </summary> private LatLng currentPt; private string touchType; /// <summary> /// 用于显示地图状态的面板 /// </summary> private TextView mStateBar; protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); SetContentView(Resource.Layout.demo06_mapcontrol); mMapView = FindViewById<TextureMapView>(Resource.Id.bmapView); mBaiduMap = mMapView.Map; mBaiduMap.SetMapStatus(MapStatusUpdateFactory.NewLatLng(MainActivity.HeNanUniversity)); mStateBar = FindViewById<TextView>(Resource.Id.state); mBaiduMap.SetOnMapClickListener(this); mBaiduMap.SetOnMapLongClickListener(this); mBaiduMap.SetOnMapDoubleClickListener(this); mBaiduMap.SetOnMapStatusChangeListener(this); var btnZoom = FindViewById<Button>(Resource.Id.zoombutton); btnZoom.Click += delegate { //处理缩放 sdk 缩放级别范围: [3.0, 19.0] EditText t = FindViewById<EditText>(Resource.Id.zoomlevel); try { float zoomLevel = float.Parse(t.Text); MapStatusUpdate u = MapStatusUpdateFactory.ZoomTo(zoomLevel); mBaiduMap.AnimateMapStatus(u); } catch { Toast.MakeText(this, "请输入正确的缩放级别", ToastLength.Short).Show(); } UpdateMapState(); }; var btnRotate = FindViewById<Button>(Resource.Id.rotatebutton); btnRotate.Click += delegate { //处理旋转。旋转角范围:-180~180 , 单位:度,逆时针旋转 EditText t = FindViewById<EditText>(Resource.Id.rotateangle); try { int rotateAngle = int.Parse(t.Text); MapStatus ms = new MapStatus.Builder(mBaiduMap.MapStatus).Rotate(rotateAngle).Build(); MapStatusUpdate u = MapStatusUpdateFactory.NewMapStatus(ms); mBaiduMap.AnimateMapStatus(u); } catch { Toast.MakeText(this, "请输入正确的旋转角度", ToastLength.Short).Show(); } UpdateMapState(); }; var btnOverlook = FindViewById<Button>(Resource.Id.overlookbutton); btnOverlook.Click += delegate { //处理俯视。俯角范围:-45~0, 单位:度 EditText t = FindViewById<EditText>(Resource.Id.overlookangle); try { int overlookAngle = int.Parse(t.Text); MapStatus ms = new MapStatus.Builder(mBaiduMap.MapStatus).Overlook(overlookAngle).Build(); MapStatusUpdate u = MapStatusUpdateFactory.NewMapStatus(ms); mBaiduMap.AnimateMapStatus(u); } catch { Toast.MakeText(this, "请输入正确的俯角", ToastLength.Short).Show(); } UpdateMapState(); }; var btnSaveScreen = FindViewById<Button>(Resource.Id.savescreen); btnSaveScreen.Click += delegate { // 截图(在SnapshotReadyCallback中保存图片到sd卡) mBaiduMap.Snapshot(this); Toast.MakeText(this, "正在截取屏幕图片...", ToastLength.Short).Show(); UpdateMapState(); }; } #region 实现BaiduMap.IOnMapClickListener接口 public void OnMapClick(LatLng p0) { touchType = "单击"; currentPt = p0; UpdateMapState(); } public bool OnMapPoiClick(MapPoi p0) { return false; } #endregion #region 实现BaiduMap.IOnMapLongClickListener接口 public void OnMapLongClick(LatLng p0) { touchType = "长按"; currentPt = p0; UpdateMapState(); } #endregion #region 实现BaiduMap.IOnMapDoubleClickListener接口 public void OnMapDoubleClick(LatLng p0) { touchType = "双击"; currentPt = p0; UpdateMapState(); } #endregion #region 实现BaiduMap.IOnMapStatusChangeListener接口 public void OnMapStatusChange(MapStatus p0) { UpdateMapState(); } public void OnMapStatusChangeFinish(MapStatus p0) { UpdateMapState(); } public void OnMapStatusChangeStart(MapStatus p0) { UpdateMapState(); } #endregion #region 实现BaiduMap.ISnapshotReadyCallback接口 public void OnSnapshotReady(Bitmap p0) { string file = "/mnt/sdcard/test.png"; FileStream outX; try { outX = new FileStream(file, FileMode.Create); if (p0.Compress( Bitmap.CompressFormat.Png, 100, outX)) { outX.Flush(); outX.Close(); } Toast.MakeText(this, "屏幕截图成功,图片保存在: " + file.ToString(), ToastLength.Short).Show(); } catch (FileNotFoundException e) { throw e; } catch (IOException e) { throw e; } } #endregion /// <summary> /// 更新地图状态显示面板 /// </summary> private void UpdateMapState() { if (mStateBar == null) { return; } string state = ""; if (currentPt == null) { state = "点击、长按、双击地图以获取经纬度和地图状态"; } else { state = string.Format(touchType + ",当前经度:{0:f6} 当前纬度:{1:f6}", currentPt.Longitude, currentPt.Latitude); } state += "\n"; MapStatus ms = mBaiduMap.MapStatus; state += string.Format("zoom={0:f2},rotate={1:d},overlook={2:d}", ms.Zoom, (int)ms.Rotate, (int)ms.Overlook); mStateBar.Text = state; } protected override void OnPause() { mMapView.OnPause(); base.OnPause(); } protected override void OnResume() { mMapView.OnResume(); base.OnResume(); } protected override void OnDestroy() { mMapView.OnDestroy(); base.OnDestroy(); } } }
3、修改MainActivity.cs
在MainActivity.cs文件的demos字段定义中添加下面的代码。
//示例6--地图操作功能 new DemoInfo<Activity>(Resource.String.demo_title_control, Resource.String.demo_desc_control, new Demo06MapControl()),
运行观察结果。