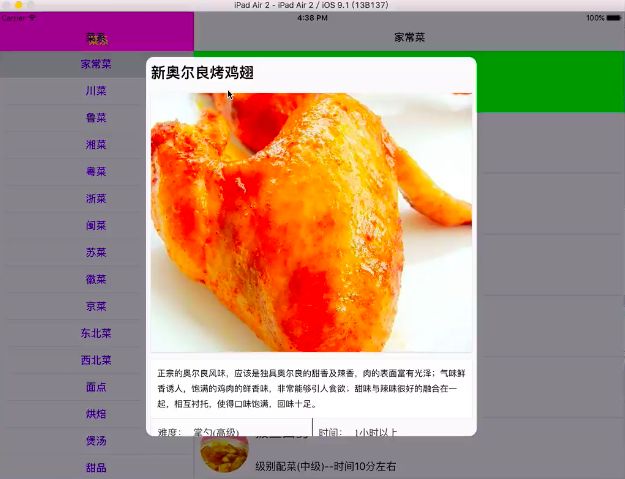
iPad学做菜
项目描述:家常菜、川菜 、鲁菜、东北菜、甜品等各大菜系应有尽有,详细的制作步骤,再也不用为自己不会做饭而烦恼。
主要技术:主界面采用UISplitViewController的结构设计;自定义各大菜系的菜品展示界面cell;分别实现了用通知和代理传值;使用SDWebImage异步下载菜品图片并进行内存和硬盘缓存;使用WebView加载html菜品详细制作步骤;iPad 和 iPhone 的适配。
#import "MasterController.h"
#import "NSObject+CZ.h"
#import "CZFoodType.h"
#import "CZDetailController.h"
@interface CZMasterController ()
@property (nonatomic ,strong) NSArray *foodTypes;
@property (nonatomic ,strong) CZFoodType *foodType;
@property (nonatomic ,strong) NSIndexPath *indexPath;
@end
@implementation CZMasterController
- (NSArray *)foodTypes
{
if (_foodTypes == nil) {
_foodTypes = [CZFoodType objcWithFileName:@"food_types.plist"];
}
return _foodTypes;
}
//1.加载了数据
- (void)viewDidLoad {
[super viewDidLoad];
//设置初始值
self.foodType = self.foodTypes[0];
self.title = @"菜系";
}
- (void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
//先进行设备判断
if ([UIDevice currentDevice].userInterfaceIdiom == UIUserInterfaceIdiomPad) {//ipad
//选中当前显现的这一行
if (self.indexPath == nil) {
self.indexPath = [NSIndexPath indexPathForRow:0 inSection:0];
//默认选中第一行
[self.tableView selectRowAtIndexPath:self.indexPath animated:YES scrollPosition:UITableViewScrollPositionNone];
}else{
[self.tableView selectRowAtIndexPath:self.indexPath animated:YES scrollPosition:UITableViewScrollPositionNone];
}
}
}
#pragma mark - Table view data source
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
#warning Incomplete implementation, return the number of rows
return self.foodTypes.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"foodType"];
if (cell == nil) {
cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"foodType"];
}
CZFoodType *foodType = self.foodTypes[indexPath.row];
cell.textLabel.text = foodType.name;
cell.textLabel.textColor = [UIColor blueColor];
cell.textLabel.textAlignment = NSTextAlignmentCenter;
return cell;
}
//进行传值
//通知
//代理 两者存在关系 两者同时存在的地方 一者为另一者得代理
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
//获取当前模型
CZFoodType *foodType = self.foodTypes[indexPath.row];
//先进行设备判断
if ([UIDevice currentDevice].userInterfaceIdiom == UIUserInterfaceIdiomPad) {//ipad
//先判断是否为同一个模型
if (foodType == self.foodType) {
return;
}
//通知传值
// [[NSNotificationCenter defaultCenter] postNotificationName:@"changeFoods" object:
// foodType];
//代理传值
if ([self.delegate respondsToSelector:@selector(masterController:andFoodType:)]) {
[self.delegate masterController:self andFoodType:foodType];
}
//赋值
self.foodType = foodType;
self.indexPath = indexPath;
}
//////iphone
if ([UIDevice currentDevice].userInterfaceIdiom == UIUserInterfaceIdiomPhone) {//iphone
CZDetailController *vc = [[CZDetailController alloc]init];
vc.foodType = foodType;
[self.navigationController pushViewController:vc animated:YES];
}
NSLog(@"12345678");
}
@end
#import "DetailController.h"
#import "NSObject+CZ.h"
#import "Food.h"
#import "UIImageView+WebCache.h"
#import "CZCell.h"
#import "FoodType.h"
#import "MasterController.h"
#import "ComposeController.h"
@interface DetailController ()<MasterControllerDelegate,UISplitViewControllerDelegate>
@property (nonatomic ,strong) NSArray *foods;
@end
@implementation DetailController
//懒加载
- (NSArray *)foods
{
if (_foods == nil) {
_foods = [CZFood objcWithFileName:@"type_1_foods.plist"];
}
return _foods;
}
- (void)viewDidLoad {
[super viewDidLoad];
//设置行高
self.tableView.rowHeight = 100;
//添加通知
[[NSNotificationCenter defaultCenter]addObserver:self selector:@selector(changeFoods:) name:@"changeFoods" object:nil];
//设置标题
self.title = @"家常菜";
//自动调用代理方法
[self splitViewController:self.splitViewController willChangeToDisplayMode:self.splitViewController.displayMode];
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
#warning Incomplete implementation, return the number of rows
return self.foods.count;
}
//存在问题:图片变大
//解决方法 自定义 cell
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
CZCell *cell = [CZCell cellWithTableView:tableView];
Food *food = self.foods[indexPath.row];
cell.food = food;
UIView *view1 = [[UIView alloc]init];
view1.backgroundColor = [UIColor greenColor];
cell.selectedBackgroundView = view1;
return cell;
}
//接收到通知会来到此方法
- (void)changeFoods:(NSNotification *)not
{
NSLog(@"%@",not);
CZFoodType *foodType = not.object;
//加载对应的 plist 字典转模型 放在数组里面
NSString *path = [NSString stringWithFormat:@"type_%@_foods.plist",foodType.idstr];
_foods = [CZFood objcWithFileName:path];
//设置标题
self.title = foodType.name;
//刷新列表
[self.tableView reloadData];
//自动滚到第一行
NSIndexPath *indexPath = [NSIndexPath indexPathForRow:0 inSection:0];
[self.tableView scrollToRowAtIndexPath:indexPath atScrollPosition:UITableViewScrollPositionTop animated:NO];
}
#pragma mark CZMasterControllerDelegate
- (void)masterController:(CZMasterController *)vc andFoodType:(CZFoodType *)foodType
{
//加载对应的 plist 字典转模型 放在数组里面
NSString *path = [NSString stringWithFormat:@"type_%@_foods.plist",foodType.idstr];
_foods = [CZFood objcWithFileName:path];
//设置标题
self.title = foodType.name;
//刷新列表
[self.tableView reloadData];
//自动滚到第一行
NSIndexPath *indexPath = [NSIndexPath indexPathForRow:0 inSection:0];
[self.tableView scrollToRowAtIndexPath:indexPath atScrollPosition:UITableViewScrollPositionTop animated:NO];
}
//#pragma mark UISplitViewControllerDlegate
- (void)splitViewController:(UISplitViewController *)svc willChangeToDisplayMode:(UISplitViewControllerDisplayMode)displayMode
{
//判断当前的显示样式
/*
UISplitViewControllerDisplayModeAutomatic,
UISplitViewControllerDisplayModePrimaryHidden,
UISplitViewControllerDisplayModeAllVisible,
UISplitViewControllerDisplayModePrimaryOverlay,
*/
if (displayMode == UISplitViewControllerDisplayModePrimaryHidden ) {//主要的隐藏
// svc.displayModeButtonItem.title = @"菜系";
self.navigationItem.leftBarButtonItem = svc.displayModeButtonItem;
}
if (displayMode == UISplitViewControllerDisplayModeAllVisible) {//全部显示
self.navigationItem.leftBarButtonItem = nil;
}
}
//- (void)splitViewController:(UISplitViewController *)svc willHideViewController:(UIViewController *)aViewController withBarButtonItem:(UIBarButtonItem *)barButtonItem forPopoverController:(UIPopoverController *)pc
//{
//
// barButtonItem.title = @"菜系";
//
// self.navigationItem.leftBarButtonItem = barButtonItem;
//}
//
//- (void)splitViewController:(UISplitViewController *)svc willShowViewController:(UIViewController *)aViewController invalidatingBarButtonItem:(UIBarButtonItem *)barButtonItem{
//
//
//
// self.navigationItem.leftBarButtonItem = nil;
//}
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
//0.获取 cell 对应的模型
Food *food = self.foods[indexPath.row];
//1.创建 vc
ComposeController *vc = [[ComposeController alloc]init];
UINavigationController *nav = [[UINavigationController alloc]initWithRootViewController:vc];
//3.传值
vc.food = food;
//2.展示 vc
vc.view.backgroundColor = [UIColor greenColor];
// [self.navigationController pushViewController:vc animated:YES];
nav.modalPresentationStyle = UIModalPresentationFormSheet;
[self presentViewController:nav animated:YES completion:nil];
}
//重写 set方法
- (void)setFoodType:(FoodType *)foodType
{
_foodType = foodType;
//加载对应的 plist 字典转模型 放在数组里面
NSString *path = [NSString stringWithFormat:@"type_%@_foods.plist",foodType.idstr];
_foods = [Food objcWithFileName:path];
//设置标题
self.title = foodType.name;
//刷新列表
[self.tableView reloadData];
}
@end
#import "ComposeController.h"
#import "Food.h"
@interface ComposeController ()
@property (nonatomic ,weak) UIWebView *webView ;
@end
@implementation ComposeController
- (void)loadView
{
UIWebView *webView = [[UIWebView alloc]init];
self.view = webView;
self.webView = webView;
}
- (void)viewDidLoad {
[super viewDidLoad];
//添加 item
self.navigationItem.leftBarButtonItem = [[UIBarButtonItem alloc]initWithTitle:@"back" style:UIBarButtonItemStylePlain target:self action:@selector(back)];
//拼接路径
NSString *name = [NSString stringWithFormat:@"Html/food/%@.html",self.food.idstr];
NSString *path = [[NSBundle mainBundle] pathForResource:name ofType:nil];
//加载
NSURL *url = [NSURL fileURLWithPath:path];
NSURLRequest *request = [[NSURLRequest alloc]initWithURL:url];
[self.webView loadRequest:request];
}
//- (void)setFood:(CZFood *)food
//{
// _food = food;
//
// NSString *name = [NSString stringWithFormat:@"%@.html",self.food.idstr];
//
// NSString *path = [[NSBundle mainBundle] pathForResource:name ofType:nil];
//
// //加载
//
// NSURL *url = [NSURL fileURLWithPath:path];
// NSURLRequest *request = [[NSURLRequest alloc]initWithURL:url];
// [self.webView loadRequest:request];
//
//
//}
- (void)back
{
[self dismissViewControllerAnimated:YES completion:nil];
}
@end
- (void)viewDidLoad {
[super viewDidLoad];
//获取自控制器
UINavigationController *nav1 = self.childViewControllers[0];
MasterController *masterVc = nav1.childViewControllers[0];
UINavigationController *nav2 = self.childViewControllers[1];
DetailController *detailVc = nav2.childViewControllers[0];
masterVc.delegate = detailVc;
self.delegate = detailVc;
}
@end