Gulp安装笔记
前言
总的来说,玩gulp的流程是这样的:
安装nodejs -> 全局安装gulp -> 项目安装gulp以及gulp插件 -> 配置gulpfile.js -> 运行任务
说实在的,我并不是很清楚gulp是干什么的,但是每个人都说好,出于好奇心,忍不住就来研究一下,所以,搞清楚这个流程还是很有必要的。
基本安装
安装gulp之前我们需要安装nodejs的环境,检测能够正常使用npm后,我们用npm对gulp进行一次全局安装
npm install gulp -g
随便在哪个路径下面都可以进行全局安装
安装好了以后我们建立一个test作为项目主路径,然后在cmd里cd到这个路径用npm对gulp进行依赖安装
npm install gulp --save-dev
完事后发现项目路径下多了一个文件夹
说明安装成功了
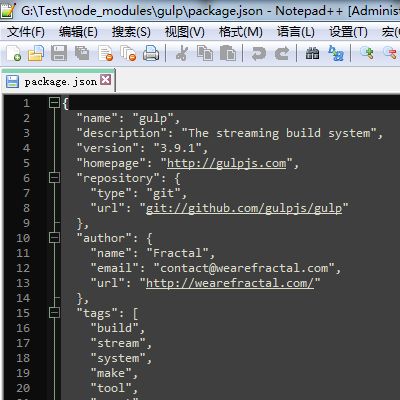
忍不住点进去会发现有一个package.json ,目前我暂时还不知道是干嘛的,只不过看网上很多人说这玩意儿很有用,先看看长什么样子总是好的。
插件安装
要使用gulp就必须使用gulp的插件,以下是我在网上搜索到的gulp插件:
sass的编译(gulp-ruby-sass)
自动添加css前缀(gulp-autoprefixer)
压缩css(gulp-minify-css)
js代码校验(gulp-jshint)
合并js文件(gulp-concat)
压缩js代码(gulp-uglify)
压缩图片(gulp-imagemin)
自动刷新页面(gulp-livereload)
图片缓存,只有图片替换了才压缩(gulp-cache)
更改提醒(gulp-notify)
清除文件(del)
至于怎么安装嘛,还是要靠npm,可以一次性安装多个,module name可以无限累加。
npm install gulp-ruby-sass gulp-autoprefixer gulp-minify-css gulp-jshint gulp-concat gulp-uglify gulp-imagemin gulp-notify gulp-rename gulp-livereload gulp-cache del --save-dev
路径还是在项目路径下
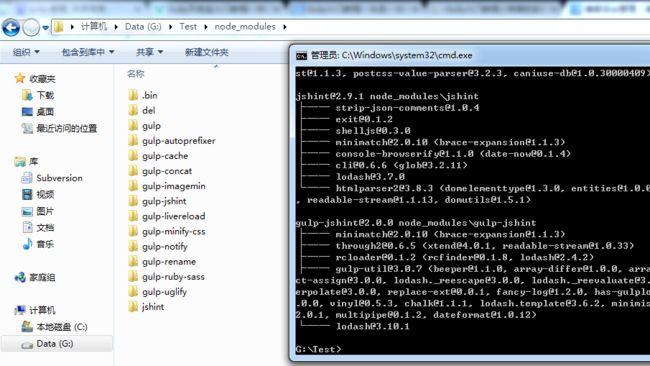
安装完成后会发现在项目下的gulp文件夹多出了许多插件的文件夹
加载插件
插件安装完成了以后就需要使用,使用之前必须先加载,我们使用require的方法来加载。
在此之前我们先要在项目的根路径下建立一个名为gulpfile.js的文件,别问我为什么,我也不知道。
然后我们可以在里面写入我们引用插件的代码,最简单的代码如下:
var gulp = require('gulp'); gulp.task('default', function() { // 将你的默认的任务代码放在这 });
我们把我们刚才安装的插件全都加载进来
var gulp = require('gulp'), sass = require('gulp-ruby-sass'), autoprefixer = require('gulp-autoprefixer'), minifycss = require('gulp-minify-css'), jshint = require('gulp-jshint'), uglify = require('gulp-uglify'), imagemin = require('gulp-imagemin'), rename = require('gulp-rename'), concat = require('gulp-concat'), notify = require('gulp-notify'), cache = require('gulp-cache'), livereload = require('gulp-livereload'), del = require('del');
然后我们在cmd里输入gulp命令,结果如下
这个名为default的task没有做任何事情,具体要做一些压缩之类的操作还得查阅更多的API。
如果想单独执行一个task,就直接输入"gulp <task name>",比如我们想单独执行default这个task就可以这样
gulp default
到这里,我们的gulp环境就部署好了。
附:gulp插件github地址或API地址
sass的编译(gulp-ruby-sass) https://github.com/sindresorhus/gulp-ruby-sass
自动添加css前缀(gulp-autoprefixer) https://github.com/Metrime/gulp-autoprefixer
压缩css(gulp-minify-css) https://github.com/murphydanger/gulp-minify-css
js代码校验(gulp-jshint) https://github.com/spalger/gulp-jshint
合并js文件(gulp-concat) https://github.com/contra/gulp-concat
压缩js代码(gulp-uglify) https://github.com/terinjokes/gulp-uglify
压缩图片(gulp-imagemin) https://github.com/sindresorhus/gulp-imagemin
自动刷新页面(gulp-livereload) https://github.com/vohof/gulp-livereload
图片缓存,只有图片替换了才压缩(gulp-cache) https://github.com/jgable/gulp-cache
更改提醒(gulp-notify) https://github.com/mikaelbr/gulp-notify
清除文件(del) https://www.npmjs.com/package/del
参考文章:
http://markpop.github.io/2014/09/17/Gulp%E5%85%A5%E9%97%A8%E6%95%99%E7%A8%8B/