构建服务端的AMD/CMD模块加载器
本文原文地址:http://trock.lofter.com/post/117023_1208040 。经作者推荐,分享至InfoQ中文站。
引言:
在前端开发领域,相信大家对AMD/CMD规范一定不会陌生,尤其对requireJS、seaJS等模块加载器更是耳熟能详,不少网站目前也正在使用。requireJS、seaJS的出现,极大程度的促进了前端模块化编程方式的发展,前端的代码风格趋近标准化。而两者的共同特点都是运行在浏览器端的模块加载器,可以智能解析模块依赖关系,并自动加载相关模块。而我们今天介绍的是服务端的AMD/CMD模块加载器— styleCombine,一个为前端模块化开发及性能提升而诞生的前端开发神器。
解决的问题:
相信大家对服务端加载器的概念比较陌生,为方便理解,不如我们先看一个最终的效果示例:
某位前端同学使用 AMD 的开发模式写了如下一个html页面:
<html>
…
<body>
<script src=”http://www.1688.com/mod/a.js" ></script>
<script data-sc-amd=”true” src=”http://www.1688.com/mod/b.js" ></script>
</body>
</html>
其中 a.js 是一个普通的 JS 文件,非 AMD 模块。
而 b.js 是一个 AMD 模块,它的内容是:
define(“mod/b”, [“mod/c”], function(c){
console.log(“I am module b”);
})
mod/c.js 也是一个 AMD 模块,它的内容是:
define(“mod/b”, [“mod/c”], function(c){
console.log(“I am module b”);
})
显然,模块 b 依赖于模块 c ,而模块 c 又依赖了模块 d 。这样的一个页面,在页面初始加载时,使用requireJS将会异步加载子模块,算上非 AMD 模块 a.js,一共将产生4个JS加载请求。
而若有了 styleComine,事情将会变得很不一样。前端同学写的 html 源码经由 styleCombine 处理后,自动的转换成了如下格式:
<html>
…
<body>
<script src=”http://www.1688.com/mod/??a.js,b.js,c,js,d.js?_v=9c6b7bc035092416” ></script>
</body>
</html>
很明显,原本需要4个请求才能加载的AMD JS模块,现在全都 combo 在一个url中一次请求完成,性能的提升那是非常自然的事情。
从上面的示例你至少可以认识到:styleCombine 是一个藏身在服务器端的家伙,因为他能直接改变html的输出源码;另外就是它能够自动分析出模块 a 的多层级依赖关系,并自动拼接成 combo URL的形式,使得多个模块的请求被合并为一个。正由于styleCombine有以上两个特性,所以我们称之为服务端的AMD/CMD模块加载器。
styleCombine 拥有的功能:
-
将 HTML 页面上的多个 js/css 请求自动地合并成一个请求,发送给combo服务器。
-
对于入口的 AMD/CMD 模块,能够自动解析出模块的深层依赖关系,并将所依赖文件及页面上的其它 js 文件合并为一个请求发送。
-
对 HTML 页面中每个 js/css 链接都会根据文件内容自动地添加版本号后缀,js/css 内容更新将触发版本号的实时更新,使得浏览器端缓存或 CDN 缓存能够强制失效。
有了这样一个神器,想象一下你可以做什么?
- 模块化、组件化的开发模式可以更彻底(尤其是对内容型页面而言):一个页面的各模板可以任意地拆分,相关的 CSS、JS 文件可以内嵌引用到这个模板中,而当各个模块最终组装为一个页面时,所有的 CSS、JS 都将被自动合并成一个请求。模块化开发爽了,而又不损耗性能!
- 无需进行苦逼的线下打包配置等工作,开发时我们就使用浏览器端的加载器进行调试,而上线了就让 styleCombine 来自动做服务端加载,整个过程对开发者完全透明。
- 静态资源部署 CDN 将成为一件惬意的事,智能更新的时间戳解决了文件缓存问题,妈妈再也不用担心我手工修改时间戳清缓存的苦逼生活了!
实现原理:
styleCombine 的使用可以说对前端开发者完全透明,不必对现有的前后端应用架构做任何修改即可快速享用到 styleCombine 带来的强大功能! 那么它是如何做到的呢?
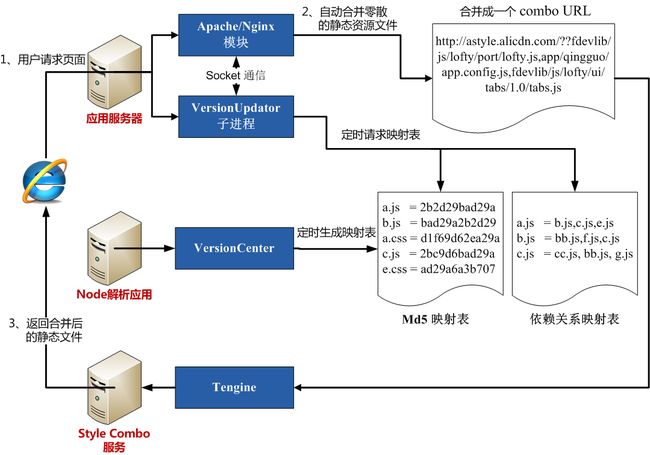
styleCombine 是由以下三部分构成:
-
安装在应用服务器上的 apache/nginx 模块
-
运行在静态资源服务器上的 NodeJS 依赖解析服务 VersionCenter
-
提供样式 combo 服务的 Tengine 服务器
三大模块系统配合完成上述功能:
当用户访问我们的页面时,apache/nginx 模块会负责将应用端(比如Java程序)输出的 html 先进行一次处理,匹配所有的 <script>及<link>标签,对于 AMD/CMD JS 模块则取出子模块的依赖列表。将匹配到的所有<script>或<link>标签,按照标准的 combo service格式,拼接为相应的 combo URL,并加上 md5 时间戳。
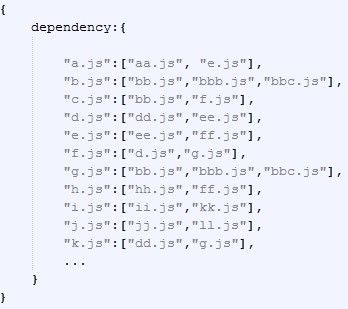
上面流程中的获取 AMD/CMD JS 模块依赖子模块列表的工作显然是不能在用户访问时进行(性能考虑),而是由 NodeJS 服务在线下计算的。那如何计算呢? 只需要遍历代码分支中的每个AMD/CMD JS模块,并让requireJS、seaJS运行在Node环境中,那么这个文件所有被依赖的模块都会被递归的找到,最终形成一个映射表(示意图):
md5 时间戳也是由 NodeJS 服务线下根据每个静态资源文件的内容算出文件自己对于的 md5 值,并最终根据合并的所有文件算一个总的 md5 值来得到的。 任何一个文件内容发生变化,那么 md5 值就会自动更新。也就是说还有一个 url —> md5 码的映射表存在。
apache/nginx 模块就是根据这两张映射表来完成合并逻辑,并最终在服务端完成了AMD/CMD 模块的加载。
在线实例:
目前 styleCombine 已在阿里巴巴中文站各核心业务页面上广泛使用,经历过多次大促的考验,属于比较成熟的解决方案,推广成本很低。
可以研究下这个正在使用 styleCombine 的在线页面:打开 http://quan.1688.com/ 查看下页面的源码,你会发现 JS、CSS 已经是被combo过的。 而若是你打开这个链接再看页面源码 http://quan.1688.com/?_debugMode_=1 就会发现原来在开发状态下页面完全是模块化的,并且 AMD 模块的子模块也被合并进来了。
方案优劣分析:
- 部署成本:styleCombine 系统由三部分组成,需要相互配合方可正常工作。对 nginx 服务器、nodejs 比较熟悉的同学,整体的部署成本不会高,我们后期也会提供更加自动化的部署脚本来简化这一流程。在部署完毕的后续开发流程中,styleCombine 系统对开发者、应用架构是完全透明的,不增加后期维护成本。
- 与浏览器端加载器的优劣比较:实际上两者不是对立的关系,而是相互的配合,服务端的加载器能够完成浏览器端加载器不能完成的一些功能,比如对多层依赖关系的解析并一次性 combo,比如对 JS、CSS 文件内容变化自动更新时间戳的支持等。它更适用于大型网站对性能有着极致化要求的应用场景,并有利于网站长久地保持高性能。
但并非有了服务端的加载器就不需要浏览器端的加载器,比如一些需要异步加载的模块,服务端是无法处理到 html 源码的,所以就需要浏览器端的加载器配合进行,seaJS、requireJS 也都实现了动态 combo 功能(但无法做到多层依赖的一次 combo )。
- 系统目前更适用于多页面应用的场景,对单页应用,由于异步加载的模块较多,目前只能发挥出对页面初始加载时的优化功能。PS:对于这个问题 @前端农民工 提供了一种解决思路,可以把文件依赖列表通过 apache/nginx 模块注入到页面上,这样单页应用也可以在异步加载时一次 combo 获取依赖文件。
结束语:
styleCombine 以创新性的思维实现了前端代码的服务器端加载,对开发者透明,对应用架构几乎无改造成本,而带来的是更彻底的模块化开发方式及应用性能的自动化保障!