Android 自定义控件实现刮刮卡效果 真的就只是刮刮卡么
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/40162163 , 本文出自:【张鸿洋的博客】
很久以前也过一个html5的刮刮卡效果~~上次看到有人写Android的刮刮卡效果~~于是乎产生了本篇博客~~此类例子也比较多了,大家可以百度看看~不过还是通过本例子,带大家发掘一下,里面隐含的知识~
1、Xfermode以及PorterDuff
如果大家还记得,曾经在博客:完美实现图片圆角和圆形 简单介绍过圆角的实现原理也是基于这个。
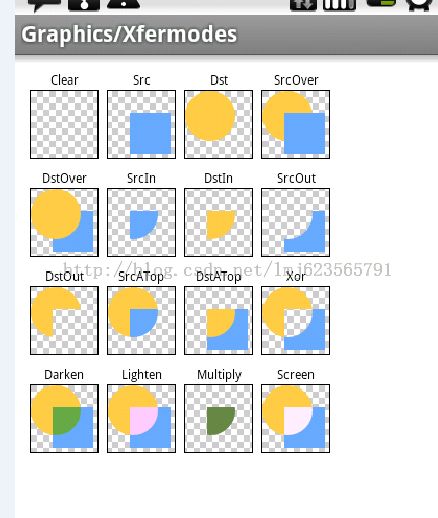
首先我们看一下官方的例子,很好的展示了16种Mode的效果:
注:先绘制的Dst,再绘制的Src。
好了,看了这个图,我来问大家几个问题:
问题1、如果我想实现圆形图片,怎么实现?
答:先绘制我们的图片,然后在上面绘制一个圆,最后生成的效果就是圆形图片;等等,怎么就生成了,请看上面的SrcIn这种模式;
先绘制的Dst,然后设置DstIn,然后绘制Src;最后效果是留下了二者交集且是Dst的部分;下面我们把我们的答案带进去。
先绘制图片,然后设置DstIn,然后绘制圆形;最后效果是留下了二者交集且是图片的部分;嗯,交集是什么,圆形;圆形内容是什么,图片;搜噶,有点感觉了。
----
等等,我还有有个思路,先绘制圆形,然后设置SrcIn,再绘制我们的图片;也能生成我们的圆形图片。我们来看看:
SrcIn最终保留的依然是交集,但是显示为后绘制的,也就是我们的图片,搜噶,这样也可以。
问题2、如果我想实现圆角图片,怎么实现?
答:擦,看了上面的答案,你还没思路么。把绘制圆形,改成绘制圆角矩形。请问你还有什么问的,额,,,木有了。
嗯,把问题1的圆形改成圆角,按照相同的绘制过程就实现了我们的圆角图片了。
问题3、这和我们的刮刮卡有毛线关系?
答:怎么没有关系,,,你先绘制刮奖层,然后设置DST_OUT,然后把用户手触摸的线条绘制上去;用户触摸到刮奖层的部分(交集部分)会被消除,也是就说刮奖层被我们擦掉了~
这不就是刮奖么。等等,奖呢?
奖无非就是文本,或者图片,提前绘制一下,然后在其上绘制刮奖层,设置DST_OUT,然后把用户触摸绘制上去;这样消失以后就能看到背后的奖了~~~对了,现在还有个app叫脱什么妹子衣服,先绘制妹子,然后绘制衣服,然后擦~~这个和刮奖像不像,额,我什么都没说。
搜噶,经过上面的3个问题,大家应该明白了,什么圆角,圆形,刮刮卡,其实原理就这么简单,,,
2、简易画板的实现
我们的刮刮卡需要掌握绘图,当然了这里不要求你有美术天分,会瞎涂鸦就可以了~~
下面开始我们的一个简易的画板,其实就是可以在上面画点线条,当然你也可以签个名,我们的View的叫做GuaGuaKa:
1、初步GuaGuaKa
package com.zhy.view;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
public class GuaGuaKa extends View
{
/**
* 绘制线条的Paint,即用户手指绘制Path
*/
private Paint mOutterPaint = new Paint();
/**
* 记录用户绘制的Path
*/
private Path mPath = new Path();
/**
* 内存中创建的Canvas
*/
private Canvas mCanvas;
/**
* mCanvas绘制内容在其上
*/
private Bitmap mBitmap;
private int mLastX;
private int mLastY;
public GuaGuaKa(Context context)
{
this(context, null);
}
public GuaGuaKa(Context context, AttributeSet attrs)
{
this(context, attrs, 0);
}
public GuaGuaKa(Context context, AttributeSet attrs, int defStyle)
{
super(context, attrs, defStyle);
init();
}
private void init()
{
mPath = new Path();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec)
{
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int width = getMeasuredWidth();
int height = getMeasuredHeight();
// 初始化bitmap
mBitmap = Bitmap.createBitmap(width, height, Config.ARGB_8888);
mCanvas = new Canvas(mBitmap);
// 设置画笔
mOutterPaint.setColor(Color.RED);
mOutterPaint.setAntiAlias(true);
mOutterPaint.setDither(true);
mOutterPaint.setStyle(Paint.Style.STROKE);
mOutterPaint.setStrokeJoin(Paint.Join.ROUND); // 圆角
mOutterPaint.setStrokeCap(Paint.Cap.ROUND); // 圆角
// 设置画笔宽度
mOutterPaint.setStrokeWidth(20);
}
@Override
protected void onDraw(Canvas canvas)
{
drawPath();
canvas.drawBitmap(mBitmap, 0, 0, null);
}
/**
* 绘制线条
*/
private void drawPath()
{
mCanvas.drawPath(mPath, mOutterPaint);
}
@Override
public boolean onTouchEvent(MotionEvent event)
{
int action = event.getAction();
int x = (int) event.getX();
int y = (int) event.getY();
switch (action)
{
case MotionEvent.ACTION_DOWN:
mLastX = x;
mLastY = y;
mPath.moveTo(mLastX, mLastY);
break;
case MotionEvent.ACTION_MOVE:
int dx = Math.abs(x - mLastX);
int dy = Math.abs(y - mLastY);
if (dx > 3 || dy > 3)
mPath.lineTo(x, y);
mLastX = x;
mLastY = y;
break;
}
invalidate();
return true;
}
}
代码量比较少,我们在内存中搞了一个mCanvas,创建了一个mBitmap,然后通过mCanvas使用我们预先设置的mOuterPaint在我们的mBitmap上绘制mPath;
mPath里面的数据怎么搞呢?就是onTouchEvent里面不断的moveTo,lineTo就好了~~代码还是很随意的
最后,注意我们绘制内存上的mBitmap上面,然后我们通过view的canvas,把我们的mBitmap展现。咦,怎么有点双缓冲的感脚。
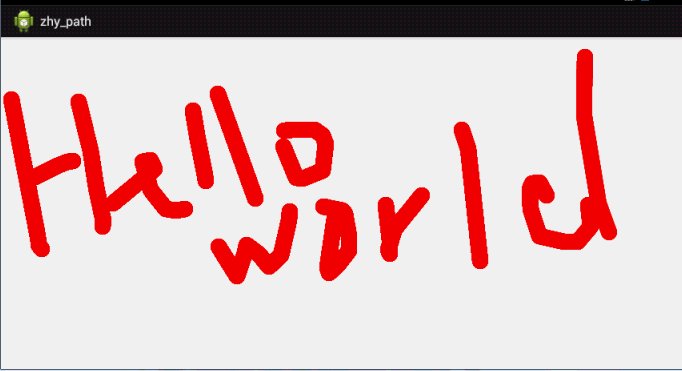
好了,现在你就可以在我们的画板上肆掠了:
下面看布局文件以及运行效果:
2、布局文件及运行效果
布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.zhy.view.GuaGuaKa
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
运行效果:

看到我浑厚的字体没有,等以后写不动程序了,我就去当书法家~
好了,我们的简易画板完成以后,我们开始考虑正题,一步一步逼近我们的刮刮板,现在我们准备这样做,首先在背后绘制一张图片,然后绘制一个遮盖层,然后我们绘画的过程就是擦除遮盖层。
3、擦除的第一次实现
鉴于很多朋友的意见,我决定这次的图片用风景图,远离xxx , 感谢seven提供的图片~
1、绘制遮盖层
其实遮盖层就是一个颜色:
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec)
{
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int width = getMeasuredWidth();
int height = getMeasuredHeight();
// 初始化bitmap
mBitmap = Bitmap.createBitmap(width, height, Config.ARGB_8888);
mCanvas = new Canvas(mBitmap);
setUpOutPaint();
//绘制这改成
mCanvas.drawColor(Color.parseColor("#c0c0c0"));
}
和上面贴的代码就多了最后一行,另外我们的paint的设置抽取出去了~
2、drawPath
文章起初的原理终于要用上了,我们在绘制Path的时候,需要设置一个模式,这里是DST_OUT ,想想有点小激动~
private void drawPath()
{
mOutterPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_OUT));
mCanvas.drawPath(mPath, mOutterPaint);
}
3、onDraw
onDraw里面也要做一点修改
@Override
protected void onDraw(Canvas canvas)
{
canvas.drawBitmap(mBackBitmap, 0, 0, null);
drawPath();
canvas.drawBitmap(mBitmap, 0, 0, null);
}
好了,到此完成,其实就添加了几行代码,就完成了我们简易画板到刮刮卡的转变;
下面看效果:
有没有拨开云雾见天明的感觉~~
到此我们的刮刮卡的原理,以及初步的实现结束了~~还是很简单的~接下来就是后续的完善工作
4、刮刮卡的完善
我们准备把奖项改为字体,将字体绘制在屏幕的中间;
那么直接把上例绘制图片改为绘制字体就行了,不过多了一个绘制字体画笔的设置:
有变化的代码:
private Paint mBackPint = new Paint();
private Rect mTextBound = new Rect();
private String mText = "500,0000,000";
/**
* 初始化canvas的绘制用的画笔
*/
private void setUpBackPaint()
{
mBackPint.setStyle(Style.FILL);
mBackPint.setTextScaleX(2f);
mBackPint.setColor(Color.DKGRAY);
mBackPint.setTextSize(22);
mBackPint.getTextBounds(mText, 0, mText.length(), mTextBound);
}
@Override
protected void onDraw(Canvas canvas)
{
// canvas.drawBitmap(mBackBitmap, 0, 0, null);
//绘制奖项
canvas.drawText(mText, getWidth() / 2 - mTextBound.width() / 2,
getHeight() / 2 + mTextBound.height() / 2, mBackPint);
drawPath();
canvas.drawBitmap(mBitmap, 0, 0, null);
}
下面看看我中了多钱:
好了,到此已经完全实现了,大家按照例子,结合自己需求修改即可,里面所涉及的原理相信已经解释清楚了;对了,差点忘了,刮刮卡一般都有一个功能,当你挂了差不多的时候,涂层会自动清除,下面我们尝试添加该功能。
5、统计刮开区域已占的百分比
我们在ACTION_UP的时候就行计算,首先我们还是给大家灌输下计算的原理,如果大家用心看了,应该知道我们所有的操作基本都在mBitmap,现在我们获得mBItmap上所有的像素点的数据,统计被清除的区域(被清除的像素为0);最后与我们图片的总像素数做个除法元算,就可以拿到我们清除的百分比了;
不过,计算可能会是一个耗时的操作,具体速度跟图片大小有关,所以我们决定使用异步的方式去计算:
/**
* 统计擦除区域任务
*/
private Runnable mRunnable = new Runnable()
{
private int[] mPixels;
@Override
public void run()
{
int w = getWidth();
int h = getHeight();
float wipeArea = 0;
float totalArea = w * h;
Bitmap bitmap = mBitmap;
mPixels = new int[w * h];
/**
* 拿到所有的像素信息
*/
bitmap.getPixels(mPixels, 0, w, 0, 0, w, h);
/**
* 遍历统计擦除的区域
*/
for (int i = 0; i < w; i++)
{
for (int j = 0; j < h; j++)
{
int index = i + j * w;
if (mPixels[index] == 0)
{
wipeArea++;
}
}
}
/**
* 根据所占百分比,进行一些操作
*/
if (wipeArea > 0 && totalArea > 0)
{
int percent = (int) (wipeArea * 100 / totalArea);
Log.e("TAG", percent + "");
if (percent > 70)
{
isComplete = true;
postInvalidate();
}
}
}
};
有了这个任务,我们在ACTION_UP的时候就行调用:
case MotionEvent.ACTION_UP: new Thread(mRunnable).start(); break;注意任务结束,会把一个isComplete设置为true;当为true时,我们直接展现刮奖区
@Override
protected void onDraw(Canvas canvas)
{
drawBackText(canvas);
if (!isComplete)
{
drawPath();
canvas.drawBitmap(mBitmap, 0, 0, null);
}
}
到此刮奖区的计算就结束了。
下面在演示前,我做了一些简单的美化,具体大家到时候看源码就可以。
到此我们的刮刮卡制作就结束了,另外如果大家希望再完善,可以把里面很多常量设置成变量,添加对外的set方法,或者抽取成自定义属性,在布局文件进行定义都可以~~~
有一点需要说明一下,对于我们刮刮卡这个案例,我们布局文件如果宽高设置为wrap_content,也会占满屏幕,主要是因为我觉得刮刮卡这个view没必要wrap_content;但是如果你希望支持wrp_content,可以参考Android 自定义View (一) 。
源码点击下载
---------------------------------------------------------------------------------------------------------
我建了一个QQ群,方便大家交流。群号:55032675
----------------------------------------------------------------------------------------------------------
博主部分视频已经上线,如果你不喜欢枯燥的文本,请猛戳(初录,期待您的支持):
1、高仿微信5.2.1主界面及消息提醒
2、高仿QQ5.0侧滑