民意调查Django实现(二)
我们接着第一讲中的代码编写。在第一小节中,我们完成了基本模型的构造和基本环境的搭建。在这里,我们关注于Django的自动生成的admin站点。
创建admin用户
首先,我们需要创建一个登陆admin站点的用户,运行下面的命令:
python manage.py createsuperuser输入你自己的用户名,邮箱和密码:
Username: bobo
Email address: 897637468@qq.com
Password: *******
Password(again): *******
Superuser created successfully.启动开发服务器
Django的admin站点是默认激活的。我们运行开发服务器来测试一下。
python manage.py runserver然后打开浏览器,输入下面的网址。
http://127.0.0.1:8000/admin浏览器会有这样的输出:
进入admin站点
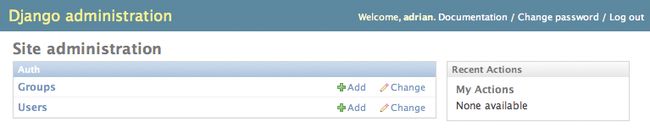
现在,尝试登陆刚刚新建的用户。登陆进入后,会进入这样的界面:
你应该可以看到有一些可编辑内容:groups和users。他们是由django.contrib.auth提供的。
使得poll应用在admin中可修改
但是,我们的poll应用在哪里呢?在admin引导页面中他没有展示出来。
如果想要他展示出来,我们仅仅需要做一件事情:我们需要告诉admin Question对象是一个admin接口。我们需要在polls/admin.py中来完成这件事情。
from django.contrib import admin
from polls.models import Question
admin.site.register(Question)
探索admin的功能
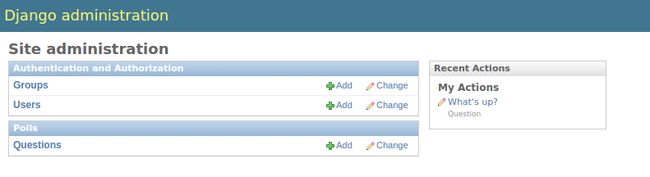
既然我们已经注册了Question,Django就会知道应该在管理索引页面中显示出来。
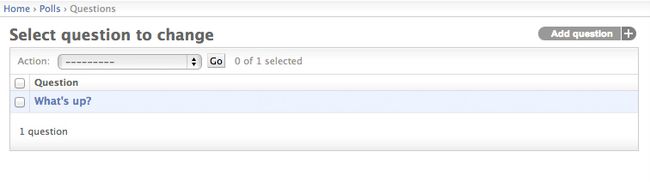
点击”Question”。现在我们就进入了question的”change list”(修改列表)。这个页面显示了在数据库中的所有的question,并且你可以选择某一个question去修改。其中显示的”What’s up”就是我们在第一讲中创建的question。
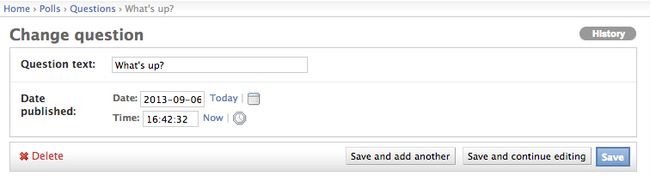
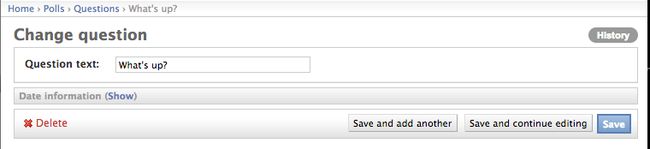
点击”What’s up”,然后编辑他。
下面是需要注意的问题:
- 表格是从Question模型中自动生成的
- 不同的模型的域类型(DateTimeField,CharField)对应的HTML的输入组件。每一个类型都知道如何在Django admin中展示
- 每一个DateTimeField都有对应的JS快捷键。日期对应一个”Today”快捷键和一个日历弹出框,时间对应的”Now”快捷键和一个列出常用时间的弹出框。
页面最下面的部分给了我们几个选项:
- Save - 保存更改并且返回这类对象的change-list
- Save and continue editing - 保存更改并且重新加载该对象的admin页面
- Save and add another - 保存更改并且为该类型对象重新加载一个新的,空的表格
- Delete - 显示一个删除确认页面
如果”Date published”的值和你在第一小节中创建问题的时候的值不一样的话,可能是在TIME_ZONE设置中没有设置正确的值。修改他,并且重新加载页面就会出现正确的值。
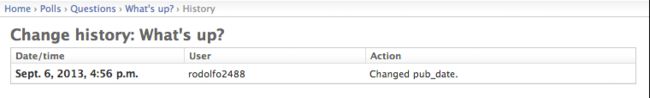
通过点击”Today”和”Now”快捷键来修改”Date published”。然后点击”Save and continue editing”.然后点击位于右上角的”History”。你将会看到通过Django admin对这个对象做出的所有的修改,带有时间戳和做出改变的用户名。
定制admin形式
花几分钟来惊叹一下你不必写的代码。通过admin.site.register(Question)注册Question,Django能够构建一个默认的展现形式。通常情况下,你想要定制一下admin如何展示和工作。你可以在注册你的对象的时候告诉Django下面几个选项。
我们来看看在编辑界面下重新排序一下域,Django会如何展示。使用下面的代码代替admin.site.register(Question):
polls/admin.py
from django.contrib import admin
from polls.models import Question
class QuestionAdmin(admin.ModelAdmin):
fields = ['pub_date', 'question_text']
admin.site.register(Question, QuestionAdmin)我们需要遵循下面的模式 - 创建一个model管理对象,然后将他作为第二参数传递给admin.site.register() - 在任何时候你需要对这个对象修改admin选项的时候。
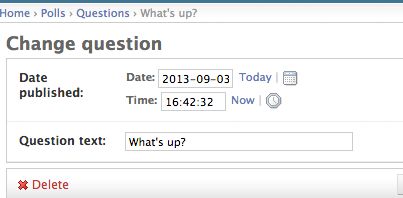
上面的修改使得”Publication date”出现在”Question”前面。
对于仅仅两个域来说,并不是很明显,但是对于拥有非常多域的admin来说,选择一个显示顺序是非常有用的。
说到多个域的形式了,你可能希望将字段分割成字段集合。
from django.contrib import admin
from polls.models import Question
class QuestionAdmin(admin.ModelAdmin):
fieldsets = [
(None, {'fields': ['question_text']}),
('Date information', {'fields': ['pub_date']}),
]
admin.site.register(Question, QuestionAdmin)
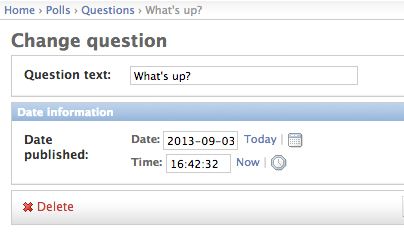
你可以制定任意的HTML类到任何一个字段集合中。Django提供了一个”collapse”类来隐藏显示一个特定的字段集合。对于包含很多条数据的字段来说这是非常有用的。
from django.contrib import admin
from polls.models import Question
class QuestionAdmin(admin.ModelAdmin):
fieldsets = [
(None, {'fields': ['question_text']}),
('Date information', {'fields': ['pub_date'], 'classes': ['collapse']}),
]
admin.site.register(Question, QuestionAdmin)
添加相关对象
现在我们有了Question的管理页面。但是一个Question有若干个Choices,管理页面没有展示出各个选项。
现在我们有两种方式解决这个问题。第一个就是在admin.py中注册Choice,就和Question一样,非常简单:
from django.contrib import admin
from polls.models import Choice, Question
# ...
admin.site.register(Choice)
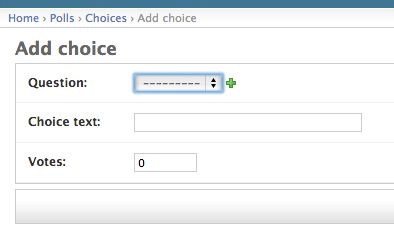
现在”Choice”在Django的管理页面上是可用的选项。点击”Add choice”按钮,就会出现这样的页面:
在表格中,”Question”字段是一个选择框,该选择框包含在数据库中的所有的question条目。Django知道ForeignKey在管理页面中应该是作为一个选项框展现的。在我们的例子中,只有一个question选项。
实际上,向系统中添加Choice对象的这个方法的效率是比较低的。当创建Question的时候直接添加几个Choice的效果会更好。我们来实现这个方法:
我们移除Choice模型的register()函数。然后,编辑Question注册代码:
from django.contrib import admin
from polls.models import Choice, Question
class ChoiceInline(admin.StackedInline):
model = Choice
extra = 3
class QuestionAdmin(admin.ModelAdmin):
fieldsets = [
(None, {'fields': ['question_text']}),
('Date information', {'fields': ['pub_date'], 'classes': ['collapse']}),
]
inlines = [ChoiceInline]
admin.site.register(Question, QuestionAdmin)
这个方法告诉Django: “Choice”对象是在Question管理页面中被编辑的。默认情况下,Django会为3个choice提供足够的字段。
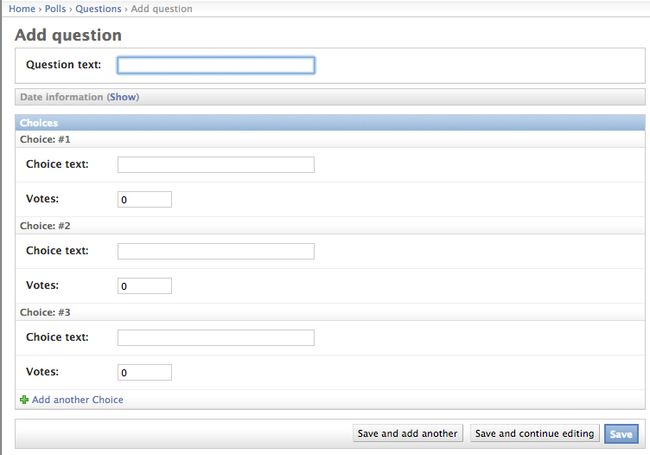
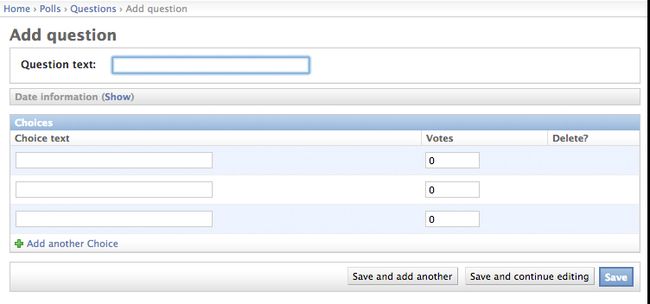
加载”Add question”页面,我们看一下:
他看上去是这样的: 对于相关Choice有三个条目,每次回到已被创建对象的”Change”页面的时候,你就会获得另外三个额外的条目。
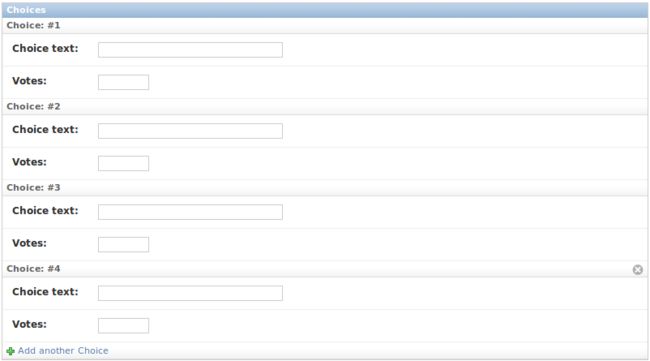
在当前三个条目的最后,你会发现一个”Add another Choice”链接。如果点击他的话,一个新的条目将会被添加。如果你想要移除添加的条目,你可以点击位于右上角的X。注意,你不能移除最初的三个条目。下面展示了一个添加的条目:
有一个小问题:在屏幕上占用了很大的空间来展示相关的choice对象。出于这个原因,Django提供了一个表格的方式来展示内置的相关对象。你仅仅需要修改ChoiceInline声明:
class ChoiceInline(admin.TabularInline):
#...
在TabularInLine模式下,相关的对象会以表格的形式展现出来:
注意,有一个额外的”Delete?”列,该列允许移除使用”Add Another Choice”方式添加的条目。
定制管理更改列表
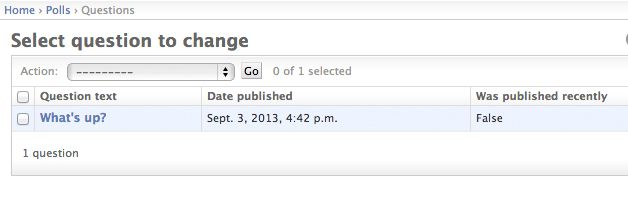
既然Question管理页面看上去是不错的,那么让我们对”change list”页面做一下调整 - 也就是在系统中展示所有question的页面。
看上去是这样的:
默认情况下,Django显示每一个对象的str()(python 3X)或者是unicode()(python 2.7)。但是如果能够展示个别字段也是非常有用的。为了这样做,使用list_display管理选项,这是一个字段名的元组,作为该对象的更改列表页中显示的列:
class QuestionAdmin(admin.ModelAdmin):
# ...
list_display = ('question_text', 'pub_date', 'was_published_recently')
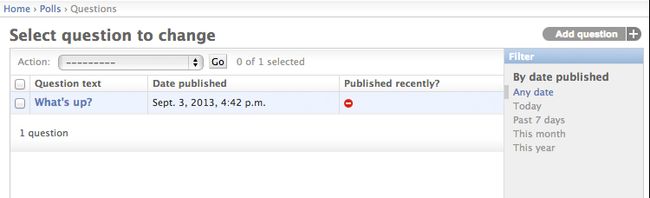
现在,question的更改列表看上去是这样的:
你可以点击列头来排序这些数值 - 除了was_published_recently列头,因为通过一个任意方法的输出进行排序是不支持的。也要注意,was_published_recently列头在默认情况下是函数的名称(下划线由空格代替),并且没一行包含输出的字符串表现形式。
你可以通过给方法指定一些属性来提高表现形式(在polls/models.py文件中),正如下面这样的:
list_filter = ['pub_date']这样就会添加一个”Filter”侧边栏,并且那使得用户可以根据pub_date字段来过滤更改列表。
filter展示的类型依赖于你选择的字段的类型。因为pub_date是一个DateTimeField,Django知道给适当的过滤选项:”Any date”,”Past 7 days”,”This month”,”This year”。
这样的塑造是很好的。下面我们来增加一下搜索能力:
{% block branding %} <h1 id="site-name"><a href="{% url 'admin:index' %}">Polls Administration</a></h1> {% endblock %} 我们使用这个方法来告诉你如何重写模板。在一个实际的项目中,你可以使用django.contrb.admin.AdminSite.site_header属性来使得你的定制化更加简单。
这个模板文件包含了很多文本像{% block branding %}和{{ title }}。{%和{{标签是Django模板语言的一部分。当Django渲染admin/base_site.html的时候,模本语言将会被分析并且生成最终的HTML页面。不必担心你现在不能做任何意义上的模板 - 后面一节将会学习Django模板语言。
注意,任何默认的Django管理模板都能被重写。为了重写模板,仅仅和刚刚处理base_site.html一样操作就行 - 从默认目录中将他复制到你的目录中然后做出修改。
订制admin索引页面
类似的说明,你可能想要订制Django管理索引页面的面貌。
默认情况下,他会按照字母顺序展示所有的在INSTALLED_APPS中注册的app。你可能想要对布局做出重大改变。毕竟,索引页面是管理页面中最重要的页面,他应该使用上去非常方便。
要被订制的模板是admin/index.html(操作方法和刚刚对admin/base_site.html的操作一样)。你会看到它使用一个叫做app_list的模板变量。那个变量包含所有安装的Django app。你可以使用任何你想使用的方式来硬编码链接到指定对象的管理页面,而不是使用他。
好了,这一节先到这里。。。
源码下载