Android绘图机制(二)——自定义View绘制形, 圆形, 三角形, 扇形, 椭圆, 曲线,文字和图片的坐标讲解
Android绘图机制(二)——自定义View绘制形, 圆形, 三角形, 扇形, 椭圆, 曲线,文字和图片的坐标讲解
我们要想画好一些炫酷的View,首先我们得知道怎么去画一些基础的图案,比如矩形,圆形,三角形,多边形等….
新建一个项目
然后我们创建一个listview,每个图案一个Activity,这样看起来是不是很顺眼
<ListView android:id="@+id/listview" android:layout_width="wrap_content" android:layout_height="wrap_content" />编写ListView
private ListView listview;
//item上的数据源
private String[] name = {"矩形", "圆形", "三角形", "扇形", "椭圆", "曲线","文字和图片"};
//listview的adapter
private ArrayAdapter<String>adapter;
private void initView() {
//实例化listview
listview = (ListView) findViewById(R.id.listview);
//实例化数据源
adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, name);
//listview设置adapter
listview.setAdapter(adapter);
//listview设置点击事件
listview.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
//判断点击了第几个
if (id == 0) {
//矩形
startActivity(new Intent(MainActivity.this, RectActivity.class));
} else if (id == 1) {
//圆形
startActivity(new Intent(MainActivity.this, CircleActivity.class));
} else if (id == 2) {
//三角形
startActivity(new Intent(MainActivity.this, TrigonActivity.class));
} else if (id == 3) {
//扇形
startActivity(new Intent(MainActivity.this, SectorActivity.class));
} else if (id == 4) {
//椭圆
startActivity(new Intent(MainActivity.this, OvalActivity.class));
} else if (id == 5) {
//曲线
startActivity(new Intent(MainActivity.this, PathActivity.class));
}else if (id == 6) {
//曲线
startActivity(new Intent(MainActivity.this, TvIvActivity.class));
}
}
});
}效果是这样的
后续可以添加
1.矩形——RectActivity
好的,上面写ListView的代码是不是很简单?拿我们新建一个RectActivity去画点了,首先我们要新建一个RectView继承View
package com.lgl.view.view;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
/** * 矩形 * Created by LGL on 2016/1/7. */
public class RectView extends View {
//无参
public RectView(Context context) {
super(context);
}
//有参
public RectView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 创建画笔
Paint p = new Paint();
//设置实心
p.setStyle(Paint.Style.FILL);
// 设置红色
p.setColor(Color.BLACK);
// 设置画笔的锯齿效果
p.setAntiAlias(true);
//绘制
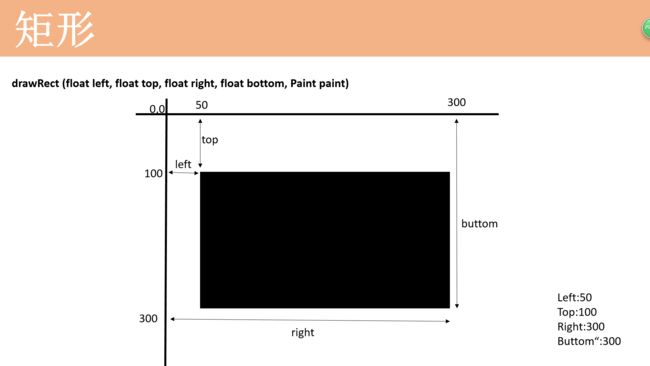
canvas.drawRect(50, 100, 300, 300, p);
}
}
大致的坐标思维
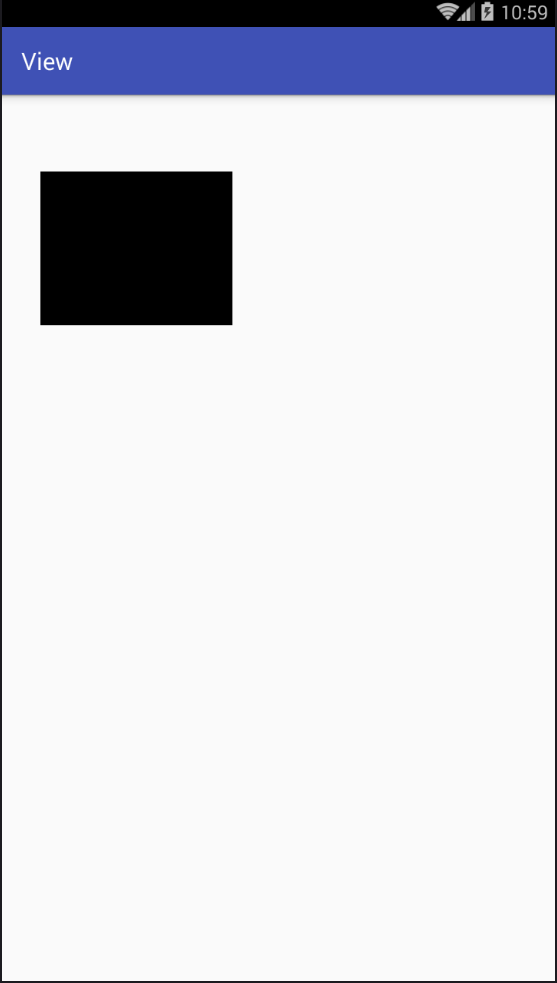
截图
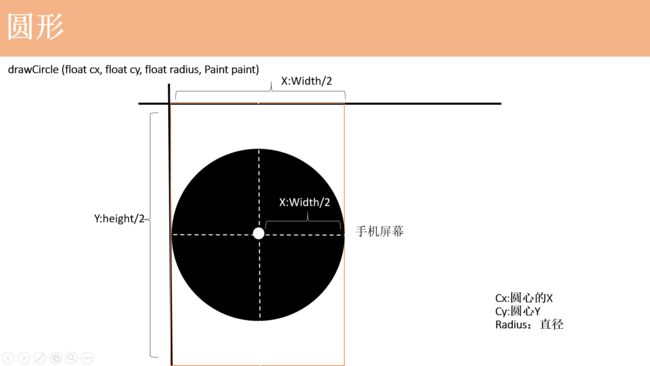
1.圆形——CircleActivity
我们还是新建一个CircleActivity去画点了,首先我们要新建一个CircleView继承View
package com.lgl.view.view;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
import android.view.WindowManager;
/** * 圆 * Created by LGL on 2016/1/7. */
public class CircleView extends View {
int width;
int height;
//无参
public CircleView(Context context) {
super(context);
init();
}
//有参
public CircleView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
private void init() {
//获取屏幕的宽高
//Android绘图机制(一)——自定义View的基础属性和方法里面有讲
WindowManager wm = (WindowManager) getContext()
.getSystemService(Context.WINDOW_SERVICE);
width = wm.getDefaultDisplay().getWidth();
height = wm.getDefaultDisplay().getHeight();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint p = new Paint();
p.setColor(Color.BLACK);
// 设置画笔的锯齿效果
p.setAntiAlias(true);
canvas.drawCircle(width / 2, height / 2, width / 2, p);
}
}
大致的坐标思维
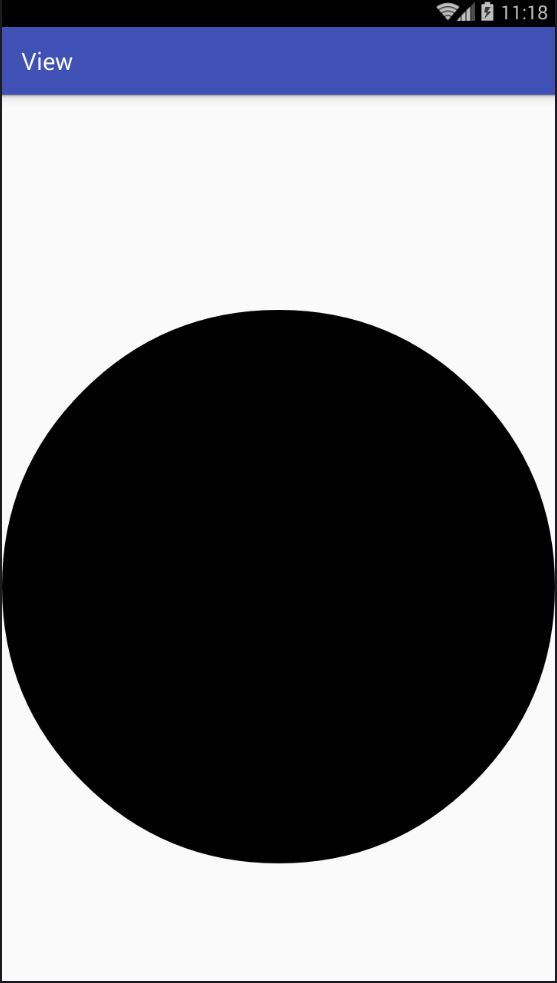
截图
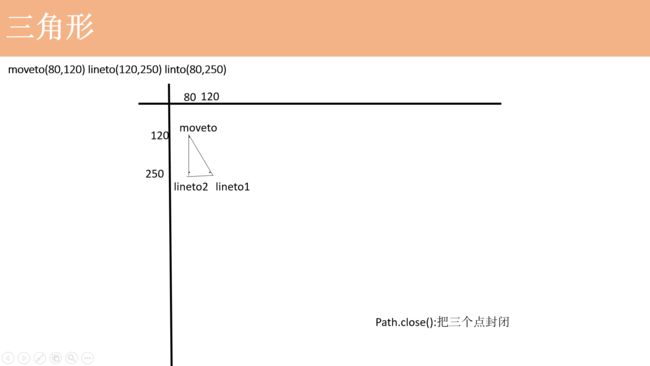
3.三角形——TrigonActivity
我们还是新建一个TrigonActivity去画点了,首先我们要新建一个trigonView继承View
package com.lgl.view.view;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.util.AttributeSet;
import android.view.View;
/** * 三角形 * Created by LGL on 2016/1/7. */
public class TrigonView extends View {
//无参
public TrigonView(Context context) {
super(context);
}
//有参
public TrigonView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint p = new Paint();
p.setColor(Color.BLACK);
//实例化路径
Path path = new Path();
path.moveTo(80, 200);// 此点为多边形的起点
path.lineTo(120, 250);
path.lineTo(80, 250);
path.close(); // 使这些点构成封闭的多边形
canvas.drawPath(path, p);
}
}
大致的坐标思维
截图
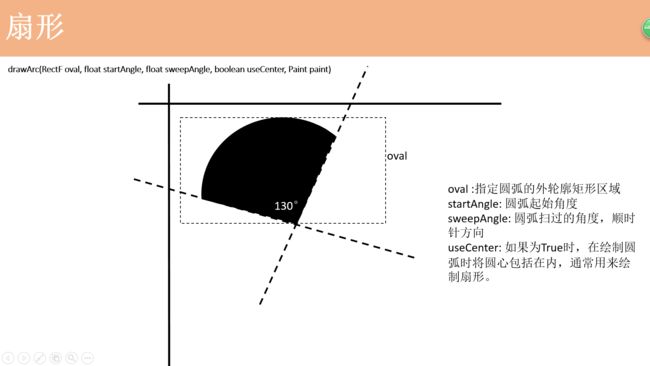
4.扇形——SectorActivity
package com.lgl.view.view;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
/** * 扇形 * Created by LGL on 2016/1/8. */
public class SectorView extends View {
public SectorView(Context context) {
super(context);
}
public SectorView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 创建画笔
Paint p = new Paint();
p.setColor(Color.BLACK);
RectF rectF = new RectF(60, 100, 200, 240);
canvas.drawArc(rectF, 200, 130, true, p);
}
}
大致的坐标思维
截图
5.椭圆——OvalActivity
package com.lgl.view.view;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
/** * 椭圆 * Created by LGL on 2016/1/8. */
public class OvalView extends View {
public OvalView(Context context) {
super(context);
}
public OvalView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 创建画笔
Paint p = new Paint();
p.setColor(Color.BLACK);
RectF rectF = new RectF(60, 100, 200, 240);
rectF.set(210,100,250,130);
canvas.drawOval(rectF, p);
}
}
椭圆的思路和扇形是一样的,这里就不演示了
截图
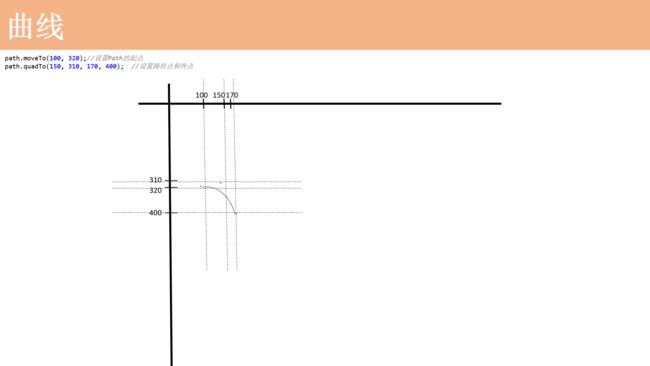
6.曲线——PathActivity
package com.lgl.view.view;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.util.AttributeSet;
import android.view.View;
/** * Created by LGL on 2016/1/8. */
public class PathView extends View {
public PathView(Context context) {
super(context);
}
public PathView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 创建画笔
Paint p = new Paint();
p.setColor(Color.BLACK);
p.reset();
//设置空心
p.setStyle(Paint.Style.STROKE);
Path path = new Path();
path.moveTo(100, 320);//设置Path的起点
path.quadTo(150, 310, 170, 400); //设置路径点和终点
canvas.drawPath(path, p);
}
}
大致的坐标思维
截图
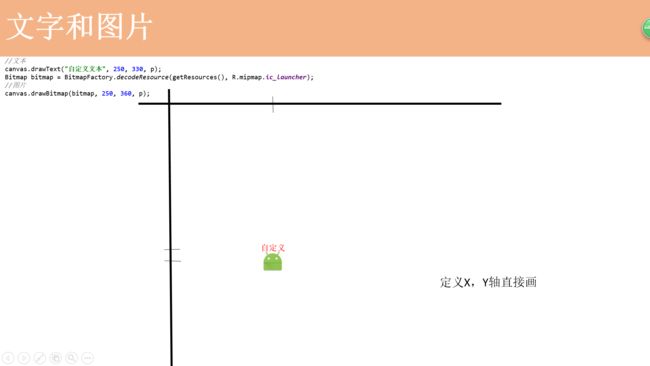
7.文字和图片——TvIvActivity
package com.lgl.view.view;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
import com.lgl.view.R;
/** * Created by LGL on 2016/1/8. */
public class TvIvView extends View {
public TvIvView(Context context) {
super(context);
}
public TvIvView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint p = new Paint();
p.setColor(Color.RED);
//文本
canvas.drawText("自定义文本", 250, 330, p);
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.ic_launcher);
//图片
canvas.drawBitmap(bitmap, 250, 360, p);
}
}
文字和图片感觉不用多说,图片加载需要一个bitmap,而加载bitmap又需要一个工厂类,就是这样