阅读《Android 从入门到精通》(7)——图片按钮
图片按钮(ImageButton)
ImageButton 属于 Widget 包并且继承 android.widget.ImageView;
我们一般使用 android:src 属性或 setImageResource() 方法指定 ImageButton 显示的图片,其实质和 MFC 的 CBitmapButton 异曲同工;
ImageButton 只定义了一个方法 onSetAlpha(int alpha),ImageButton 主要通过继承父类的方法提供对图片按钮控件的操作。
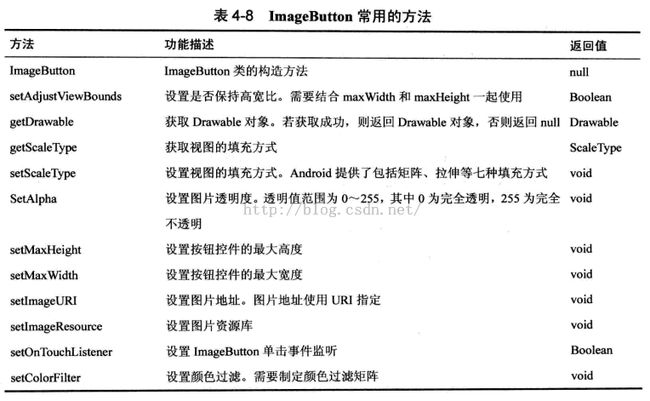
ImageButton 类方法
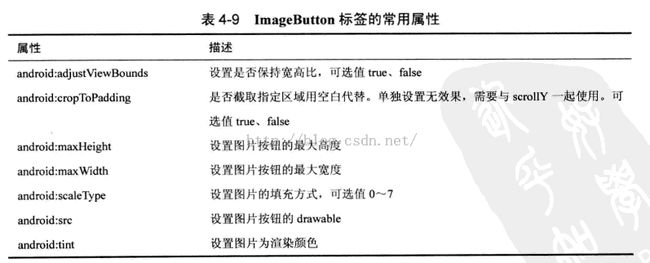
ImageButton 布局
ImageButton 示例
完整工程:http://download.csdn.net/detail/sweetloveft/9111605
下述程序,主要作用是演示按钮按下和松开时图片的变化,要注意的是:ImageButton 使用 setOnTouchListener 方法设置单击事件监听器,而 Button 使用的则是 setOnClickListener 方法;
重点注意:
1.其实深入学习会知道:触摸事件的监听优先级高于点击事件,而且触摸事件可以设定接收到消息后是否继续传递,即把 event 传递给点击监听器,让其继续处理;然而一般情况下,触摸事件监听器一旦设置,默认就会在处理完触摸事件后吞噬这个消息,使得这个消息链不能向下传递,因而导致点击事件无法响应~
2.把图片添加到 drawable 中的方法是,直接复制图片后然后粘贴到对应文件夹下就行,重命名必须使用快捷键 SHIFT + ALT + R,这点和 VS 不一样我也是醉了;
3.下述代码使用了 selector.xml,此外还有一种方法是颜色过滤。
1.MainActivity.java
package com.sweetlover.imagebutton;
import android.app.Activity;
import android.os.Bundle;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_layout);
}
}
2.activity_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageButton
android:id="@+id/imageButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:src="@drawable/imagebutton_selector"/>
</RelativeLayout>
3.imagebutton_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:state_focused="true"
android:drawable="@drawable/android_btn"/>
<item
android:state_pressed="true"
android:drawable="@drawable/android_btn_pressed"/>
<item
android:drawable="@drawable/android_btn"/>
</selector>
4.AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.sweetlover.imagebutton"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="19" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity android:name="com.sweetlover.imagebutton.MainActivity">
<intent-filter>
<category android:name="android.intent.category.LAUNCHER"/>
<action android:name="android.intent.action.MAIN"/>
</intent-filter>
</activity>
</application>
</manifest>
5.MainActivity.java
package com.sweetlover.imagebutton;
import android.app.Activity;
import android.graphics.ColorMatrixColorFilter;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.widget.ImageButton;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_layout);
ImageButton btn1 = (ImageButton)findViewById(R.id.imageButton1);
// 单击时的颜色过滤
final float[] CLICKED = new float[] {
2, 0, 0, 0, 2,
0, 2, 0, 0, 2,
0, 0, 2, 0, 2,
0, 0, 0, 1, 0
};
// 单击结束后的颜色过滤
final float[] CLICKED_OVER = new float[] {
1, 0, 0, 0, 0,
0, 1, 0, 0, 0,
0, 0, 1, 0, 0,
0, 0, 0, 1, 0
};
btn1.setBackgroundResource(R.drawable.android_btn);
btn1.setOnTouchListener(new ImageButton.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent event) {
// TODO Auto-generated method stub
if (event.getAction() == MotionEvent.ACTION_DOWN) {
// 取得背景颜色过滤矩阵
view.setBackgroundResource(R.drawable.android_btn);
view.getBackground().setColorFilter(new ColorMatrixColorFilter(CLICKED));
// 设置背景为指定的过滤颜色
view.setBackground(view.getBackground());
}
else if (event.getAction() == MotionEvent.ACTION_UP) {
// 取得背景颜色过滤矩阵
view.setBackgroundResource(R.drawable.android_btn);
view.getBackground().setColorFilter(new ColorMatrixColorFilter(CLICKED_OVER));
// 设置背景为指定的过滤颜色
view.setBackground(view.getBackground());
}
return false;
}
});
}
}