Android_VectorDrawable矢量图与SVG
VectorDrawable
Android L开始提供了新的API VectorDrawable 可以使用SVG类型的资源,也就是矢量图。在xml文件中的标签是<vector>,下面是一个例子
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
这样就定义好了一个静态的矢量图,可以像一般的图片资源使用,设置到imageView中会显示出一个心形。控制显示心形的就是上面path这个标签,一个path代表一个元素,绘制的内容是pathData下的一长串字符,里面是SVG绘制的一系列命令,提供moveTo、lineTo、close等操作,可以和Graphics 中的Path操作对应起来,具体可以查看SVG path Ref,后面会简要说明一下。 VectorDrawable定义的是一张静态图,还有一个类AnimatedVectorDrawable,可以让矢量图有动画效果。一般需要三个步骤:
- 定义VectorDrawable
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 定义AnimatedVectorDrawable,给上面矢量图的元素添加动画
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 定义动画文件
- 1
- 2
- 3
- 4
- 5
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
由于矢量图的特点,AnimatedVectorDawable可以实现一些很特别的效果,对VectorDrawable里的pathData做动画,可以从一个图形渐变到另一个图形,比如Material Design里的toolbar icon;对trimPathStart、trimPathEnd做动画,可以得到图形的绘制轨迹。
SVG Path Data
主要有以下一些命令
- M: move to 移动绘制点
- L:line to 直线
- Z:close 闭合
- C:cubic bezier 三次贝塞尔曲线
- Q:quatratic bezier 二次贝塞尔曲线
- A:ellipse 圆弧
每个命令都有大小写形式,大写代表后面的参数是绝对坐标,小写表示相对坐标。参数之间用空格或逗号隔开
命令详解:
- M (x y) 移动到x,y
- L (x y) 直线连到x,y,还有简化命令H(x) 水平连接、V(y)垂直连接
- Z,没有参数,连接起点和终点
- C(x1 y1 x2 y2 x y),控制点x1,y1 x2,y2,终点x,y
- Q(x1 y1 x y),控制点x1,y1,终点x,y
- A(rx ry x-axis-rotation large-arc-flag sweep-flag x y)
rx ry 椭圆半径
x-axis-rotation x轴旋转角度
large-arc-flag 为0时表示取小弧度,1时取大弧度
sweep-flag 0取逆时针方向,1取顺时针方向
有个图解:
应用
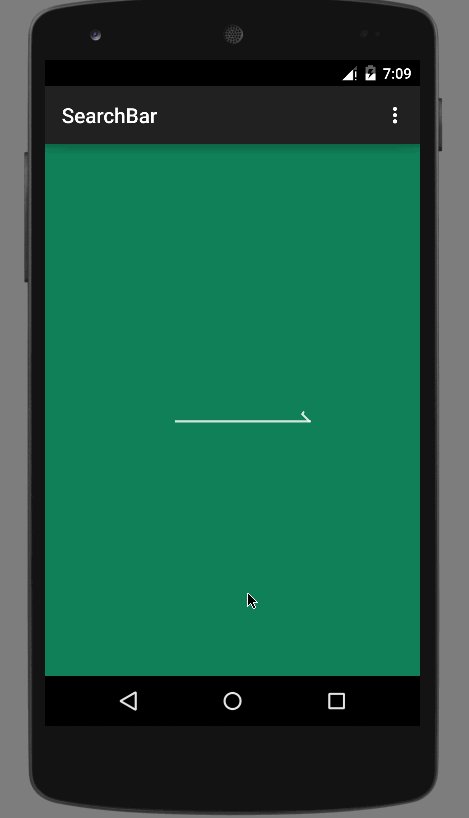
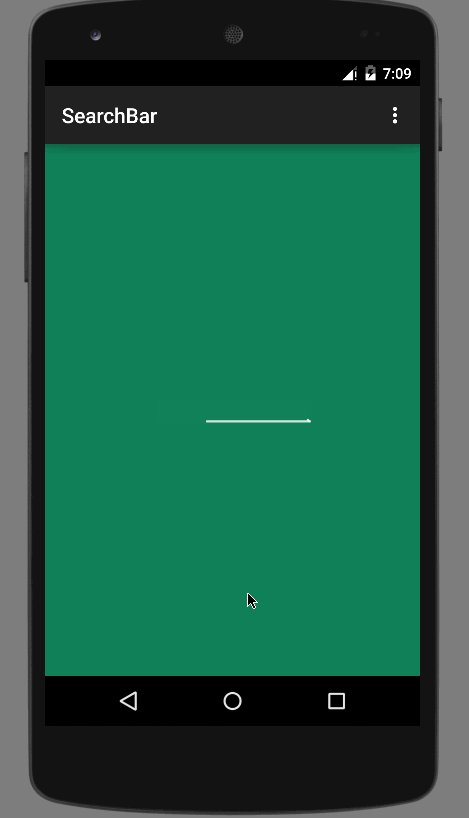
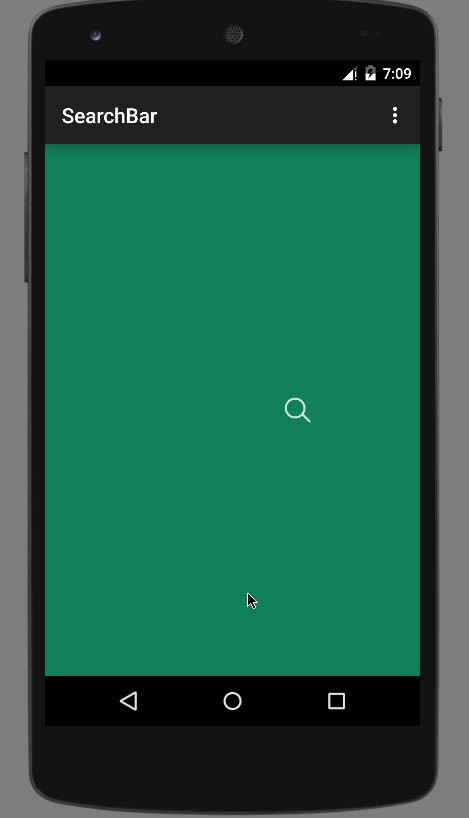
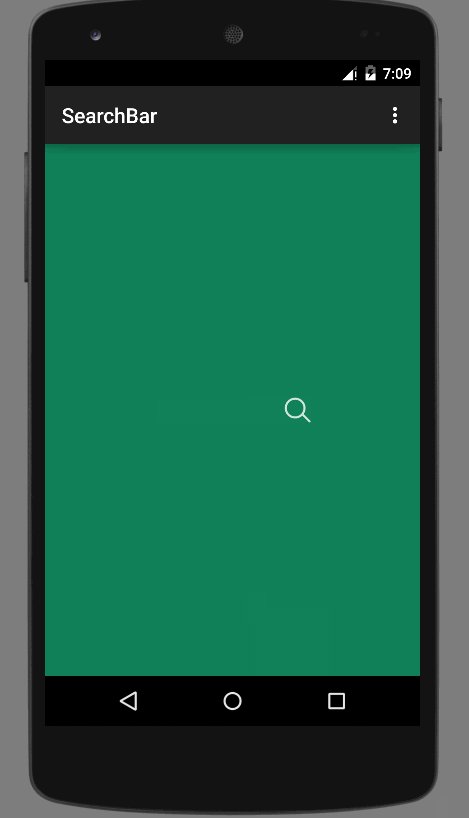
在github上看到一个VectorDrawable应用的例子,实现了一个动态效果的searchbar,原理就是对VectorDrawable trimPathStart这个属性做动画。最初的设计在这里,照着实现一下:
Reference
- https://developer.android.com/training/material/drawables.html
- https://developer.android.com/reference/android/graphics/drawable/VectorDrawable.html
- https://developer.android.com/reference/android/graphics/drawable/AnimatedVectorDrawable.html
- http://www.w3.org/TR/SVG11/paths.html#PathData