- libyuv之linux编译
jaronho
Linuxlinux运维服务器
文章目录一、下载源码二、编译源码三、注意事项1、银河麒麟系统(aarch64)(1)解决armv8-a+dotprod+i8mm指令集支持问题(2)解决armv9-a+sve2指令集支持问题一、下载源码到GitHub网站下载https://github.com/lemenkov/libyuv源码,或者用直接用git克隆到本地,如:gitclonehttps://github.com/lemenko
- 你可能遗漏的一些C#/.NET/.NET Core知识点
追逐时光者
C#.NETDotNetGuide编程指南c#.net.netcoremicrosoft
前言在这个快速发展的技术世界中,时常会有一些重要的知识点、信息或细节被忽略或遗漏。《C#/.NET/.NETCore拾遗补漏》专栏我们将探讨一些可能被忽略或遗漏的重要知识点、信息或细节,以帮助大家更全面地了解这些技术栈的特性和发展方向。拾遗补漏GitHub开源地址https://github.com/YSGStudyHards/DotNetGuide/blob/main/docs/DotNet/D
- 设计模式之建造者模式(通俗易懂--代码辅助理解【Java版】)
ok!ko
设计模式设计模式建造者模式java
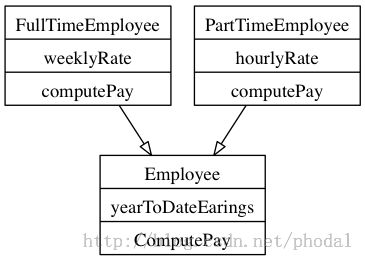
文章目录设计模式概述1、建造者模式2、建造者模式使用场景3、优点4、缺点5、主要角色6、代码示例:1)实现要求2)UML图3)实现步骤:1)创建一个表示食物条目和食物包装的接口2)创建实现Packing接口的实体类3)创建实现Item接口的抽象类,该类提供了默认的功能4)创建扩展了Burger和ColdDrink的实体类5)创建一个Meal类,带有上面定义的Item对象6)创建一个MealBuil
- leetcode中等.数组(21-40)python
九日火
pythonleetcode
80.RemoveDuplicatesfromSortedArrayII(m-21)Givenasortedarraynums,removetheduplicatesin-placesuchthatduplicatesappearedatmosttwiceandreturnthenewlength.Donotallocateextraspaceforanotherarray,youmustdoth
- Python 代码从 `.env` 文件中读取环境变量
风吹落叶花飘荡
AI参与的学习pythonjavalinux
要让Python代码从.env文件中读取环境变量,可以使用python-dotenv库。以下是详细步骤:第一步:安装python-dotenv库在终端或命令提示符中运行以下命令来安装python-dotenv:pipinstallpython-dotenv第二步:创建.env文件在你的项目根目录下创建一个名为.env的文件,并添加你需要的环境变量。例如:ARK_API_KEY=your_api_k
- HalconDotNet中的图像视频采集
0仰望星空007
音视频数码相机计算机视觉HalconC#
文章目录1.单相机视频图像采集2.多相机视频图像采集3.设置相机曝光时间4.实时图像显示5.图像采集与保存1.单相机视频图像采集 使用HalconDotNet进行单相机视频图像采集的基本步骤包括初始化相机、设置采集参数、开始采集、处理图像以及停止采集。usingHalconDotNet;publicvoidSingleCameraCapture(){HFramegrabberframegrabb
- AtCoder Beginner Contest 168题解
linbinwu123
AtCoder
这里写目录标题A-∴(Therefore)代码B-...(TripleDots)代码C-:(Colon)代码D-..(DoubleDots)题意题解代码E-∙(Bullet)题意题解代码前三题比较水,直接上代码A-∴(Therefore)代码#includeusingnamespacestd;intmain(){intn;scanf("%d",&n);n=n%10;if(n==3)printf("
- 【无标题】
2401_84102689
2024年程序员学习java
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- 思维导图-ProcessOn
佛系猿
今天介绍一款特别好用的流程图、思维导图软件ProcessOn用途:在线画流程图、思维导图、UI原型图、UML、网络拓扑图、组织结构图等各种模板供你选择image支持团队协作支持不同格式下载image更多查看官网最后附上做的效果图:image
- 概率潜在语义分析(Probabilistic Latent Semantic Analysis,PLSA)—无监督学习方法、概率模型、生成模型、共现模型、非线性模型、参数化模型、批量学习
剑海风云
ArtificialIntelligence人工智能机器学习概率潜在语义分析PLSA
定义输入:设单词集合为W={ω1,ω2,⋯ ,ωM}W=\{\omega_1,\omega_2,\cdots,\omega_M\}W={ω1,ω2,⋯,ωM},文本集合为D={d1,d2,⋯ ,dN}D=\{d_1,d_2,\cdots,d_N\}D={d1,d2,⋯,dN},话题集合为Z={z1,z2,⋯ ,zN}Z=\{z_1,z_2,\cdots,z_N\}Z={z1,z2,⋯,zN},共现
- CentOS下php安装mcrypt扩展
天咋哭了
(以下步骤均为本人实际操作,可能与你的安装方法有所区别,但我会尽量排除疑惑)大致步骤(1)安装mcrypt,(2)安装php对mcrypt的扩展,(3)重启apache(1)、确认你的linux没有安装mcrypt库,如果已安装,跳过安装步骤[root@test-206~]#yumlistinstalled|grepmcryptlibmcrypt.x86_642.5.8-4.el5.centosi
- asp.net core 8.0 使用 Autofac ioc 容器 具体实例
彭小彭~
.netcoreasp.net
要在ASP.NETCore8.0项目中具体实现使用Autofac作为IOC容器,我们将遵循一个明确的示例,从创建新项目到配置Autofac,并演示如何注册和解析服务。步骤1:创建ASP.NETCore8.0项目首先,使用VisualStudio或命令行工具创建一个新的ASP.NETCoreWeb应用程序。如果使用命令行,可以运行以下命令:dotnetnewwebapp-nAutofacDemocd
- 探索.NET Core的宝库:开源项目的无限可能
胡易黎Nicole
探索.NETCore的宝库:开源项目的无限可能awesome-dotnet-core-applicationsAnawesomecollectionof.NETCorerealtime,sample,architecturereferenceapplicationprojects项目地址:https://gitcode.com/gh_mirrors/aw/awesome-dotnet-core-a
- Unity3D DOTS系列之Struct Change核心机制分析详解
Thomas_YXQ
开发语言Unity3D游戏unity架构
引言Unity3D的DOTS(Data-OrientedTechnologyStack)体系为游戏开发带来了革命性的变化,它通过ECS(EntityComponentSystem)模型,将游戏中的对象(Entity)、属性(Component)和行为(System)分离,以数据驱动的方式来提高游戏的性能和可扩展性。在DOTS体系中,StructChange是一个核心的内存管理机制,它涉及对Enti
- Echarts概述,真实
2401_84094868
程序员echarts前端javascript
ECharts是百度开源的纯Javascript图表库,目前开源可以与highcharts相匹敌的一个图表库.支持折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)、雷达图(填充雷达图)、和弦图、力导向布局图、地图、仪表盘、漏斗图、事件河流图等12类图表,同时提供标题,详情气泡、图例、值域、数据区域、时间轴、工具箱等7个可交互组件,支持多图表、组件的联动和混搭展现。2.E
- 潜在狄利克雷分配(Latent Dirichlet Allocation,LDA)—无监督学习方法、概率模型、生成模型、线性模型、非参数化模型、贝叶斯学习、批量学习
剑海风云
ArtificialIntelligence人工智能机器学习潜在狄利克雷分配LDA
定义输入:单词集合W={ω1,⋯ ,ωv,⋯ ,ωV},其中ωv是第v个单词,v=1,2,⋯ ,V,V是单词第个数。单词集合W=\{\omega_1,\cdots,\omega_v,\cdots,\omega_V\},其中\omega_v是第v个单词,v=1,2,\cdots,V,V是单词第个数。单词集合W={ω1,⋯,ωv,⋯,ωV},其中ωv是第v个单词,v=1,2,⋯,V,V是单词第个数。文
- OpenAI gym: How to get complete list of ATARI environments
营赢盈英
AIaideeplearningopenaigymreinforcementlearning
题意:OpenAIGym:如何获取完整的ATARI环境列表问题背景:IhaveinstalledOpenAIgymandtheATARIenvironments.IknowthatIcanfindalltheATARIgamesinthedocumentationbutisthereawaytodothisinPython,withoutprintinganyotherenvironments(e
- 恶臭数字论证器 -- 简化版
aWty_
题解
恶臭数字论证器 如果不知道恶臭数字论证器是什么的,具体情况可以参考这个网站:恶臭数字论证器 现在我们要做的就是手写一个跟这个差不多的恶臭数字论证器。原理 众所周知,一个数字xxx可以拆成每一个数位上的数字x0,x2,x3,⋯ ,xnx0,x2,x3,\cdots,x_nx0,x2,x3,⋯,xn,具体举个例子,就是123123123可以拆成1,2,31,2,31,2,3。并且我们可以很轻松的用{x
- 3.pm2 承载 BlazorServer程序
蜘蛛网络视频
1.安装pm2#npmnpminstallpm2@latest-g#yarnyarnglobaladdpm2查看pm2信息image.png进入程序目录运行命令pm2start--nameBlazorApp6dotnet--/home/lzj/publish/BlazorApp6.dllimage.png查看监控信息m2monitimage.png常用命令//托管程序pm2start--namex
- CSDN的Markdown编辑器语法
THE MATRIX-HZB
Markdown编辑器使用编辑器
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- 机器学习到底是个啥
旷_9b08
机器学习是装逼神器?曾几何时,当我还在本科打dota玩屁股的时候,身边总有一帮大神。听他们谈话我的心情是。。。大佬中有各路高手前端、后段、java三大架构。。。但最令本渣一听到就仰慕甚至肃然起敬的是当听到卷积神经网络的时候。顿时就有种掉线三十分钟别人都是六神装的感觉。另外,班会上别班小哥用说用机器学习把图片转换成梵高风格时自己班妹纸那一声声尖叫怕是很难忘掉了。。。好在家里爸妈给了次重新做人的机会,
- 【软件设计师真题】下午题第五大题---面向对象程序设计
【云轩】
软件设计师职场和发展
系列文章目录1.【软考之软件设计师】PPT课件2.【软考之软件设计师】学习笔记3.【软件设计师真题】下午题第一大题—数据流图设计4.【软件设计师真题】下午题第二大题—数据库设计5.【软件设计师真题】下午题第三大题—UML分析与设计6.【软件设计师真题】下午题第四大题—算法设计7.【软件设计师真题】下午题第五大题—面向对象程序设计先占个空,码字中数据库设计的考点和上午考题的考点重叠,只是考查方式不同
- AdaBoost算法(AdbBoost Algorithm)—有监督学习方法、非概率模型、判别模型、非线性模型、非参数化模型、批量学习
剑海风云
ArtificialIntelligence人工智能机器学习提升方法AdaBoost
定义输入:训练数据集T={(x1,y1),(x2,y2),⋯ ,(xN,yN)}T=\{(x_1,y_1),(x_2,y_2),\cdots,(x_N,y_N)\}T={(x1,y1),(x2,y2),⋯,(xN,yN)},其中,xi∈χ⊆Rn,yi∈y={−1,+1}x_i\in\chi\subseteqR^n,y_i\in{\tty}=\{-1,+1\}xi∈χ⊆Rn,yi∈y={−1,+1}
- C# VScode MacOS
啊哈JC熙
如何让在MacOS上运行C#.netcore去官网下载.NetCoreSDKhttps://www.microsoft.com/net/download/macos傻瓜式安装一键“继续”到底打开VScode下载C#新建文件HelloWorldC#然后用VScode打开打开终端输入dotnetnewconsole常见控制台工程dotnetnew查看可以创建什么.Net项目运行C#程序运行结果
- 模型驱动架构 (MDA)
青铁
模型驱动开发EMF开发软件开发架构RationalProgramming元模型MDA
模型驱动架构(MDA)是OMG提出的一种新的软件开发模式。该方法将软件开发完全基于所谓的“元模型”。我们可以接触到的元模型包括UML,SysML,SPEM或CWM。通常公认的元建模包含四层体系结构:元元模型(metametamodel)M3元模型(metamodel)M2模型(model)M1用户对象(userobject)M0元元建模层(meta-metamodling)构成了元建模(metam
- vue中office预览文件
lixu_boke
vue.js前端javascript
前提不能是内网环境,这是office微软提供的我写了一个公共方法:exportfunctionpreview(url,publicNew){if(url.indexof('doc')>-1||url.indexof('docx')>-1||url.indexof('dotx')>-1||url.indexof('xlsx')>-1||url.indexof('xlsb')>-1||url.inde
- WebStorm 配置 PlantUML
weijia_kmys
其他webstormideuml
1.安装PlantUML插件在WebStorm插件市场搜索PlantUMLIntegration并安装,重启WebStorm使插件生效。2.安装GraphvizPlantUML需要Graphviz来生成图形。使用Homebrew安装Graphviz:打开终端(Terminal)。确保你已经安装了Homebrew。如果没有,请先安装Homebrew,可以在Homebrew官网获取安装命令。在终端中输
- error while loading shared libraries: libmysqlclient.so.18
进击的CJR
linuxadb
这个错误提示表示在运行程序时,找不到libmysqlclient.so.18共享库文件。为了解决这个问题,你可以按照以下步骤进行操作:确认是否安装了MySQL开发库:首先,确保你的系统已经安装了MySQL开发库。可以使用以下命令来检查:yumlistinstalled|grepmysql-devel如果没有安装,可以使用以下命令来安装:sudoyuminstallmysql-devel确认共享库文
- 请简述Philippe Kruchten 4+1视图模型与Rational 4+1视图模型的区别和联系?
不开心不写代码!
笔记
请简述PhilippeKruchten4+1视图模型与Rational4+1视图模型的区别和联系?Kruchten4+1视图模型包括逻辑视图物理视图场景视图开发视图与标准模型的对应关系:与UML的对应关系:逻辑视图对应功能模型(静态:类图对象图动态:活动图状态图交互图)物理视图对应框架模型(静态:部署图动态:活动图状态图交互图)场景视图对应结构模型(静态:用例图动态:活动图状态图交互图)开发视图对
- 剑桥商务英语单词词组 @2022-12-25
Hedgehoginwind
每日5组单词词组学习。第1组takeacensus调查人口meticulous小心翼翼的;细致的;一丝不苟的carefulandmeticulouscalculation精打细算inameticulousway细致的ferrygoods运送货物gobytheferry乘渡船去第2组dotcom网站inactivemarket不活跃市场inactiveorder不动盘notifysb.ofsth通知
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo