设备独立像素(density)与像素(pixel)
Android系统在运行应用程序时,会根据当前设备的Density获取相应文件夹中的图片来显示。
dp与px的换算关系为1dp=(dpi)/160px,按这样算,160dpi情况下,1dp=1px,240dpi情况下,1dp=1.5px。
虽然按照这种设计能够对图片显示质量有所保障, 那是否这样就可以完美解决我们的界面自适应问题呢?事实上并不是这样,大家看图比较。
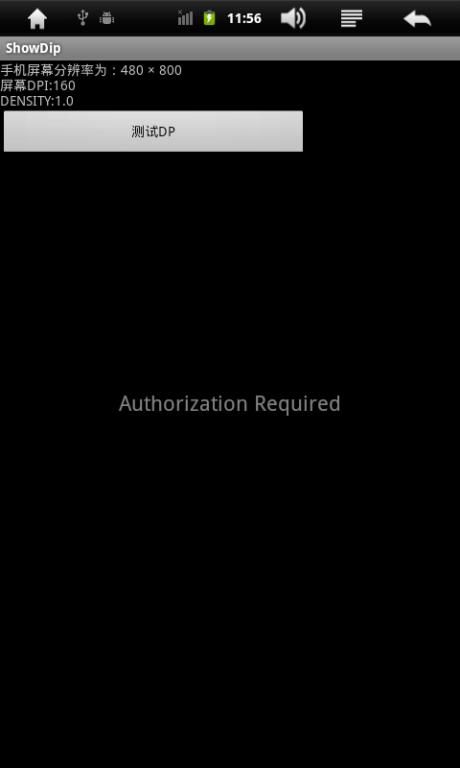
图1 自定义Launcher在HTC G7的显示效果 240dpi 800*480
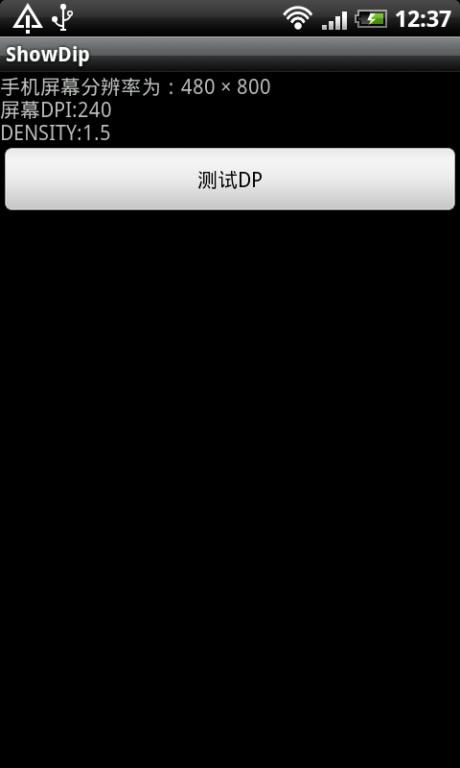
图2 自定义Launcher在平板上的显示效果 160dpi 800*480
图2是显示正常的,为什么图1会出现严重的错乱呢? 原因是在不同的density下,虽然获取了不同尺寸的图片,但是在布局中有些View的尺寸和间距是用dp来表示的。
这样当它从160dpi到240dpi时,1dp会由1px变成1.5px,即扩大为原来的1.5倍。
网上有人说在定义应用程序UI时,要用dp单位,以确保UI在不同密度屏幕上得以正确显示。
经过这个试验,就发现这句话是错的。附上两张图,更直观的看出对比。 按钮宽度320dp,800*480160dpi 相当320px 按钮宽度320dp,800*480240dpi 相当480px
了解以上原因后,相信大家不会天真的认为只要采用dp作单位就可以自适应各种density了。
如果要做一个程序,能完美的适应任务分辨率,那只是一种理想。但我们可以尽量接近它。我认为可以按如下方法做:
1、整个程序不使用任何具体的长度,结合layout_weight来分配显示比例。
2、如果在布局中指定了具体长度,那么要在程序中动态根据不同的屏幕分辨率,按换算得比例重设控件尺寸。